JavaScript 不要なサイドメニューのツリー化 for Movable Type
以前、「サイドメニューのツリー化スクリプト(改)」という記事で Movable Type の各リストを JavaScript を用いてツリー化するカスタマイズを紹介しておりますが、3.2 以降で新しいMTタグ *1 が追加されたことで、ほとんど全てのリストについて、JavaScript を使用せずにツリー化が可能であることが判明しました。 |
この方法は JavaScript を用いたカスタマイズと比較して、下記のメリットがあります。
- ブラウザで JavaScript を OFF にしている場合でもツリー表示が可能
- JavaScript 起動による表示遅延がなし
- JavaScript 関連のカスタマイズが不要
ということで、Movable Type のツリー化については本エントリーの方法を推奨します。
1.基本的な設定方法
JavaScript を用いないため、ul 要素、li 要素に class 属性を記述します。
- ul 要素:class="tree" を追加
- li 要素:class="tree[MT開始タグ]_end[MT終了タグ]" を追加
「最近のエントリー」の設定例
<ul class="tree">
<MTEntries lastn="10">
<li class="tree<MTEntriesFooter>_end</MTEntriesFooter>"><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></li>
</MTEntries>
</ul>[MT開始タグ] と [MT終了タグ] は、各リストの最後を示すMTタグです。リストによって用いるMTタグは異なります。具体的な設定内容については2項を参照してください。
ul 要素の class 属性に "tree" を設定しているのは、通常の ul 要素とスタイルを切り分けることを前提にしているためです。ul 要素を一律ツリー表示として使用する場合は、下記の方法でも大丈夫と思います。
- ul 要素:何も設定しない
- li 要素:[MT開始タグ]class="end"[MT終了タグ] を追加
「最近のエントリー」の設定例
<ul>
<MTEntries lastn="10">
<li<MTEntriesFooter> class="end"</MTEntriesFooter>><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></li>
</MTEntries>
</ul>2.MTタグにツリー表示用 class 属性追加
ツリー表示用の class 属性を追加した各リストのMTタグを以下に掲載します。マウスコピーして表示したいテンプレートにペーストしてお使いください。
青色は1項(前半)の設定部分を示しています。必要最小限のタグを掲載してますので、ツリー化以外のHTMLマークアップは適宜追加してください。
Recent Entries(最近のエントリー)
<ul class="tree">
<MTEntries lastn="10">
<li class="tree<MTEntriesFooter>_end</MTEntriesFooter>"><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></li>
</MTEntries>
</ul>Recent Entries(最近のエントリー:日別表示用)
<MTEntries lastn="10">
<MTDateHeader>
<ul class="tree"><$MTEntryDate format="%m/%d"$>
</MTDateHeader>
<li class="tree<MTDateFooter>_end</MTDateFooter>"><a href="<$MTEntryPermalink$>" title="<$MTEntryTitle$>"><$MTEntryTitle$></a></li>
<MTDateFooter>
</ul>
</MTDateFooter>
</MTEntries>Recent Comments(最近のコメント)
<MTEntries recently_commented_on="5">
<a href="<$MTEntryLink$>"><MTEntryTitle></a>
<ul class="tree">
<MTComments lastn="5">
<li class="tree<MTCommentsFooter>_end</MTCommentsFooter>"><a href="<$MTEntryLink$>#<$MTCommentID$>">
<MTCommentAuthor></a> <$MTCommentDate format="%m/%d"$></li>
</MTComments>
</ul>
</MTEntries>Recent Trackbacks(最近のトラックバック)
<ul class="tree">
<MTPings lastn="10">
<li class="tree<MTPingsFooter>_end</MTPingsFooter>"><a href="<$MTPingURL$>" target="_blank"><$MTPingTitle$></a><br/>
from <$MTPingBlogName$> <$MTPingDate format="%m/%d %X"$></li>
</MTPings>
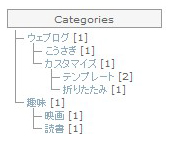
</ul>Categories(カテゴリーリスト:サブカテゴリー表示)
<MTSubCategories>
<MTSubCatIsFirst><ul class="tree"></MTSubCatIsFirst>
<MTIfNonZero tag="MTCategoryCount">
<li class="tree<MTSubCatIsLast>_end</MTSubCatIsLast>"><a href="<$MTCategoryArchiveLink$>" title="<$MTCategoryDescription$>"><MTCategoryLabel></a> [<$MTCategoryCount$>]
<MTElse>
<li class="tree<MTSubCatIsLast>_end</MTSubCatIsLast>"><MTCategoryLabel>
</MTElse>
</MTIfNonZero>
<MTSubCatsRecurse max_depth="3">
</li>
<MTSubCatIsLast></ul></MTSubCatIsLast>
</MTSubCategories>Monthly Archives(月別アーカイブリスト)
<ul class="tree">
<MTArchiveList archive_type="Monthly">
<li class="tree<MTArchiveListFooter>_end</MTArchiveListFooter>"><a href="<$MTArchiveLink$>"><$MTArchiveTitle$></a> [<$MTArchiveCount$>]</li>
</MTArchiveList>
</ul>Monthly Archives(月別アーカイブリスト:年別表示)
*プラグインが必要です<MTArchiveList archive_type="Monthly">
<MTArchiveDateHeader><span><$MTArchiveDate format="%Y年"$></span><ul class="tree"></MTArchiveDateHeader>
<li class="tree<MTArchiveDateFooter>_end</MTArchiveDateFooter>"><a href="<$MTArchiveLink$>"><$MTArchiveDate format="%B月"$></a> [<$MTArchiveCount$>]</li>
<MTArchiveDateFooter></ul></MTArchiveDateFooter>
</MTArchiveList>3.CSS(全リスト共通)
下記をスタイルシートに追加してください。ul.tree {
margin: 0!important;
padding: 0!important;
font-size: 9px;
list-style: none!important;
}
ul.tree ul {
margin: 0!important;
padding: 0!important;
}
ul.tree li {
margin: 0!important;
padding: 0 0 0 16px!important;
background-image: url(tree_lst.gif);
background-repeat: no-repeat!important;
list-style: none!important;
}
ul.tree li.tree_end {
background-image: url(tree_end.gif);
list-style: none;
}JavaScript を用いる場合のCSSとほぼ同じですが、一番最後のセレクタ名(tree_end)だけが異なっています。
4.ツリー画像のダウンロード
下記のファイルをダウンロードしてください。これはツリーを表示するための画像で、実線・点線の2種類を用意しています。それぞれ2つの画像がありますのでご注意ください。
保存方法は、(IEの場合)リンクをクリックして一旦画像を表示し、その後に「ファイル」→「名前をつけて保存」で保存するか、リンクを右クリックして「対象をファイルに保存」を選択します。なお実線につきましては我楽さんより提供いただきました。ありがとうございました。
なお実線を公開テンプレートに適用した場合、Mozzila系ブラウザ(Netscape/Firefox)で線が途切れる事象が確認されています。スタイルシートの設定で解消されるかもしれませんが予めご了承ください。
5.画像の配置
ダウンロードした画像をローカル・サイト・パスに配置してください。「配置」とはレンタルサーバの場合はFTPツール等によるアップロード、自宅サーバの場合は単なるコピーを示します。
これでツリーが表示されればOKです。
6.参考:ツリー表示の仕組み
ツリー化を行うために、「順序無しリスト(ul - li)」を利用します。通常の順序無しリストは左側にリストマークが表示されますが、ツリー化ではリストマークを非表示にし、その代わりにツリー画像("├" または "└")を、CSS の background-image プロパティを利用して表示します。
全てのリストに同じ画像を表示するのであれば簡単なのですが、ツリーの最後に "└" を表示するため、下記のように最後の li 要素に class 属性の指定が必要になります。
<ul>
<li>aaa</li>
<li>bbb</li>
<li class="tree">ccc</li>
</ul>この class 属性によりどちらのツリー画像を表示するか判別します。
例えば class 属性がない li 要素には途中の画像 "├" を表示し、class 属性がある場合は最後の画像 "└" を表示します。
JavaScript を利用したツリー化のカスタマイズでは、JavaScript 実行により class 属性を付与しています(したがってブラウザの「ソースの表示」では class 属性が設定されていないようにみえます)。
*1:MTArchiveListFooter/MTCommentsFooter/MTPingsFooter
- JavaScript 不要なサイドメニューのツリー化 for Movable Type(MTCollate編)
- maketree.js 1.01 リリース
- サイドメニューのツリー化スクリプト(改)
≫ Movable Type カスタマイズ一覧 from Eternal World
当サイトはMovable Typeを利用していますが、 快適な運用を行うために、... [続きを読む]
≫ 久々のカスタマイズ・・・ from EDGE of the Dreamin'
MT3.3への更新以後、別段何事もなく運用されていた当サイトですが、例によって小粋空間様のJavaScript 不要な... [続きを読む]
≫ サイドメニューのツリー化 from ツール・ド・もんち - Tour De MonChi -
以前にサイドメニューのリストをツリー化するカスタマイズをしましたが、その時はJavaScriptを用いたサイドメニューのリストのツリー化でした。 今回... [続きを読む]
≫ 姐さんをお風呂に入れた from うさぎ四姉妹日記
先日病院へ行ったとき、次女の背中あたりの皮膚がカサカサになっているということで... [続きを読む]
≫ メンテナンス中です from ■甘楽的日々徒然■(乙女ゲーのことなど徒然日記)
只今、メンテナンス及びバージョンアップ中です。
とりあえず、利用できるカタチにはなってきましたけど、満足出来るまでカスタマイズするのには、まだまだかかりそ... [続きを読む]
≫ サイトマップ用ソースコード(&MTタグ) from WebRoom
先日『MTでサイトマップを作成』というネタでMovableTypeでのサイトマ... [続きを読む]
≫ サイドバーのツリー化 from maybe true
サイドバーのメニューをツリー化する方法です。 見た目がキレイになるので、お勧めで... [続きを読む]
≫ カテゴリーリストをサブカテゴリー表示に切り替え from KINGO WEBlog
「カテゴリーリストをサブカテゴリー表示」に切り替えて、 ほんでもって「サイドメニ... [続きを読む]
≫ サイドメニューのツリー化 from Soliloquy of Webmas
サイドメニューのツリー化。。枝表示です。。先日行った、カテゴリーリストの順番整理... [続きを読む]
≫ サイドメニューのツリー化 from Soliloquy of Webmas
サイドメニューのツリー化。。枝表示です。。先日行った、カテゴリーリストの順番整理 [続きを読む]
≫ カテゴリーリストのカスタマイズ from KINGO WEBlog
いつものように「小粋空間」さんのエントリーを参考にカスタマイズ。 1.カテゴリー... [続きを読む]
≫ MovableType設置までの経緯 from 簡単・創作料理レシピ:アトリエ・キッチン
Movable Type (ムーバブル・タイプ) を学び始めたのはかれこれ3年ほ... [続きを読む]
≫ デザイン改造 その4 from チュートハンパな世界
引き続きデザインの改造を続けます。最終的に、カテゴリアーカイブ、月間アーカイブも... [続きを読む]
こんばんは。
MT3.32にして、合わせてツリーの表示化にも挑戦しました。
いつもありがとうございます!
ただ、画像がすぐ表示されないのが
ちょっと残念なのですが、サーバーのせいでしょうか。
最新のコメントを入れたかったのでよかったです。
あと一つ質問なのですが、
トップページのエントリー記事の下にカテゴリーを付け加えたのですが、カテゴリーの記事へのリンクを貼ろうとするとエラーが出てしまいます。
====を使ってリンクを貼ると、コンテキスト外何とか・・・とよく分からない表示が出ます====
yujiroさんのところのエントリーの下にはうまく貼られているのですが、何か裏ワザがあるのでしょうか。素人な質問ですみません。いつでも結構なので、またお時間があるときにでも教えてください。
>ヨンシマイさん
こんばんは。
ご連絡ありがとうございます。
うまくできたようでよかったです。
ご質問の件ですが、各エントリーの中でカテゴリーを表示するには下記のタグでいかがでしょうか。
<MTEntryCategories glue=", "><a href="<$MTCategoryArchiveLink$>" title="<$MTCategoryDescription$>"><$MTCategoryLabel$></a></MTEntryCategories>それではよろしくお願い致します。
yujiroさん、こんばんは。
カテゴリーのリンク表示うまくいきました!
ありがとうございます。
glue属性とかいるんですね。
エラーばかりでへこんでいたので大変感謝しています。
最近のコメントにも追加できたのでさらによかったです。
また、これからも引き続きよろしくお願いします!
>ヨンシマイさん
こんばんは。
ご連絡ありがとうございました。
無事に表示できたようでよかったです。
ではでは!
はじめまして。
カテゴリーのツリー化に苦戦しています。
いろいろ試したのですが思うようにいかないんですよね。
ここも大変参考にさせて頂きました。
ありがとうございます。
それで、
サイト訪問(30)
└ とくっち.com(2)
メール受信(30)
リードメール(30)
アンケート(30)
お勧め(17)
└ CROWN JEWEL(1)
こんな風か、ここのような感じにしたいのですが、うまくいかず、
サイト訪問
(30)
└ とくっち.com(2)
メール受信(30)
リードメール(30)
アンケート(30)
お勧め
└ (17)
CROWN JEWEL(1)
と、こんな感じに(30)が落ちてしまってます。
よかったら教えて頂けませんか?
>tomoさん
こんばんは。
ご質問の件ですが、HTMLを拝見させて頂いたところ、数字しか表示されていない箇所にサブカテゴリー名が表示されていないが原因と思われます(下記)。
[サイト訪問](30)カテゴリーが表示されている箇所はサブカテゴリー名が設定されているようです(下記)。
[サイト訪問]とくっち.com(2)「カテゴリーリストでサブカテゴリーがあるっぽく表示する」等と同じ設定にされてみてはいかがでしょうか。
それではよろしくお願い致します。
ありがとうございます。
教えて頂いたサイト様も試みたのですが、
大カテゴリと、小カテゴリと両方からリンクする事ってFC2では無理なんですね?
サイト訪問(30) ←ここからもリンク
└ とくっち.com(2) ←ここからもリンク
もしくは
サイト訪問(32)
└ とくっち.com(2)
でもいいんですけど、難しいでしょうか?
>tomoさん
こんばんは。
ご質問の件につきまして、実現不可能ではありませんが、ご利用のスクリプトではご要望の機能を実現することはできないようです。
実現できそうであれば改めてエントリー致します(期待せずにお待ちください)。
それではよろしくお願い致します。
初めましてブログはじめてお世話になってます^^
ここのお洒落なデザインのテンプレートやらナビバーで大変助かっています。ありがとうございます。
テンプレート、ナビバー、色を変えるスタイルシートは問題なくおけたのですが
どうしても使いたいのはこのツリー表示ですが丸2日色々試して見たのですがどうしても表示できなくてまいっています。
こちらのサイトの様にカテゴリー表示だけしたいのです。
今まで試したのはCategories(カテゴリーリスト:サブカテゴリー表示)をindexやらカテゴリー・アーカイブに入れ替えて、画像リネームしてサーバー上のほとんどのフォルダにおいて試して、スタイルシートの見本はスタイルシートの一番下に貼り付けました。記事にタグを入れないと駄目なのかとも思い試しましたが駄目です。エラーは出ないのですが何故か表示がでません。3.3をいれています。 ここです。
>TAKAさん
はじめまして。
ご質問の件ですが、「カテゴリーリストで MTArchiveListHeader と MTArchiveListFooter が正常に動作しない問題」が該当すると思われます。
サブカテゴリーリストで表示されるか、PHPモジュール化されることをお勧めします。
それではよろしくお願い致します。
有難う御座います。
合ってるかどうか良くわからないのですが。
何とか全てPHP化して(動くまでかなり苦労しました^^;リンクのタグで_blankを使ってると表示がずれるので newwindowに直すのもわかるまで大変でした。)
インクルードタグをindexにおいてCategories(カテゴリーリスト:サブカテゴリー表示)の前にdiv id="tree"を付けてtree.htmlをテンプレートに追加してみました。ほぼ理想の形に表示されているのですが、何故かカテゴリーの前には線では無く○で表示されています。このままでも大分ましにはなっているのですが、何とか線を出したいです。何度も質問して申し訳ありません。
>TAKAさん
こんにちは。
ご質問の件ですが、サイトを拝見させて頂かないと適切な回答をすることができません。
申し訳ありませんがURL欄にブログのURLを入力して再度ご連絡ください。
URLを公開を希望されない場合はメールフォームにてご連絡ください(回答は本コメント欄で行います)。
それではよろしくお願い致します。
すいませんでした。本日サイトを見たらきちんと線が出ていました。何故昨日アップしたばかりの時駄目だったのかはよくわかりません。
まだ公開していないブログですが只今、こちらのサイトを参考に見やすいものにしようとカスタム頑張っています。ブログカスタムの記事を作ったときはこちらを紹介させてください。カテゴリーのツリー化ではブログのPHP化とインクルードタグでモジュール的にひっぱるところが難しかったです。
>TAKAさん
こんにちは。
ご連絡ありがとうございました。
無事に表示できたようでなによりです。
表示されなかった原因はキャッシュから古いデータが読み込まれたという可能性が考えられます。
それでは今後ともよろしくお願い致します。
コメント表示の部分なのですが、
MTCollate プラグインを使用している環境で
JavaScriptにたよらないツリー化は可能なのでしょうか?
以前、MTCollate プラグインとmaketree.jsによる
ツリー表示は問題ありませんでした。
今回、JavaScript不要のツリー化を適用し、
<MTCollateSetField name="comment_footer"><MTCommentsFooter>_end</MTCommentsFooter></MTCollateSetField>
を追加、
<li class="tree<MTCommentsFooter>_end</MTCommentsFooter>">
を
<li class="tree<$MTCollateField name="comment_footer"$>">
に変更しました。
その結果、一番下に表示される記事の最後のコメントのみ
<li class="tree_end>
ではなく、
<li class="tree>
となり、表示が崩れてしまいます。
maketree.jsを使用する分には問題ないのですが、
極力Javaを減らしたいと思っております。
コメント頂ければ幸いです。
>くおんさん
こんばんは。
ご質問の件、了解致しました。
MTCollate による JavaScript を用いないツリー化は可能です。別途エントリーさせて頂きますので、申し訳ございませんがお時間ください。
それではよろしくお願い致します。
Categories(カテゴリーリスト:サブカテゴリー表示)をツリー表示をしたいのですが、上記のコードをコピペし、CSSを追加し、画像のアドレスを書き換え、再構築をしたのですがうまく行きません。以前のTAKAさんのコメントにあるようなことが起きているのかな。。。と思うのですが、yujiroさんの回答で「サブカテゴリーリストで表示されるか、PHPモジュール化されることをお勧めします。」とありました。PHPモジュール化は、難しそうなので、サブカテゴリーリストで表示したいと思うのですが、どうしたらできるのか教えていただけないでしょうか。
テンプレートは、こちらからDLさせていただいたMT3.3用3コラムを使用しています。URLの方は、まだ公開していないのでメールで送らせてください。どうか、よろしくご教示ください。
>ナタリーさん
こんにちは。
ご返事遅くなってすいません。
ご質問の件ですが、「カテゴリーリストをサブカテゴリー表示に切り替える」の修正を行えばツリーが表示されると思います。
それではよろしくお願い致します。
yujiroさん
こちらのサイトの方にサブカテゴリーの表示を有効にする仕方があったのですね。アナがあったら入りたい?の心境です。すぐツリー表示になりました!しっかり調べてから質問すればよかったです。お忙しいところ、申し訳ありませんでした。また、質問させてください。(今度は、しっかり調べて参ります。)
>ナタリーさん
こんにちは。
ご連絡ありがとうございました。
類似する質問が多ければリンクを設ける等、サイトの改善に結び付けたいと思いますので、適宜ご質問ください。
無事に表示されたようで良かったです。
ではでは!
はじめまして。先日MTを使い始めた初心者です。こちらのサイトを毎日のように参考にさせていただいています。
サブカテゴリーのツリー化を試してみたましたが、画像の名前変更のところで少し躓きましたがなんとか成功しました。ありがとうございました!
ただ、ツリーの位置が左の方から始まらず、真ん中あたりから始まってしまうので、ツリー全体が右寄りになりサブカテゴリーが折りたたまれた状態になってしまいます。
こちらのサイトのように、左の方からツリーがスタートするのにはどういう方法があるのでしょうか。
お時間があるときで結構ですので教えていただければ幸いです。よろしくお願いします。
>Nobuさん
はじめまして。
ご利用ありがとうございます。
ご質問の件ですが、CSSの設定が反映されていない可能性があります。
CSSの修正で解消しない場合、頂いた文言だけでは、適切な回答ができないため、(不具合が発生している状態で)サイトのURLをご連絡頂けますでしょうか。
それではよろしくお願い致します。
初めまして。
お忙しいところを恐縮ですが、アドバイスをいただきたく書き込みさせていただきました。
こちらのエントリーを参考にカテゴリーをツリー化いたしました。
作家名を五十音順に並べるため、親カテゴリーに「あ行」「か行」……とし、子カテゴリーに作家名を設定しています。
ところが、子カテゴリーが32を超えた時点で親カテゴリーのツリーが切れてしまいました。
(当サイトの例で言えば、「あ行」)
これは何か設定方法などが悪いのでしょうか。
アドバイスをいただければ幸いです。
>lalalaloveさん
はじめまして。
ご利用ありがとうございます。
ご質問の件ですが、ツリーが途切れる原因は当サイトで配布している画像ではカテゴリーリストに対して長さが短いためです。
対処方法は2通りあります。
ひとつは第1階層のみツリー化をやめることで、その方法につきましては「サブカテゴリーリストのツリー画像で親カテゴリーのみ異なる画像を表示する」という記事が参考になれば幸いです。
もうひとつの方法は、画像ソフト等でツリー画像(tree_lst.gif)を編集し、縦の長さをさらに長くすることです。ひとつの li タグに表示するツリー画像は繰り返して表示する訳ではありませんので、作成した画像の長さ分しか表示されません。言い換えれば、長い画像を作っておけば途中で途切れることはありません。
それではよろしくお願い致します。
お忙しいところを2通りもの解決策をご提示いただきまして、ありがとうございました。
結果として、第2案のツリーの長さを伸ばす方法で解決させました。
てっきりliタグの冒頭で繰り返し表示をしているものだと思いこんでしまっていました。
また今後とも、カスタマイズの記事を楽しみにしていますので、よろしくお願いいたします。
>lalalaloveさん
ご連絡ありがとうございました。
無事に解消されたようで良かったです。
ではでは!
はじめまして。
今回初めて利用させて頂いたのですが、
ちょっとわからない事がありましてコメントしました。
ブログを見ていただくとわかるんですが、ツリーの最後がtree_end.gifの画像にならないんです。
プラグインの設定→HTMLの編集で、下のように変更したら
一応ツリーにはなったんですけど。。。
最新の記事のタグです。
<ul class="tree">
<--recent-->
<li class="tree<MTEntriesFooter>_end</MTEntriesFooter>">
<a href="<%recent_link>" title="<%recent_title>"><%recent_title >(<%recent_month>/<%recent_day>)</a>
</li>
<!--/recent-->
</ul>
スタイルシートで指定した画像のURLです。
http://blog57.fc2.com/k/kodukaiget/file/tree_lst.gif
http://blog57.fc2.com/k/kodukaiget/file/tree_end.gif
他のも挑戦してみたのですが、全く駄目で、この方法だけ唯一
ツリー化になったので、できればきちんと納得ができるまで、がんばってみたいので
もし何か間違いがあれば教えていただけると嬉しいです。
よろしくお願いします
>スロママさん
こんばんは。
ご利用のブログは FC2 ブログのようですので、「サイドメニューのツリー化スクリプト for FC2 ブログ」にてカスタマイズしてみてください(このエントリーは Movable Type という、別のブログツールのための内容です)。
それではよろしくお願い致します。
お忙しいのに、回答ありがとうございました。
気がつかなくて、とてもおかしな質問をしてしまったんですね。
でも、挑戦してみます。
ありがとうございました。
>スロママさん
こんばんは。
ご連絡ありがとうございました。
またなにかございましたらご連絡ください。
ではでは!
いつもありがとうございます。
さて、このサイドメニューのツリー化を取り入れたいのですけども
MT4.0を利用しているのですが、利用可能でしょうか?
宜しくお願いいたします。
>kankitiさん
こんにちは。
ご質問の件ですが、利用可能です。
もし不具合等ございましたらご連絡ください。
それではよろしくお願い致します。
こんばんは。
毎回毎回どうもありがとうございます。
JavaScript 不要なサイドメニューのツリー化 for Movable Typeを先にも申し上げましたMT4.0で利用する場合なのですが、質問が2点ございます。
1.カテゴリーの部分ですが、サブカテゴリーしか表示されず親カテゴリーが消えています。親カテゴリーを表示するには、どうしたらよろしいでしょうか?
2.トラックバックのエントリータイトルが表示されなくなりました。
どのようにすればよろしいでしょうか?
設定方法のご教授どうか宜しくお願い申し上げます。
私の下手な質問でわかりにくいかと思いましたのでURLを付記しておりますので宜しくお願い申し上げます。
こんばんは。
カテゴリーの表示の件に関しましてはこちらの「カテゴリーアーカイブで全カテゴリーを表示」を参考にして自己解決いたしました。ありがとうございます。
JavaScript 不要なサイドメニューのツリー化 for Movable Typeを利用してたのですが、トラックバックのエントリータイトルが表示されなくなったのすが未解決ですのでご指導お願いいたします。
MT4.0でエントリーのコメント部分をクリックしてコメント入力画面が表示されたときにサイドバーに表示される項目は、トップページと違うのですが、どのテンプレート(モジュール?)を見ればよろしいでしょうか?お手数ですが、よろしくお願いします。
>kankitiさん
こんばんは。
1番の問題は解消されたようでなによりです。
「トラックバックのエントリータイトルが表示されなくなった」は、事象が確認できませんでしたが、解消されましたでしょうか。
「コメント部分をクリックしてコメント入力画面が表示されたときにサイドバーに表示される項目」については、テンプレートモジュールの「サイドバー」「サイドバー2」がそれぞれ「右サイドバー」「左サイドバー」該当します。
それではよろしくお願い致します。
おはようございます。
トラックバックンの件ですが、、まだ解消できてません。トラックバックを引いたタイトルが表示されないのです。お手数おかけしますが、宜しくお願い申し上げます。
>kankitiさん
こんにちは。
申し訳ありませんが、「トラックバックのエントリータイトルが表示されない」の件ですが、ご質問の内容からどの部分がどうなっているのかが判断できません。具体的にどのページのどの部分かを、ご教示願えますでしょうか。「トラックバックのエントリータイトル」いついても、「トラックバック送信元のエントリータイトル」か「トラックバック送信先のエントリータイトル」のどちらであるかを教えてください。
また期待される表示についても詳細をご説明頂ければ幸いです。
それではよろしくお願い致します。
こんばんは。
説明が下手で申し訳ありません。
サイドバーにトラックバック送信元のエントリータイトル(私のブログのエントリーにトラックバックをひいいて頂いた時に先方のタイトルとfrom・・・・・と言う項目は表示されるのですが私のエントリーのタイトルが表示されないのです。)が表示されないですからどのエントリーにトラックバックを引いてもらったかがわからない状態です。
JavaScript 不要なサイドメニューのツリー化 for Movable Typeに記載のある
トラックバックの下記タグをサイドバーの表示箇所に貼り付けています。
<ul class="tree">
<MTPings lastn="10">
<li class="tree<MTPingsFooter>_end</MTPingsFooter>"><a href="<$MTPingURL$>" target="_blank"><$MTPingTitle$></a><br/>
from <$MTPingBlogName$> <$MTPingDate format="%m/%d %X"$></li>
</MTPings>
</ul>これで理解していただけますでしょうか?
これでも説明が悪い場合、私のブログのURLをつけていますので左バーにあるトラックバックの項目を参照していただけると有難いのですが、宜しくお願い申し上げます。
>kankitiさん
こんばんは。
ご連絡ありがとうございます。状況が理解できました。
本エントリーはMT3用であったため、「最近のトラックバック」のMTタグには、自ブログのエントリータイトルを表示するためのタグが存在していません。そのことを失念しており、判断が遅れてしまいました。申し訳ありません。
MT4で「最近のトラックバック」を表示するには、下記のタグでお試し頂けますでしょうか。
<dd class="side">
<ul class="tree">
<MTPings lastn="10">
<li class="tree<MTPingsFooter>_end</MTPingsFooter>"><MTPingEntry><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></MTPingEntry><br />
└ <a href="<$MTPingURL$>" title="p<$MTPingID$>"><$MTPingBlogName$></a> <$MTPingDate format="%m/%d"$></li>
</MTPings>
</ul>
</dd>見栄えがおかしいようでしたら、申し訳ありませんが再度ご連絡頂ければ幸いです(現在そこまで確認できない状況です)。
それではよろしくお願い致します。
こんばんは。
いつも即答ありがとうございます。
上記でエントリーは、表示されるようになったのですけども大変勝手申し上げて悪いのですけどもJavaScript 不要なサイドメニューのツリー化 for Movable Typeを利用してやってる都合上、他のツリーとのバランスが悪いのでMT3用のトラックバックの表示スタイルを使いたいのですが、御指導お願いできますか?
宜しくお願いいたします。
>kankitiさん
こんにちは。
ご返事遅くなり大変申し訳ございません。
下記のタグでお試し頂けますでしょうか。
<dd class="side">
<ul class="tree">
<MTPings lastn="10">
<li class="tree<MTPingsFooter>_end</MTPingsFooter>"><MTPingEntry><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></MTPingEntry><br />
from <$MTPingBlogName$> <$MTPingDate format="%m/%d %X"$></li>
</MTPings>
</ul>
</dd>それではよろしくお願い致します。
こんばんは。
いえいえどうもありがとうございます。
お忙しい中ありがとうございました。
ただ、エントリータイトルの下にトラックバックを引いて頂いた方が表示されるのですが、同じエントリーに2件3件・・・となった時にその都度エントリータイトルが表示されその下に表示されてしまいます。同じエントリータイトルへのトラックバックの場合タイトルは、一つでその下に表示される形、こちらのトラックバックのような表示ができれば嬉しいです。
また、お暇な時で結構ですのでご指導お願いします。
>kankitiさん
こんばんは。
ご返事遅くなり申し訳ありません。
ご要望の表示にするには、まず下記のプラグインをインストールしてください。
最近のコメント/トラックバックをエントリーとともに表示するプラグイン(MT4専用)
そして、下記のリストを適用してみてください。
<dd class="side">
<MTEntriesRecentlyPinged ping_lastn="10">
<a href="<$MTEntryPermaLink$>"><$MTEntryTitle$></a>
<ul>
<MTRecentPings>
<li class="tree<MTPingsFooter>_end</MTPingsFooter>"><a href="<$MTPingURL$>" title="p<$MTPingID$>"><$MTPingBlogName$></a> <$MTPingDate format="%m/%d"$></li>
</MTRecentPings>
</ul>
</MTEntriesRecentlyPinged>
</dd>それではよろしくお願い致します。
どうもありがとうございます。
エントリータイトルの下に件数があっても表示されるようになりましたが、大変申し訳ないのですが、ツリーが表示されなくなりました。
また、お時間のあるときで結構ですのでご指導お願いしたいと思います。
1から10までほんまに申し訳ありません。
>kankitiさん
こんばんは。
ul 要素に class 属性の設定がもれてました。すいません。
下記でいかがでしょうか。
<dd class="side">
<MTEntriesRecentlyPinged ping_lastn="10">
<a href="<$MTEntryPermaLink$>"><$MTEntryTitle$></a>
<ul class="tree">
<MTRecentPings>
<li class="tree<MTPingsFooter>_end</MTPingsFooter>"><a href="<$MTPingURL$>" title="p<$MTPingID$>"><$MTPingBlogName$></a> <$MTPingDate format="%m/%d"$></li>
</MTRecentPings>
</ul>
</MTEntriesRecentlyPinged>
</dd>それではよろしくお願い致します。
どうもありがとうございました。
このたびは、お忙しい中ご指導頂きましてすんませんでした。
また、宜しくお願い申し上げます。
>kankitiさん
こんにちは。
ご連絡ありがとうございました。
ではでは!
yujiroさま。こんにちわ。いつもお世話になっております。
トラバのツリー化が上手くいきません・・・(^▽^;)
テスト
├Aサイト
テスト2
├Bサイト
テスト3
├Cサイト
テスト3
└Dサイト
このようになってしまいます。そして同じトラバもそれぞれ別々に
表示されてしまいます。上記で言うとテスト3です。
お忙しいとは思いますが・・・ご指導を宜しくお願い致します。
>アプルさん
こんばんは。
ご返事遅くなり申し訳ありません。
ご質問の件ですが、トラックバックをブログ記事ごとにまとめて出力する場合は「Recentsプラグイン」をご利用ください。
タグは下記を使ってみてください。
<MTIfNonZero tag="BlogPingCount">
<div class="side" id="recent_trackbackslist">
<ul>
<MTEntriesRecentlyPinged ping_lastn="10">
<li><a href="<$MTEntryPermaLink$>"><$MTEntryTitle$></a>
<ul>
<MTRecentPings>
<li class="tree<MTPingsFooter>_end</MTPingsFooter>">
<a href="<$MTPingURL$>" title="p<$MTPingID$>"><$MTPingBlogName$></a> <$MTPingDate format="%m/%d"$>
</li>
</MTRecentPings>
</ul>
</li>
</MTEntriesRecentlyPinged>
</ul>
</div>
</MTIfNonZero>それではよろしくお願い致します。
yujiroさま。こんにちわ。いつもお世話になっております。
早速のご指導をありがとうございます。
出来ました♪でも・・・
Recent EntriesやRecent Commentsと同じように
左の方へ寄せたいのですが・・・スタイルシートは
どのようにすればよろしいのでしょうか???
お忙しいとは思いますが、宜しくお願い致します。
>アプルさん
こんばんは。
ご質問の件ですが、トラックバックリストのマークアップがおかしくなっています。具体的には、ul タグや li タグの開始・終了タグが適正に対応していないようです。
すいませんがまずはそこから見直して頂けますでしょうか。
それではよろしくお願い致します。
yujiroさま。こんにちわ。いつもお世話になっております。
早速のご指導をありがとうございます。
ハイ(^-^")/やってみます。でもちゃんと表示されたので
良かったです。
そして次なんですが・・・どこへコメントを入れてよいのかが
分からず・・・違う質問なんですが(-_-;)
サイドバーの最近のコメントで、昔のエントリのコメントが
表示されないのです。管理画面で見ればコメントが
入ったかどうかは分かりますが・・・。それでは何となく
忘れがちになってしまうのでご指導頂けますか?
宜しくお願い致します。
>アプルさん
こんにちは。
ご質問の件ですが、「最近のコメント」に最近でないコメントを表示させるには、MTCommentsタグのlastn属性を外してみてください(どのようなタグを使っているのか分からないので、MTCommentsがなければ他のタグに読み替えてください)。
それではよろしくお願い致します。
yujiroさま。こんにちわ。いつもお世話になっております。
お返事が遅れてしまい、大変申し訳ございません(-_-;)
MTCollateを使い、表示されるようになりました。
トラバの方もRecents プラグインではなくMTCollateを
使わせ頂きました。ありがとうございました。
でも・・・Newマークが付かないのでもう少しyujiroさまの
エントリを参考にいじってみます。それでも分からなかったら
Newマークのエントリの方へコメントを入れますので
その時は宜しくお願い致します。
yujiroさま。こんにちわ。いつもお世話になっております。
お返事が遅れてしまい、大変申し訳ございません(-_-;)
MTCollateを使い、表示されるようになりました。
トラバの方もRecents プラグインではなくMTCollateを
使わせ頂きました。ありがとうございました。
でも・・・Newマークが付かないのでもう少しyujiroさまの
エントリを参考にいじってみます。それでも分からなかったら
Newマークのエントリの方へコメントを入れますので
その時は宜しくお願い致します。
こんにちは。
また、宜しくお願いしたします。
MT4.2を新規でインストールしましてカスタマイズ中です。
ツリー化からはじめましたが、コメント・トラックバック・月別アーカイブの部分がうまくツリー化されません。
コメント・トラックバックに関しては └ マークがあるので二重に表示されてしまいまがどの部分を削除すればこちらのような表示がされるのでしょうか?
月別アーカイブは、全く変化しませんでした。
<ul class="tree">
<mt:entries lastn="20" recently_commented_on="3">
<li class="tree<MTCommentsFooter>_end</MTCommentsFooter>"><a href="<mt:entryLink$>"><mt:entryTitle></a>
<ul>
<mt:comments lastn="2">
<li>
└ <a href="<mt:entryLink$>#c<mt:commentID$>" title="c<mt:commentID$>"><mt:commentAuthor default="Anonymous"></a> <mt:commentDate format="%m/%d"$>
</li>
</mt:comments>
</ul>
</li>
</mt:entries>
</ul>
</dd>
</mt:if>最後にタイトルの部分を画像を表示したいと思いますが、度の部分に張り付ければよろしいでしょうか?
いきなりたくさんの質問申し訳ありませんが宜しくお願いいたします。
yujiro様、こんにちは。
すみません。
ツリー化のコメントをAjaxの方に書き込んでしまいました。
申し訳ありませんが、Ajaxのコメントをもう一度見て頂けないでしょうか?
お手数をおかけしてすみませんが、よろしくお願い致します。
上記の質問させていただいた件全て解決いたしましたが、ひとつ現在も苦しんでいる部分がございます。
ツリー化した文字サイズの変更をしたいのですが、どこを変更すれば宜しいでしょうか?
宜しくお願いいたします。
yujiro様、こんにちは。
先日は変なコメントをお送りして申し訳ありませんでした。
私が言いたかったのは、サイドメニューのタイトルのサイズの事でしたが、CSSでサイズを編集したので、解決済みです。
けれどもyujiro様のおっしゃるFirefoxやSafari(今、確認しました)でもレイアウトが崩れているとは、全く考えていませんでした。
今、私が手をつけているのは、こちらの記事のサイドメニューのツリー化なのですが、現在ツリー表示が出来ていないのが現状です。
yujiro様のおっしゃるレイアウトの崩れが、私が勝手にCSSを編集したせいなのか、それとも不完全なツリー化のせいなのわかりません。
ですので、いったんツリー表示を解除してから改めて他のブラウザでの確認をしてみたいと思っています。
結果は分かり次第コメントさせて頂きます。
yujiro様、こんばんは。
レイアウトが崩れている件ですが、順序を辿って行きましたら、BlogPetなどの私の追加したBlogPartsでした。
そのあと、ウィジェット以外でレイアウトを崩さずに、とりあえずBlogPetだけを表示させようとしたのですが、見つかりませんでした。
サイドメニューに他に追加することは可能でしょうか?
また、方法がありましたら教えて頂けますでしょうか?
よろしくお願い致します。
>kankitiさん
こんばんは。
ご質問の件ですが、下記のセレクタを追加してみてください。
.side a {
font-size: 120%;
}「120%」の部分を変更すれば好きなフォントサイズになると思います。
それではよろしくお願い致します。
>tsudukuさん
こんにちは。
ご質問の件ですが、この記事に書かれているカスタマイズがページに何も反映されていないようです。
テンプレートの設定や再構築を再度ご確認ください。
それではよろしくお願い致します。
yujiro様、おはようございます。
間が悪くて申し訳ありません。
昨日は、BlogPartsを再構築したり、外したりしていたら時間ばかりが過ぎていき、
結局、もとのテンプレしか残すことができませんでした。
今、yujiro様から指摘されたのとほぼ、同じ様にPartsを再構築しました。
これからレイアウトの崩れについてちょっと調べてみますが、ここは・・・?というところがありましたらご指摘ください。
おそらく単純な私の事ですから、他のPartsにも同じ様な設定をしていると思われるので。
お忙しいところ申し訳ありませんが、もう少々、私にお付き合いくださいますよう、よろしくお願い致します。
>tsudukuさん
レイアウトが崩れる件ですが、下記の、左サイドバーにある赤色のdivの終了タグが余分のようです。
…前略…
</div>
<dt class="sidetitle">
Recent Entries
</dt>
…後略…また、(X)HTMLマークアップについて改善されることをお勧めします。まずは Another HTML-lint gateway で文法チェックをされてみてはいかがでしょうか。
最初は慣れないかもしれませんが、brタグやcenterを使わなくても、見栄えはCSSで制御可能です。
タグの書き方(閉じ方や入れ子の関係など)は「XHTML タグ一覧表示ツール」で確認すると良いでしょう。
それではよろしくお願い致します。
こんにちは。
大変恐縮ですが、またお願いします。
書籍のサイドメニューツリー化の「最近のコメント」の件ですが、
ツリーの前に黒いマーク(disc)がついてしまいます。スタイルシートのcircleやdiscは、全てnoneに変更している筈なんですが、どの部分を変更すればこのマークはを消すことができますでしょうか?
毎回お手数お掛けしますが、お願いいたします。
>kankitiさん
こんばんは。
ご質問の件ですが、下記のセレクタをスタイルシートの最後の方に追加してください。
.side ul,
.side ol {
padding-left: 16px;
}の部分を下記の内容に変更してください。
.side ul,
.side ol {
padding-left: 3px;
}
.side ul li {
list-style: none;
}このセレクタを追加した理由は別途確認していただければ幸いです。
それではよろしくお願い致します。
どうもありがとうございました。
助かりましたです。
また、宜しくお願いします。
yujiro様、こんにちは。
久し振りにブログを始めたのですが、しょっぱなのツリー表示から躓いています。
最近の記事などは出来たのですが、月別アーカイブリストのツリーだけが表示されなくて困っています。
どこに</ul>~</ul>を挿入すれば良いのか分らず、色々試してみましたが未だ表示されません。
お忙しいところ申し訳ありませんが、教えて頂けますでしょうか?
よろしくお願い致します。
yujjro様、こんにちは。
月別アーカイブですが自己解決しました。
また、何かありましたらお世話になりますので、その際はよろしくお願いいたします。
>tsudukuさん
こんばんは。
ご質問の件、自己解決されたようでよかったです。
ではでは!
yujiro様、こんにちは。
今、ツリー表示にトライしてます。
ところがタイトルのフォントサイズが記事タイトルと同じ大きさになってしまい、不貞腐れています。
jsを使わずにこのフォントサイズを変える事というのは可能なのでしょうか?
ちなみに「記事」と「トラックバック」のサイズが好みです。
あと、時々ツリー表示の左側にある黒丸はどのように消すのでしょうか?
教えて下さい。
よろしくお願いいたします。
>tsudukuさん
こんにちは。
ご質問の件ですが、不具合の発生しているページのURLをご連絡いただけますでしょうか。
それではよろしくお願い致します。
yujiro様、こんにちは。
URLはhttp://tsuduku.lolipop.jp/pandora_box/blog_mascot/のページ(Blog名はBlog Mascot)です。
サイドメニューのコメントにある「エントリータイトル」の文字の大きさを、「エントリータイトル」と「トラックバックタイトル」と同じ大きさで、小さく表示したいのです。すみません。表現が難しいですね。
ちなみにPANDORA BOXはMT5.02へのアップグレードに失敗した為、今のところ休憩中です。
(バックアップをとっておいたのですが、復元出来ませんでした。)
よろしくお願いいたします。
>tsudukuさん
こんばんは。
サイト拝見致しました。
以下のセレクタをスタイルシートに追加してみてください。
#links-left dd a,
#links-left dd a:link,
#links-right dd a,
#links-right dd a:link {
font-size: 9px;
}それではよろしくお願い致します。
yujiro様、こんにちは。
スタイルシートに張り付けたところ、同じフォントサイズでコメントも表示されるようになりました。
ありがとうございました。
yujiro様、こんばんは。
たびたび申し訳ありません。
自分の不注意でコメントのウィジェットを削除してしまいました。
新たにコメントのカスタマイズをしているのですが、コメントのタイトルの前に黒丸が表示されてしまいました。
これを消す方法をすみませんが教えていただけないでしょうか?
よろしくお願いいたします。
yujiro様、いつもお世話になっております。
コメント[66]を参考にスタイルシートを直していたところ、コメントのサイドメニューの黒丸が消えました。
いつもコメントして、自己解決してすみません。
また何かありましたらよろしくお願いいたします。
>tsudukuさん
こんばんは。
ご質問の件、自己解決されたようで良かったです。
ではでは!
おはようございます。
現在ブログを作成中なんですが、ツリー化も上手くできたんですが変更したい2箇所ありますが自分で色々やってもできませんでしたので教えてくださいませんか?
コメントの部分とカテゴリーの部分なのですがツリーの一番左端のツリーのラインを消してしまいたいのです。要するにyujiroさんのブログのようなツリーの状態にしたいのです。
それとツリーの最新のコメントをもらった方のお名前が上に上に記載されるのですが下に表示するようにもしたいです。、ご指導お願いできますか?以上2点お忙しいのにすんませんが宜しくお願いいたします。
こんばんは。
今日全て自己解決いたしました。
ありがとうございます。
>明日香さん
こんばんは。
ご連絡ありがとうございました。
ご質問の件、自己解決されたようでよかったです。
ではでは!
はじめましてshinと申します。こちらのページを参照して、MT3.35でカテゴリーのツリー化をしました。
質問なのですが、親カテゴリーに属していた記事をすべてサブカテゴリーに振り分けると、親カテゴリーへのリンクが無くなりました。
こちらのサイトのサイドバーにあるカテゴリーメニューのように、親カテゴリーに記事が無くても、親カテゴリーをクリックするとそのカテゴリーに属しているサブカテゴリー記事一覧を表示する方法はどのページを参照すればいいのでしょうか?
お手数ですがよろしくお願いします。
>shinさん
はじめまして。
記事をご覧くださりありがとうございます。
ご質問の件ですが、まずカテゴリーアーカイブの中で記事本文表示に使っているMTEntriesタグをMTEntriesWithCategoriesタグに変更してください。これで記事がない親カテゴリーページに子カテゴリの記事が表示されます。
参考記事
http://www.koikikukan.com/archives/2005/09/25-235308.php
次に、本エントリーに掲載している「Categories(カテゴリーリスト:サブカテゴリー表示)」のテンプレートについて、以下のものを代わりにご利用ください。
<MTSubCategories>
<MTSubCatIsFirst><ul class="tree"></MTSubCatIsFirst>
<li class="tree<MTSubCatIsLast>_end</MTSubCatIsLast>"><a href="<$MTCategoryArchiveLink$>" title="<$MTCategoryDescription$>"><MTCategoryLabel></a> [<$MTCategoryCount$>]
<MTSubCatsRecurse>
</li>
<MTSubCatIsLast></ul></MTSubCatIsLast>
</MTSubCategories>不明点がありましたら再度ご連絡願えますでしょうか。
それではよろしくお願い致します。
 Movable Type で JavaScript を用いずにサイドメニューのリストをツリー化するカスタマイズです。
Movable Type で JavaScript を用いずにサイドメニューのリストをツリー化するカスタマイズです。
