サブカテゴリーリストの折りたたみ+ツリー化 for Movable Type
 以前、Movable Type のツリー化記事で「JavaScript 不要なサイドメニューのツリー化 for Movable Type」を紹介しましたが、当サイトで定番カスタマイズとなっている「サブカテゴリーリストの折りたたみ」と併用する場合の設定方法についてご質問を頂きましたので、本エントリーにて改めてご紹介致します。
以前、Movable Type のツリー化記事で「JavaScript 不要なサイドメニューのツリー化 for Movable Type」を紹介しましたが、当サイトで定番カスタマイズとなっている「サブカテゴリーリストの折りたたみ」と併用する場合の設定方法についてご質問を頂きましたので、本エントリーにて改めてご紹介致します。
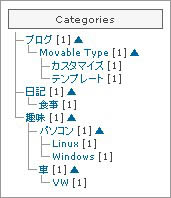
このエントリーのカスタマイズを行うことで、スクリーンショットのようにサブカテゴリーリストを折りたたみ+ツリー化することができます。
なお、JavaScript が不要なのはツリー化のみで、折りたたみ動作には必要です。
1.スクリプトのダウンロード
下記のリンクをクリックし、リンク先のページにある menufolder.js のリンクをクリックしてダウンロードしてください。
2.menufolder.js の設定変更
ダウンロードした menufolder.js を任意のエディタで開き、下記の該当部分を青色の内容であることを確認(または修正)してください。
// カテゴリーリスト数計算方法
// サブカテゴリーのカテゴリー数を適正に計数する
// サブカテゴリーに対応:true
// 従来のカテゴリーに対応:false
var subCategoryCount = true;
:
// サブカテゴリーフラグ
// サブカテゴリーの折りたたみを有効にする(テンプレート要設定)
// 有効にする:true
// 無効にする:false
var subCategory = true;
// サブカテゴリー用折りたたみマーク
var openMarkForSubCategories = '▼';
var closeMarkForSubCategories = '▲';
// サブカテゴリーのタイトルとマークのスペース
var offsetForTitleAndMarkOfSubcategory = 1;設定内容の詳細は下記の通りです。
subCategoryCount
- 名称:カテゴリーリスト数計算方法
- 用途:カテゴリーリスト数計算方法を li タグ(サブカテゴリー表示)で計数するか、a タグ(従来の一括表示)で計数するかを指定します。
- 設定値: true:li タグで計数/false:a タグで計数
subCategory
- 名称:サブカテゴリーの折りたたみ有効フラグ
- 用途:サブカテゴリーの折りたたみの有効/無効を設定します。ここでは有効にします。
- 設定値: true:有効/false:無効
openMarkForSubCategories/closeMarkForSubCategories
- 名称:サブカテゴリーの折りたたみマーク
- 用途:サブカテゴリー名横に表示する折りたたみ用リンクのマーク
- 設定値:任意の文字(設定したマークを''で括るように)
offsetForTitleAndMarkOfSubcategory
- サブカテゴリーのタイトルとマークのスペース
- 用途:サブカテゴリーのタイトルとマークの間に挿入する半角空白文字数を指定
- 設定値:0以上
3.スクリプトのアップロード
menufolder.js の修正が終わったら保存し、メインページと同じディレクトリにアップロードしてください。
4.テンプレートに script 要素追加
サブカテゴリーリストの折りたたみを利用する各テンプレートの </head> の直前に下記のタグを追加してください。charset 属性は menufolder.js の文字コードを指定してください(分からなければとりあえずサンプルのまま貼り付けてください)。
<script type="text/javascript" src="<$MTBlogURL$>menufolder.js" charset="utf-8"></script>5.テンプレートにサブカテゴリーリスト表示用タグを追加
折りたたみ+ツリー化用のサブカテゴリーリスト表示用タグ(下記)をテンプレートの任意の位置に設定します。
<MTTopLevelCategories>
<MTSubCatIsFirst><MTHasParentCategory><div id="subcategories<MTParentCategory><$MTCategoryID$></MTParentCategory>list"></MTHasParentCategory><ul class="tree"></MTSubCatIsFirst>
<MTIfNonZero tag="MTCategoryCount">
<li class="tree<MTSubCatIsLast>_end</MTSubCatIsLast>"><MTHasSubCategories><div class="subcategories" id="subcategories<$MTCategoryID$>name"></MTHasSubCategories><a href="<$MTCategoryArchiveLink$>" title="<$MTCategoryID$>"><MTCategoryLabel></a> [<$MTCategoryCount$>]<MTHasSubCategories></div></MTHasSubCategories>
<MTElse>
<li class="tree<MTSubCatIsLast>_end</MTSubCatIsLast>"><MTHasSubCategories><div class="subcategories" id="subcategories<$MTCategoryID$>name"></MTHasSubCategories><MTCategoryLabel><MTHasSubCategories></div></MTHasSubCategories>
</MTElse>
</MTIfNonZero>
<MTSubCatsRecurse max_depth="3">
</li>
<MTSubCatIsLast></ul><MTHasParentCategory></div></MTHasParentCategory></MTSubCatIsLast>
</MTTopLevelCategories>
<script type="text/javascript">
<!--
<MTTopLevelCategories>
<MTHasSubCategories>FoldNavigation('subcategories<$MTCategoryID$>','initState',false);</MTHasSubCategories><MTHasSubCategories></MTHasSubCategories>
<MTSubCatsRecurse>
</MTTopLevelCategories>
//-->
</script>青色は「JavaScript 不要なサイドメニューのツリー化 for Movable Type」のサブカテゴリーリストとの差分を参考までに示しています。
赤色部分は下記を参照して適宜変更してください。
initState
- 名称:初期状態
- 用途:ページを最初に表示した時の折りたたみ状態を指定します
- 設定値: on:開いた状態/off:閉じた状態
またカテゴリーアーカイブページで、どのページでも同じカテゴリーリストを表示したい場合は、上記サブカテゴリーリストの先頭および末尾にある MTSubCategories タグを MTTopLevelCategories タグに変更してください。
6.CSS追加
下記を styles-site.css に追加してください。
ul.tree {
margin: 0 0 0 5px;
padding: 0;
font-size: 9px;
list-style: none;
}
ul.tree ul {
margin: 0;
padding: 0;
}
ul.tree li {
margin: 0;
padding: 0 0 0 13px;
background: url(tree_lst.gif) no-repeat 2px 0;
list-style: none;
}
ul.tree li.tree_end {
background: url(tree_end.gif) no-repeat 2px 0;
list-style: none;
}
.subcategories a.foldmark {
font-size:9px; /* マークのフォントサイズ */
text-decoration: none; /* マークの文字装飾(装飾なし) */
}7.ツリー画像のダウンロード
下記のファイルをダウンロードしてください。これはツリーを表示するための画像で、実線・点線の2種類を用意しています。それぞれ2つの画像がありますのでご注意ください。
保存方法は、(IEの場合)リンクをクリックして一旦画像を表示し、その後に「ファイル」→「名前をつけて保存」で保存するか、リンクを右クリックして「対象をファイルに保存」を選択します。
ツリー画像のファイルは6項の CSS(青色部分)で読み込まれますので、ファイル名は一致させてください。つまり、tree_lst_solid.gifをダウンロードする時(またはダウンロード後)、ファイル名は tree_lst.gif に変更してください。
8.画像のアップロード
ダウンロードした画像をメインページと同じディレクトリにアップロードしてください。
以上です。
これでサブカテゴリーリストに折りたたみマークとツリーが表示されればOKです。
2008.10.14
リストの MTSubCategories タグを MTTopLevelCategories タグに変更しました。
- Movable Type6で記事のない親カテゴリのカテゴリページを出力する方法
- Movable Typeでブログ記事が属するカテゴリアーカイブのリンクをブログ記事ページに表示する
- Movable Typeで「カテゴリ+年別」の記事一覧を表示する方法
- Movable Typeで親カテゴリーアーカイブに表示した記事のメインカテゴリまでのパンくずリストを表示する
- Movable Typeのカテゴリのベースネームについて
- Movable Typeで複数ブログのブログ記事を同名のカテゴリ別に振り分ける方法
- Movable TypeのMTIfCategoryタグとMTEntryIfCategoryタグの違い
- Movable Typeのカテゴリリストで階層別に背景画像を変更する
- Movable Typeのカテゴリ・フォルダで特定の最上位階層を表示しない方法
- Movable Typeのカテゴリリストにダミーの親カテゴリを表示する
- MTEntriesタグのcategoryモディファイアに「AND」を含むカテゴリを指定する
- ブログ記事ページに自分が属するカテゴリのツリーと直属カテゴリの他のブログ記事一覧を表示する
- Movable Type 5でのMTEntriesタグのcategory/catgoriesモディファイアの動作改善について
- 親カテゴリーアーカイブにサブカテゴリーのブログ記事を表示する場合に特定のサブカテゴリーのブログ記事をフィルタリングする
- 特定のカテゴリのブログ記事を表示する
≫ カテゴリの折りたたみ from オアシス Map
ちょこちょこMovabletypeをいじってます。今回はカテゴリを折りたたみでき... [続きを読む]
≫ カテゴリーの並び順 from 店主のつぶやき・・・
プロの道具屋さんは4つのblogを
*新規取扱&人気商品
*店主のつぶやき・・・(このブログ)
*FQAお客様の声
*お役立ちリンク集
エントリーの少ない... [続きを読む]
≫ Movable Type 4 でカテゴリ ツリーの表示 from C#.NETでいく?
現在の記事数はまだ少ないのですが、あまり考えずにカテゴリを追加してきたので、まず... [続きを読む]
≫ カテゴリリストのツリー化 from 道化師ラッパンのぼやき
カテゴリーが異様に長くなってるので、いい手はないかと思っていた。まぁ以前のブログ記事も後々持ってこようなんて思ってるから、最初にカテゴリを作りすぎたって... [続きを読む]
ありがとう御座います。
早速、適用して無事折りたたみ出来るようになりました。
>thomasさん
こんにちは。
ご連絡ありがとうございました。
うまくできたようで良かったです。
ではでは!
本記事を参考にさせていただき、サブカテゴリーリストの折りたたみ+ツリー化に成功しました。
どうもありがとうございます。
一点お尋ねしたいのですが、カテゴリー名のところにマウスポインターを移動するとツールチップ(?)で表示される数字は何を意味しているのでしょうか?
カテゴリー名の右側にカッコ付きで表示されるエントリー数とは一致していないので、疑問に思っております。
もしよろしかったらご回答いただけると幸いです。
>edenさん
こんにちは。
ご質問の件ですが、表示される数字は「カテゴリーID」です。
ツールチップとして表示させる目的よりも、カテゴリーリストに同一カテゴリー名が存在する時に、title 属性(ツールチップ)の内容が異なっていれば valid な (X)HTML となるので、おそらくその目的で与えてたものと記憶しています。
title 属性の内容を変更すれば数字以外の表示にすることができますので、お試しください。
それではよろしくお願い致します。
>yujiroさん
詳細な回答、ありがとうございました。
なるほどカテゴリーIDなんですね。
疑問が晴れてすっきりしました。
お忙しいところ、お手数をおかけして申し訳ございませんでした。
今後ともどうぞよろしくお願いいたします。
>edenさん
こんにちは。
ご連絡ありがとうございました。
ではでは!
yujiroさま。こんにちわ。いつもお世話になっております。
また初歩的な質問で申し訳ないのですが・・・
どうしてもうまくいかないのでご指導を宜しくお願い致します。
ツリー化する事が出来たのですが、ツリーを表示するための画像が
文字に乗ってしまうのにはスタイルシートの何処を変更したら
良いのでしょうか?
お忙しいとは思いますが、宜しくお願い致します。
>アプルさん
こんにちは。
ご質問の件ですが、下記の赤色部分を修正してください。
ul.tree li {
margin: 0;
padding: 0 0 0 13px;
:20px 位が丁度いいようです。
それではよろしくお願い致します。
yujiroさま。こんにちわ。いつもお世話になっております。
ありがとうございました♪yujiroさまの言う通りに
20pxにしたら一発でした。
また宜しくお願い致します。
yujiro様、はじめまして。
いつも拝見させていただいております。
サイドバーに画像を挿入したいのですが
その場合、どうすれば良いのでしょうか?
もしくは小粋空間さんのどのページを参考にすれば良いのでしょうか?
書籍のほうを参考にしたんですが
画像については書かれてなかったので
こちらに書かせていただきました。
>tanaさん
はじめまして。
ご質問の件ですが、画像を挿入するのは、5-4の手順4~手順6で可能だと思います
(P174のコーヒーカップがそうです)。
画像にリンクを設定しない場合は、手順4のa要素を削除して、dd要素とimg要素だけにしてください。また、width属性とheight属性は削除するか、画像のサイズにあわせて修正してください。
どの程度ご理解頂けているかわからないので、上記の説明でお分かりでなければ再度ご連絡ください。
それではよろしくお願い致します。
こんばんは。
お世話になります。
このカスタマイズを行いたいのですが、折りたたみの三角マーク(▼)が??になってしまいます。その??でも折りたためるのですが、どのようにすれば三角マークが表示されるのでしょうか?
以前にこのカスタマイズを行ったことがありますが、その時はノーミスで表示されました。今回はどうやってもうまくいきません。
申し訳ありませんが、手順を教えて頂けますか?
よろしくお願い致します。
>たけたけさん
こんばんは。
ご質問の件ですが、原因はブログの文字コードと、menufolder.js の文字コードが一致していないためです。
対処は、ヘッダにある
<script type="text/javascript" src="http://www.syumi-beya.com/two_wheels_plus/blog/menufolder.js"></script>にcharset属性を付与して、
<script type="text/javascript" src="http://www.syumi-beya.com/two_wheels_plus/blog/menufolder.js" charset="shift_jis"></script>に変更すれば直ります。
それではよろしくお願い致します。
こんばんは。
お忙しい中、ご返答頂きましてありがとうございました。ちゃんと表示されました。
文字コードをutf-8で記入しましたが表示されず、散々悩みまして助け舟をお願いしました。
こんな凡ミスで申し訳ありません。今更ながら、もう少し考えればと思っています。
ありがとうございました。またよろしくお願い致します。
>たけたけさん
こんばんは。
ご連絡ありがとうございました。
無事に表示されたようでよかったです。
ではでは!
こんばんは。
度々で申し訳ありません。カテゴリーリストで気になる所がありましたので、再度質問させて下さい。
カテゴリーリストにある項目(カテゴリー名)を選択すると、1ページの中にその選択したカテゴリーに属するエントリーが全て表示されると思っていたのですが(Ver.3.3では表示されていたと思いますが)、ブログの設定で入力した数のエントリーしか表示されません。(ちなみに私のブログはページ分割のカスタマイズはしていません。)
新たに公開テンプレート(カスタマイズ無し)で保存してみましたが、やはりカテゴリー内の全エントリーは表示されませんでした。
対策方法があるかと過去のコメントを頑張って目を通してみましたが、探しきれませんでした。
度々の質問で申し訳ありませんが、ご教授頂きたく、よろしくお願い致します。
>たけたけさん
こんにちは。
ご質問の件につきましては本日「Movable Type 4 のカテゴリーアーカイブで全てのブログ記事を表示する」
をエントリー致しましたので、参考になれば幸いです。
それではよろしくお願い致します。
こんばんは。
「Movable Type 4 のカテゴリーアーカイブで全てのブログ記事を表示する」のエントリーにコメントを書かせて頂きました。
はじめまして。
小粋空間のサイト、よく利用させて頂いております。
(本も購入してしまいました・・・)
色々と調べてきましたが、どうしてもサブカテゴリーのツリー化だけは出来ないので
質問させてください。
こちらの通りに、作業を行いましたが、何も変化がございません。
作業を行ったのは、以下となります。
どの点が異なるのか、お手すきの際にでもご返答いただけると助かります。
----------------------------------------------------------------------------
3.スクリプトのアップロード
メインページと同じディレクトリ、以下URLにUPしました。
http://figureskating.main.jp/blog/
4.テンプレートに script 要素追加
</head>のまえにいれました。
5.テンプレートにサブカテゴリーリスト表示用タグを追加
メインページの「index.html」に、MTの管理画面から入れました。
6.CSS追加
MTの管理画面から、スタイルシートの「styles.css:」に入れました。
8.画像のアップロード
メインページと同じディレクトリ、以下URLにUPしました。
http://figureskating.main.jp/blog/
----------------------------------------------------------------------------
恐らく、4.、5.あたりの作業が違うのかなと思いますが・・・。
大変お手数おかけ致しますが、アドバイスなど頂ければ幸いです。
よろしくお願いいたします。
>kaikaiさん
こんばんは。
ご返事遅くなり申し訳ありません。
拙著お買い上げくださりありがとうございます。
ご質問の件につきまして、現在dTreeを設定されているようですが、どちらで動作確認した方がよろしいでしょうか。ご連絡頂ければ幸いです。
それではよろしくお願い致します。
こんにちは!
kaikaiさんと同様に実装できなくて悩んでおります。
サイトはMT4.1でくんでおり、koikikukanのテンプレートを使わせてもらっています。テスト環境で実験していますので、ソース等は見ていただくことができなくてすみません。
4.テンプレートに script 要素追加
</head>のまえにいれました。
5.テンプレートにサブカテゴリーリスト表示用タグを追加
メインページの「index.html」に、MTの管理画面から入れました。
6.CSS追加
MTの管理画面から、スタイルシートの「styles.css:」に入れました。
4&5のテンプレートとおっしゃっているのは、
template_4_1_utf8_1_2_style
のテンプレートではどのファイルを指しているのでしょうか?
また、ファイルの変更はMTの管理ツールで行うものでしょうか?それとも、エディタで書き換えるのでしょうか?MT初心者でよくわかっていなくてすみません。
お教えいただければ幸いです。
K26
yujiro-san
3/31に質問した内容の中で下記を特にお教えいただければうれしいです。
--
4.テンプレートに script 要素追加
サブカテゴリーリストの折りたたみを利用する各テンプレートの の直前に下記のタグを追加してください。charset 属性は menufolder.js の文字コードを指定してください(分からなければとりあえずサンプルのまま貼り付けてください)。
--
MT4.1をインストールしているのですが、「サイドバー」テンプレートモジュールのソースには、タグが見当たらないのですが、yujiroさんのおっしゃっている「各テンプレート」とは具体的にどれなのでしょうか?
>K26さん
こんにちは。
ご返事遅くなり申し訳ありません。
とりあえず[22]のコメントのみ回答致しますと、この記事はMT3の時の内容で、MT3では各テンプレートに head 要素がありました。
MT4ではテンプレートモジュールの「ヘッダー」にしかありませんので、「各テンプレート」は「ヘッダー」に読み替えてください。
なお、このブログで2007年前半以前の記事は、すべてMT3向けの内容になっています。一部MT4向けに新しく記事を書き直していますが、すべての対応はできておりませんので、その際は投稿日を確認して、過去の記事であれば上記のように読み替えてください(MT4向けは記事タイトルまたは記事本文にその旨記しているつもりです)。
それではよろしくお願い致します。
Yujiro様
コメントありがとうございました。
出張が重なり、やっとサイトを見れています。
早速試してみます。
こんにちは。
MovableType初心者で、こちらの設置をしたいのですが、
5.テンプレートにサブカテゴリーリスト表示用タグを追加
折りたたみ+ツリー化用のサブカテゴリーリスト表示用タグ(下記)をテンプレートの任意の位置に設定します。
この部分で躓いております。
デザイン▼
からテンプレートの
アーカイブインデックスを変更したのですが
反映されません。
テンプレートモジュールのカテゴリに追加しても反映されませんでした。
ちなみに、テンプレートモジュールないのカテゴリは下記の通りです。
<MTIfNonEmpty tag="EntryCategory"><div class="entry-categories"> <h4 class="entry-categories-header">カテゴリ<span class="delimiter">:</span></h4> <ul class="entry-categories-list"> <li class="entry-category"><MTEntryCategories glue='<span class="delimiter">,</span></li> <li class="entry-category">'><a href="<$MTCategoryArchiveLink$>"><$MTCategoryLabel$></a></MTEntryCategories></li> </ul></div></MTIfNonEmpty>
どこに埋め込めばよいのでしょうか?
又、
index.html と
menufolder.js
tree_lst_solid.gif
tree_end_solid.gif
は同じ階層にしています。
CSSにも加えております。
ご回答よろしくお願い致します。
>hiroさん
こんにちは。
ご質問の件ですが、5項のリストを修正しましたので再度コピーしてお試しください。
状況が変わらないようでしたら再度ご連絡ください。
それではよろしくお願い致します。
こんばんは。
書籍ともに参考にさせていただいています。
カテゴリーリストの折りたたみ化
問題なく適用できました!
いつも色々と参考にさせていただいています。
>shincafeさん
こんばんは。
拙著お買い上げ&ご連絡ありがとうございます。
今後ともよろしくお願い致します。
サブカテゴリの折りたたみはうまく機能しているのですが、
IEの表示で、サブカテゴリのリンクをクリックすると一度「インターネットサイト~開けません。操作を中断しました」となってしまいます。ブラウザをリロードすると表示できるのですが。
Firefoxでは問題ないのですが・・・
menufolder.jsを削除すると問題ないので、js内に何かあると思うのですが、原因わかりますでしょうか・・・・
ちなみにMT4.2です。
>momochanさん
こんにちは。
ご利用ありがとうございます。
ご質問の件ですが、当方の環境でIE6/IE7+MT4.2で動作確認したところ、サブカテゴリのリンクのクリックは正常に動作するようです。
サイトのURLをご連絡頂ければ、不具合を確認し、より適切な回答ができると思います。
それではよろしくお願い致します。
レスありがとうございます。その後問題解決いたしました。
環境によるのかわからないのですが、divがネストした中にjsコードがあるとIEではエラーがでることが こちらのjsに限らずあるようでして、結局bodyの一番下に jsコードを入れたら解消いたしました。お騒がせいたしました。
>momochanさん
こんにちは。
ご連絡ありがとうございました。
無事に直ったようでよかったです。
ではでは!

