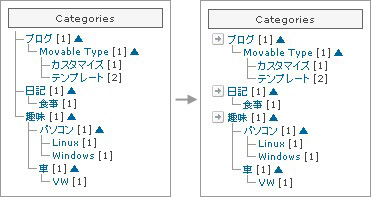
サブカテゴリーリストのツリー画像で親カテゴリーのみ異なる画像を表示する
先日エントリーした「CSS 変更(2007.02.11)」でお知らせした通り、サブカテゴリーリストの親カテゴリーだけ異なる画像を表示させるカスタマイズをご紹介致します。

この変更を行なえば、ツリー画像が各親カテゴリー内に閉じた形で表示されるようになります。またカテゴリー表示が長大になる場合、従来の表示では親カテゴリーのツリー画像が途切れる可能性が高かったのですが、この方法であればある程度問題なく表示されると思います。
変更方法は、CSS の修正と親カテゴリー用の画像の用意です。
元のサンプルは「サブカテゴリーリストの折りたたみ+ツリー化 for Movable Type」を利用していますが、CSS についてはブログツール・ブログサービスに依存しませんので、変更箇所を確認しながら修正してください。
スクリーンショットの完成例で使用している親カテゴリーのリストマークは、下記から頂きました。
全く同じマークは下から 30 番目あたりにあります。
下記にスクリーンショットと同じ変更をした CSS を示します。変更箇所は赤、追加は青で示していますが、お好みに応じて適宜修正してください。
変更前
ul.tree {
margin: 0 0 0 5px;
padding: 0;
font-size: 9px;
list-style: none;
}
ul.tree ul {
margin: 0;
padding: 0;
}
ul.tree li {
margin: 0;
padding: 0 0 0 13px;
background: url(tree_lst.gif) no-repeat 2px 0;
list-style: none;
}
ul.tree li.tree_end {
background: url(tree_end.gif) no-repeat 2px 0;
list-style: none;
}変更後
ul.tree {
margin: 0 0 0 3px;
padding: 0;
font-size: 9px;
list-style: none;
}
ul.tree ul {
margin: 0;
padding: 0;
}
ul.tree li {
margin: 0px;
padding: 0 0 0 17px;
background: url([親カテゴリー用画像ファイル]) no-repeat 1px 0.15em;
list-style: none;
}
ul.tree li li {
margin: 0;
padding: 0 0 0 15px;
background: url(tree_lst.gif) no-repeat 4px 0;
list-style: none;
}
ul.tree li li.tree_end {
background: url(tree_end.gif) no-repeat 4px 0;
list-style: none;
}ご覧の通り、親カテゴリー用の li 要素セレクタと、子カテゴリー用の li 要素セレクタを分割しています。子カテゴリーは、li 要素セレクタを重ねて指定し、li 要素が再帰的に出現する場合のみ、ツリー画像を表示するようにしています。
参考までにサンプルのHTMLマークアップも掲載しておきます。折りたたみ用の div 要素が含まれてやや複雑になってますが予めご了承ください。
<ul class="tree">
<li class="tree">
<div class="subcategories" id="subcategories9name"><a href="..." title="9">ブログ</a> [1]</div>
<div id="subcategories9list">
<ul class="tree">
<li class="tree_end">
<div class="subcategories" id="subcategories10name"><a href="..." title="10">Movable Type</a> [1]</div>
<div id="subcategories10list">
<ul class="tree">
<li class="tree"><a href="..." title="11">カスタマイズ</a> [1]</li>
<li class="tree_end"><a href="..." title="12">テンプレート</a> [2]</li>
</ul>
</div>
</li>
</ul>
</div>
</li>
<li class="tree">
<div class="subcategories" id="subcategories1name"><a href="..." title="1">日記</a> [1]</div>
<div id="subcategories1list">
<ul class="tree">
<li class="tree_end"><a href="..." title="2">食事</a> [1]</li>
</ul>
</div>
</li>
<li class="tree_end">
<div class="subcategories" id="subcategories3name"><a href="..." title="3">趣味</a> [1]</div>
<div id="subcategories3list">
<ul class="tree">
<li class="tree">
<div class="subcategories" id="subcategories5name"><a href="..." title="5">パソコン</a> [1]</div>
<div id="subcategories5list">
<ul class="tree">
<li class="tree"><a href="..." title="7">Linux</a> [1]</li>
<li class="tree_end"><a href="..." title="8">Windows</a> [1]</li>
</ul>
</div>
</li>
<li class="tree_end">
<div class="subcategories" id="subcategories4name"><a href="..." title="4">車</a> [1]</div>
<div id="subcategories4list">
<ul class="tree">
<li class="tree_end"><a href="..." title="6">VW</a> [1]</li>
</ul>
</div>
</li>
</ul>
</div>
</li>
</ul>- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法
≫ 親カテゴリーのみ異なる画像を表示する from itati*labo
早速導入してみました♪サブカテゴリーリストのツリー画像で親カテゴリーのみ異なる画像を表示するを導入です!小粋空間さんの説明にある、変更前がσ(・ω・*)ア... [続きを読む]
早速利用させていただきました!!
元のCSSがちょっと違って焦りましたが、無事設置することができました!
トラックバックも送りましたので報告です。
>魁さん
こんばんは。
ご利用&トラックバックありがとうございました。
うまくできたようでよかったです。
また丁寧な解説、ありがとうございます。
こちらでは全てを網羅できないので、アレンジ下さる記事は大変助かります。
ではでは!
はじめまして。
つい最近MTを知り、利用をはじめた者です。
まったく利用方法がわからないなか、こちらのサイトを知り、大変助かってます。
さて、おかげ様で無事「サブカテゴリーリストのツリー画像で親カテゴリーのみ異なる画像を表示する」ことができました。
ありがとうございます。
ですが、サイトの構成上どうしてもカテゴリーごとに表示内容を変えるようにしたいのです。
「サブカテゴリーリストのツリー画像で親カテゴリーのみ異なる画像を表示する」
と「カテゴリーごとに表示内容を変えるようにしたい」の両方を扱えるようにできますでしょうか?
お忙しいとは思いますが、ご検討よろしくお願いします。
>越後ぉさん
こんばんは。
ご質問の件ですが、「表示内容」の部分について具体的なイメージをお知らせください。
今のところ、「カテゴリーごとに(親カテゴリーの)画像を切り替えたい」「カテゴリーごとに(なにかの)メニュー表示を変えたい」という認識です。
それではよろしくお願い致します。
yujiroさま
いつも適切にご説明して頂きありがとうございます。今回は【サブカテゴリーリストのツリー画像で親カテゴリーのみ異なる画像を表示する】を行いたく挑戦したのですが、上手く表示されません。エントリー内に記載のある【サブカテゴリーリストの折りたたみ+ツリー化 for Movable Type】、【JavaScript 不要なサイドメニューのツリー化 for Movable Type】にさかのぼって該当していると思われるテンプレートを修正してみたのですがダメでした。憶測ですが、書籍「Movable Type WEBデザインの新しいルール」 の3-10で行っている箇所が干渉しているのかなと思っているのですが、どうして良いか分かりません。お忙しいと思いますが、ご教授頂ければ幸いです。
>馬蔵さん
こんにちは。
ご質問の件ですが、サブカテゴリーリストのタグは下記に変更し、
<MTTopLevelCategories>
<MTSubCatIsFirst><ul class="tree"></MTSubCatIsFirst>
<MTIfNonZero tag="MTCategoryCount">
<li class="tree<MTSubCatIsLast>_end</MTSubCatIsLast>"><a href="<$MTCategoryArchiveLink$>" title="<$MTCategoryDescription$>"><MTCategoryLabel></a> [<$MTCategoryCount$>]
<MTElse>
<li class="tree<MTSubCatIsLast>_end</MTSubCatIsLast>"><MTCategoryLabel>
</MTElse>
</MTIfNonZero>
<MTSubCatsRecurse max_depth="3">
</li>
<MTSubCatIsLast></ul></MTSubCatIsLast>
</MTTopLevelCategories>CSS は下記に変更してもらえますでしょうか(削除するCSSはありません)。
.side #categories ul.tree {
margin: 0 0 0 3px;
padding: 0;
list-style: none;
}
.side #categories ul.tree ul {
margin: 0;
padding: 0;
}
.side #categories ul.tree li {
margin: 0px;
padding: 0 0 0 17px;
background: url(images/arrow.png) no-repeat 1px 0.15em;
list-style: none;
}
.side #categories ul.tree li li {
margin: 0;
padding: 0 0 0 15px;
background: url(images/tree.gif) no-repeat 4px 0;
list-style: none;
}
.side #categories ul.tree li li.tree_end {
background: url(images/tree_end.gif) no-repeat 4px 0;
list-style: none;
}うまくできなかった場合は再度ご連絡ください。
それではよろしくお願い致します。
>yujiroさま
いつもながら適切なアドバイスをありがとうございました。
カスタマイズは旨く行きました。これからご教授頂いたカスタマイズの内容を理解出来るように復習したいと思います。
また、お世話になってしまう事もあるかと思います。その時はよろしくお願いいたします
>馬蔵さん
こんばんは。
ご連絡ありがとうございました。
うまくできたようで良かったです。
ではでは!
yujiroさま
お世話になります。
ひとつ確認させてください(_ _)
「サブカテゴリーリストのツリー画像で親カテゴリーのみ異なる画像を表示する」ためのCSS変更後のテンプレートを、自分の管理しているサイトのCSSに入れましたところ、これまでの小粋空間さんのツリー化&折りたたみの時には現れてこなかった○印(サークル印)がそれぞれのカテゴリーの左側に出現しました。
そこで、スタイルシート内の
.side #categories li {
list-style-type: circle;
}
を削除し、
.side #categories ul {
padding-left: 6px;
}
.side #categories ul ul {
padding-left: 0px;
}
の値を修正して、全体を左側に寄せました。
それで表示はうまく収まりましたが、
このようなやり方でよかったのでしょうか?
もしくはもっとスマートなやり方がありましたら、ご教授ください。
>mamyuさん
こんにちは。
ご質問の件ですが、いくつかのブラウザで確認して同じ表示になっていれば問題ないと思います。
URLをご連絡頂ければこちらでも表示を確認致します。
それではよろしくお願い致します。
こんばんは。
お世話になります。
月別アーカイブリストの年の部分に画像を付けたいと思っています。
書籍「Movable Type WEBデザインの新しいルール」 の3-10を参考にしており、手順5のカスタマイズで全てのリストにマークが表示されるとの記事ですが、アーカイブリストには表示されていません(コメントリストの投稿者にもありません)。
最終的にはコメントリストにある画像とは別の画像を月別アーカイブリストに表示したいのですが、手順を教えて頂けますか?
同じような事例と思い、こちらのエントリーに質問させて頂きました。
よろしくお願い致します。
>たけたけさん
こんばんは。
ご質問の件ですが、月別アーカイブリストのテンプレートタグにある
<span><$MTArchiveDate format="%Y年"$></span>を
<span class="archives"><$MTArchiveDate format="%Y年"$></span>に変更して、次のようなCSSを追加してください。
.archives {
padding-left: 18px;
list-style-type: none;
background: url(http://~/hoge.png) no-repeat 1px
0.25em;
}ちなみに、「年」に画像を表示するのは考えが及んでませんでした。また改めてエントリーさせていただきます。
こんばんは。
お忙しい中、ご返答頂きましてありがとうございました。
年の部分に画像を表示することができました。
すみませんが、もう一つ質問させて下さい。
ツリーの表示が左に行き過ぎてまとまりがよくありません。コメントリストやカテゴリーリストなどと同じくらいの位置に表示したいのですが、どの部分のスタイルシートを変更していいのかわかりません。
いろいろと変更してみましたがうまくいかず、また助け舟をお願いしたいのですが・・・。
申し訳ありませんが宜しくお願い致します。
>たけたけさん
こんばんは。
ご質問の件ですが、
.side ul ul {
padding-left: 18px;
}を追加してやってください。
それではよろしくお願い致します。
こんにちは。
ありがとうございます。
無事にズレました。^^
またお世話になると思います。その時はよろしくお願い致します。
>たけたけさん
こんばんは。
ご連絡ありがとうございました。
うまくできたようで良かったです。
ではでは!
またお世話になります。
書籍「Movable Type WEBデザインの新しいルール」 の3-13と5-3と5-6を参考に、なんとか組み合わせて、メインページのメニューをつくってみたのです。
それで、ほんとうは、例えば左のボックスに1番目と2番目のカテゴリのツリーを表示、
中央のボックスには3番目と4番目のカテゴリのツリーを表示、
右のボックスには、5番目のカテゴリのツリーを表示というふうにしたかったのですが、
当然かもしれないですが、登録してあるカテゴリのタイトルが、すべてのボックスにそれぞれ全部表示されてしまいます。
しかも、ツリーのリストのところでは、li classにMTEntriesFooterを指定して、それはそれでちゃんと表示されているのですが、
こちらのページを見てみたら、MTSubCatIsLastというタグが入っていたので、
そのように入れ直してみると、
今度は_endのところがうまく表示されませんでした。
左・中央・右のボックスに、それぞれ表示するカテゴリーリストを指定して、
親カテゴリには矢印マークの画像を入れて、ブログ記事タイトルの部分はツリー表示にしたいのですが、できますか?
いつもすみません。
よろしくお願いいたします。
>saekoさん
こんばんは。
雑駁な説明ですいませんが、ご要望の表示は FilterCategories というプラグインで実現できます。
上記リンクより、FilterCategories プラグインをダウンロードし、MTにインストールした後、サブカテゴリーリストの MTTopLevelCategories タグのすぐ内側に、次のような MTFilterCategories タグを追加します。
<MTTopLevelCategories>
<MTFilterCategories include="cat1|cat2">
:
</MTFilterCategories>
</MTTopLevelCategories>
include モディファイアに表示したいカテゴリー名を記述します。複数のカテゴリーを表示させる場合は"|"を区切り文字にします。上のサンプルは cat1 と cat2 という2つのカテゴリーを表示させる例です。
一度に進めず、まずはここまでやってみてください。
それではよろしくお願いいたします。
yujiroさん、いつもありがとうございます。
お手間かけます。
FilterCategories プラグインを設定し、タグを追加するところまで、できました!
すみません、続きをよろしくお願いいたします。
>saekoさん
こんにちは。
続きですが、ツリーは正常に表示されているようですので、あとは中央カラムと→カラムのカテゴリーリストの上に青色の内容を追加してください。
:
<div class="top-menu-center-box">
<dl class="top-menu-center">
<dt class="sidetitle">
[タイトル]
</dt>
<dd class="toptree">
<div class="categories">
:
<div class="top-menu-right-box">
<dl class="top-menu-right">
<dt class="sidetitle">
[タイトル]
</dt>
<dd class="toptree">
<div class="categories">
:それではよろしくお願い致します。
ありがとうございます。
お返事のとおりにやってみました。
それで、この前の段階のFilterCategoriesというプラグインを設定した段階でもうそうなっていたのですが、
なぜか、一番最初のカテゴリーしか矢印マークが表示されません。
そのあとのリストは、黒丸印になってしまいます。
ツリーはうまく表示されているんですけれど・・・。
それと、センターのボックスのカテゴリの順番が指定しているのと違ってしまいます。
私が指定したのは、
<MTFilterCategories include="仕事を獲得するために|トラブルもあります">
なので、ほんとうは、「仕事を獲得するために」というカテゴリーが上にきてほしいのです。
レフトのボックスの内容をそのままセンターボックスにコピーペーストすると、
レフトとまったく同じ内容で、矢印マークも表示されるのですが、
カテゴリーのタイトルを書き換えると、黒丸印になって、順番もおかしくなってしまいます。
何か設定間違いをしてしまっているのでしょうか。
何度もお世話になってすみません。
よろしくお願いいたします。
>saekoさん
こんばんは。
ご質問の件ですが、矢印マークが表示されないのは生成されるリストのマークアップが誤っているためです。
矢印を表示する部分のマークアップは
<ul>
<li>トラブルもあります</li>
:
</ul>となってないといけないのですが、
<li>トラブルもあります</li>
:
</ul>となっており、最初の ul 要素が欠落しています。
また、li 要素の終了タグ(</li>)が他のリストも含めてかなり欠落しています。
テンプレートタグの編集内容を再度ご確認ください。
それではよろしくお願い致します。
お手数をおかけしてしまってすみません。
ありがとうございます。
テンプレートタグの編集内容を何度も確認してみました。
一応、最初のul要素も記述してあるように見えるのですが、
きっと何かを間違えてしまっていて、すみません、それがどこなのかがわからなくなってしまいました。
</li>の位置を変えてみたり、いろいろと試してみているのですが、
どうにも解決できません。
長くなってしまって申しわけないのですが、タグの内容はこんな感じになっています。
<div class="top-menu-center-box">
<dl class="top-menu-center">
<dd class="toptree">
<div class="categories">
<MTTopLevelCategories>
<MTFilterCategories include="仕事を獲得するために|トラブルもあります">
<MTSubCatIsFirst><ul></MTSubCatIsFirst>
<MTIfNonZero tag="MTCategoryCount">
<li><b><a href="<$MTCategoryArchiveLink$>" title="<$MTCategoryDescription$>"><MTCategoryLabel></a></b>
<MTIfCategory name="仕事を獲得するために">
<ul>
<MTEntries>
<li class="tree<MTEntriesFooter>_end</MTEntriesFooter>">
<a href="<$MTEntryPermalink$>"><$MTEntryTitle$>
</a>
</MTEntries>
</ul>
</MTIfCategory>
<MTIfCategory name="トラブルもあります">
<ul>
<MTEntries>
<li class="tree<MTEntriesFooter>_end</MTEntriesFooter>">
<a href="<$MTEntryPermalink$>"><$MTEntryTitle$>
</a>
</MTEntries>
</ul>
</MTIfCategory>
<MTElse>
<li><MTCategoryLabel>
</MTElse>
</MTIfNonZero>
<MTSubCatsRecurse max_depth="3">
</li>
<MTSubCatIsLast></ul></MTSubCatIsLast>
</MTFilterCategories>
</MTTopLevelCategories>
</div>
</dd>
</dl>
</div>
私なりに、「サイドバーの情報をフッターメニューに追加する」の項のサンプルをコピーペーストして、アレンジしてみたつもりなのですが、
まったく見当違いのことをしてしまっているでしょうか。
何度も何度もお手をわずらわせてしまってほんとうに申しわけないです。
どうかよろしくお願いいたします。
すみません、
先ほどのタグの中の
<li class="tree<MTEntriesFooter>_end</MTEntriesFooter>">
<a href="<$MTEntryPermalink$>"><$MTEntryTitle$>
</a>
のあとの</li>は、現在は追加してあります。
けれど、やっぱり矢印マークが出ません。
恐れ入ります。よろしくお願いいたします。
>saekoさん
こんばんは。
分かりました。
MTSubCatIsFirstをMTFilterCategoriesの外側にしないと最初のul要素が取得できないようです。
ということで、下のタグを使ってください。
<div class="top-menu-center-box">
<dl class="top-menu-center">
<dd class="toptree">
<div class="categories">
<MTTopLevelCategories>
<MTSubCatIsFirst><ul></MTSubCatIsFirst>
<MTFilterCategories include="仕事を獲得するために|トラブルもあります">
<MTIfNonZero tag="MTCategoryCount">
<li><b><a href="<$MTCategoryArchiveLink$>" title="<$MTCategoryDescription $>"><MTCategoryLabel></a></b>
<MTIfCategory name="仕事を獲得するために">
<ul>
<MTEntries>
<li class="tree<MTEntriesFooter>_end</MTEntriesFooter>">
<a href="<$MTEntryPermalink$>"><$MTEntryTitle$>
</a>
</MTEntries>
</ul>
</MTIfCategory>
<MTIfCategory name="トラブルもあります">
<ul>
<MTEntries>
<li class="tree<MTEntriesFooter>_end</MTEntriesFooter>">
<a href="<$MTEntryPermalink$>"><$MTEntryTitle$>
</a>
</MTEntries>
</ul>
</MTIfCategory>
<MTElse>
<li><MTCategoryLabel>
</MTElse>
</MTIfNonZero>
<MTSubCatsRecurse max_depth="3">
</li>
</MTFilterCategories>
<MTSubCatIsLast></ul></MTSubCatIsLast>
</MTTopLevelCategories>
</div>
</dd>
</dl>
</div>それではよろしくお願い致します。
すみません、
yujiroさんに書いていただいたタグと私のタグは同じような気がするのですが、
「下のタグを使ってください」というのは、新しくタグを書き換えてくださったというのとは違う意味なのでしょうか。
私の勘違いでしたら、すみません。
でも、教えていただいたとおり、単純に、
MTSubCatIsFirstをMTFilterCategoriesの外側にしてみたら、
確かに矢印マークが表示されました!
けれど、これだけでよかったのでしょうか。
私が指定しているカテゴリの順番は、
<MTFilterCategories include="仕事を獲得するために|トラブルもあります">
なので、
表示される順番としては、「仕事を獲得するために」のカテゴリが先に(上に)来てもらわないと困るのですが、
なぜか、「トラブルもあります」のカテゴリが上に表示されてしまいます。
ほかのカテゴリは大丈夫そうなのに・・・。
お忙しいところを何度も何度もほんとうにごめんなさい。
どうかよろしくお願いいたします。
>saekoさん
こんばんは。
[25]はタグの記述ミスでした。すいません(修正しました)。
MTFilterCategories で記述する条件は書いた順番で表示するものではありません。
順番を決めるには、それぞれ独立した MTTopLevelCategories タグにしてしまう手があります。
または「カテゴリーとフォルダを並べ替えるプラグイン」を番えば今のままでうまく表示されるかもしれません。
それではよろしくお願い致します。
yujiroさん、できました!
ほんとうにありがとうございました。
教えていただいた「カテゴリーとフォルダを並べ替えるプラグイン」で、
思っていたとおりに表示されるようになりました。
「WEBデザインの新しいルール」の本とyujiroさんに助けていただいて、
おかげさまで、ブログでつくったカタログ型サイトがあともう少しででき上がりそうです。
何もわからなかった私でも、本のとおりに順を追ってやっていったら、
(何度も助けていただきましたけど)
ここまでできるようになるなんて、
すごい本だと、心底思います。
まだこれからもお世話になると思います。
すみません、よろしくお願いいたします。
>saekoさん
こんばんは。
ご連絡ありがとうございました。
うまくできたようで良かったです。
ではでは!

