Google マップの貼り付け用 HTML を valid にする
Google マップをブログ等に貼り付ける「埋め込み HTML」の提供が開始されましたが、その HTML を valid にするスクリプトを公開します。
1.埋め込み HTML の利用方法
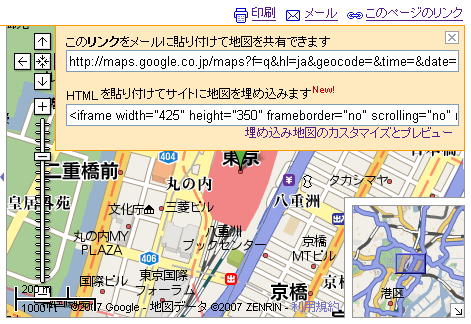
埋め込み HTML 自体の利用方法ですが、まず Google マップで任意の地図を表示させ、「このページへのリンク」をクリックします(スクリーンショット右上)。

リンクをクリックすると、HTMLコードがすぐ下に表示されます(下)ので、

「HTML を貼り付けてサイトに地図を埋め込みます」の下に表示されている、
<iframe width="425" height="350" ~のコードをマウスコピーして、それをブログの投稿画面に貼り付ければOKです。
2.問題点
埋め込み HTML で使われている iframe タグは HTML4.01 Strict・XHTML1.0 Strict では未定義、XHTML1.1 では廃止されていることと、以下に示す問題のため、この HTML をブログに埋め込むと not Valid になる可能性があります。
- & が実体参照(&)されていない
- br 要素の"/"の前に空白がない
3.変換スクリプト
ということで、埋め込み用 HTML を valid にするスクリプトを作成してみました。
上のテキストエリアに Google マップ埋め込み用 HTML を貼り付けて、 object または iframe + object のボタンをクリックすると下のテキストエリアに valid な HTML が表示されますので、それをブログ等に貼り付けてください。
object 要素だけではどうもクロスブラウザにならないようです(IE で正常に表示されない等)ので、現状では iframe + object(条件付きコメント利用)を推奨します。
Windows XP + IE6/IE7/FireFox2/Opera9/Safari3で動作確認し、Markup Validation Service で valid になることを確認していますが、不具合等ございましたらご連絡ください。
参考までに、このスクリプトでは下記の変換を行っています。
- iframe 要素を object 要素に変更
- src 属性を data 属性に変更
- object 要素で不要な属性(frameborder/scrolling/marginheight/marginwidth)を削除
- object 要素に type="text/html" を追加
- object 要素の「要素の内容」に「non data」を挿入
& を & に置換(object要素内のみ)br 要素に半角空白を付与
4.関連・参考
2008.09.29 Google の出力コードが変更されていたので、ツールを修正しました(frameborder/scrolling/marginheight/marginwidthが削除されない不具合の対処、&の変換削除など)。 2009.02.07 IEでGoogle マップ以降が表示されなくなる不具合を修正しました。- 複数のsubmitボタンをonsubmitで判定する方法
- JavaScriptの時間を0パディングする方法
- JavaScriptでJSONデータを作る方法
- JavaScriptやjQueryで設定されたイベントの定義場所を調べる方法
- javascript:void(0)のまとめ
- setTimeout()やsetInterval()で引数を渡す方法
- JavaScriptのFormDataの使い方
- JavaScriptメールアドレスチェッカー
- PCのブラウザでiPhoneやAndroidのようなパスワードフォームを実現するJavaScriptライブラリ「FormTools」
- JavaScriptでフォーカスのあたっている要素を取得する「document.activeElement」
- 入力フォームの全角・半角を勝手に変換してくれるJavaScript
- JavaScriptエラーを表示・確認する方法のまとめ
- ソーシャルボタンのJavaScriptでfunctionの前に「!」がついている理由
- JavaScriptでCSSの擬似クラスを設定する方法
- JavaScriptの正規表現で文字列を抜き出す「グループ化」
≫ Googleマップの埋め込みHTML提供開始 from OKANO WEB Cstomize
「Windows Live Writer」などでMSの地図の貼り付けもできました... [続きを読む]
≫ Google mapが簡単に貼り付けられるようになりました。 from 4GALAXYのメモ
HTMLのタグをコピーペーストするだけでGoogleマップを使用出来るようになりました。
サンプル
拡大地図を表示
貼り付け方法
Google マップへア... [続きを読む]
≫ Google Mapをブログに貼る その2 from いっとくの戯言書庫
昨日エントリーした、Google Mapをブログに貼る件。なにやらhtmlの内... [続きを読む]
≫ GoogleMap埋め込みをvalidに行いたいの巻 from エクステリア明日香:スタッフルーム
昨日ご紹介した、GoogleMapの埋め込み。やはりあちこちで話題になっているよ [続きを読む]
≫ from ウェブのあれこれ格納庫
Google マップが HTML を貼り付けるだけで自サイト内に表示できるよう... [続きを読む]
≫ Googleマップの貼り付け方 from 美術看板 有限会社すみよし工芸社
Googleマップの地図自体をブログに貼付けるのは、私の知識では問題が有り全然無理で、しかたなく諦めていました。しかし最近になって、Google マップの... [続きを読む]
≫ Googleマップの貼り付け方 from 美術看板 有限会社すみよし工芸社
Googleマップがブログやホームページに簡単に貼付けが出来るようになりました... [続きを読む]
≫ Google Map貼り付け用タグ生成ツール from blog@ongmap.com
大げさなタイトルですが、ちょっと便利なツールを追加してみました。
POP*POPの
遂にGoogle MapsがYouTubeぐらい簡単に貼り付け可能に!... [続きを読む]
≫ Google Mapに新機能が追加 from 栃木事務機 栃木県 ホームページ制作 WEBコンサルティング 福島県
Google マップがHTMLタグの記述で、ブログに張り付けが可能になりました... [続きを読む]
≫ Google マップの貼り付け用 HTML を valid にする from 技術ブログ
Google マップが簡単に貼り付けできるようになりました。 大きな地図で見る... [続きを読む]
≫ YouTubeテスト from centelude.com blog
ただでさえ天使のミクがうんたらかんたら YouTubeとGoogle MapsのタグをValidにするスクリプトのまとめとか欲しいです。 追記 : 小粋空... [続きを読む]
IEで、Google マップ 以降がレンダリングされない場合があります。わたしの場合サイドバーがあるのに表示されていません。
4.23のデフォルトテンプレートです。
>しきだ博紀さん
こんにちは。
ご質問の件ですが、スクリプトを修正しましたので、再度お試し頂けますでしょうか。
ご指摘ありがとうございました!
IE6、IE7で確認したところ、レンダリングされていました。早速の対応ありがとうございました。
>しきだ博紀さん
こんにちは。
ご連絡ありがとうございました。
ではでは!
すみません、修正していただいたコードではIE以外で表示できませんでした。
IE以外向けの記述
と修正し表示させています。
すみません、修正していただいたコードではIE以外で表示できませんでした。
<!--[if IE]>
IE向けの記述
<![endif]-->
<!--[if !IE]> <-->
IE以外向けの記述
<!--> <![endif]-->
と修正し表示させています。
>しきだ博紀さん
こんばんは。
ご指摘ありがとうございました。
また、修正誤り、申し訳ありません。
スクリプトは別途修正したいと思います。
ではでは。

