サイドバーに Google Adsense を貼り付ける
当サイト配布のテンプレートのサイドバーに Google Adsense(160ピクセル幅)等のバナー広告を設置する方法です。

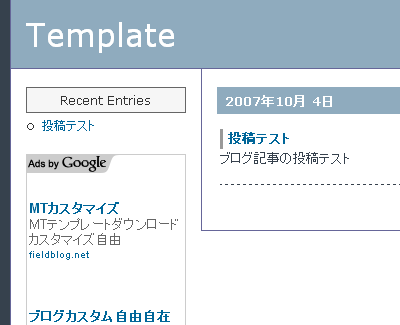
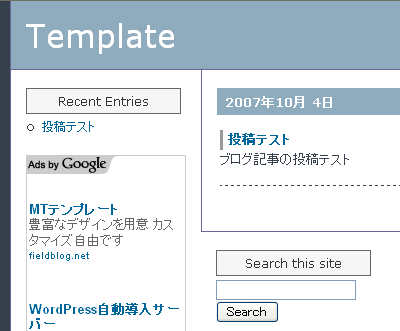
ワイドスカイスクレイパー(160×600)をデフォルト状態のまま設置すると、右サイドバーが中央カラム(あるいは左サイドバー)の下に回りこむ、いわゆるレイアウト崩れが発生します(下)。

これはサイドバーの表示幅に、それを超える画像やバナー類を設置しているためで、CSS の float プロパティの性質上、レイアウトが崩れます。
以下、テンプレートの修正方法です。ご利用のテンプレートによって表示内容が若干異なりますが、基本構造は同じです。
1.サイドバーの幅を修正
サイドバーの全体幅はデフォルトで 185px に設定していますが、左右余白分の 30px(15px × 2) が含まれているので、実際の表示領域幅はデフォルトで 155px となります。したがって、160px 幅のバナー類を設置するためには全体幅を 190px に変更する必要があります。
レイアウトによって変更箇所が異なるので、以下の説明にしたがって該当箇所を修正してください。
1.1 3カラム固定レイアウト
3カラム固定レイアウトの場合、下記のセレクタの width プロパティを 185px から 190px に変更します。
.layout-three-column #links-left-box,
.layout-three-column #links-right-box {
float: left;
width: 190px;
}1.2 2カラム固定レイアウト(右サイドバー)
2カラム固定レイアウト(右サイドバー)の場合、下記のセレクタの width プロパティを 185px から 190px に変更します。
.layout-two-column-right #links-right-box {
float: left;
width: 190px;
}1.3 2カラム固定レイアウト(左サイドバー)
2カラム固定レイアウト(左サイドバー)の場合、下記のセレクタの width プロパティを 185px から 190px に変更します。
.layout-two-column-left #links-left-box {
float: left;
width: 190px;
}2.全体のカラム幅を修正
サイドバーのカラム幅が合計10px(2カラムの場合は 5px) 増加した分、全体の横幅を広げます。
逆に、中央カラムの幅を狭くする方法もありますが、ここでは割愛しています。
2.1 3カラム固定レイアウト
3カラム固定レイアウトの場合、下記のセレクタの width プロパティを 850px から 860px に変更します。
/* 3カラム固定レイアウト幅 */
.layout-three-column #box {
width: 860px;
}2.2 2カラム固定レイアウト(右サイドバー/左サイドバー)
2カラム固定レイアウト(右サイドバー/左サイドバー)の場合、下記のセレクタの width プロパティを 665px から 670px に変更します。
/* 2カラム固定レイアウト幅 */
.layout-two-column-left #box,
.layout-two-column-right #box {
width: 670px;
}ここまでの修正でカラム崩れは発生しなくなります。
3.フッタ幅の修正
2項にあわせてフッタ幅も併せて修正してください(過去の配布テンプレートにはこの設定はありません。ない場合はスキップしてください)。
3.1 3カラム固定レイアウトの場合
3カラム固定レイアウトの場合、下記のセレクタの width プロパティを 850px から 860px に変更します。
.layout-three-column #footer {
width: 860px;
}3.2 2カラム固定レイアウト(右サイドバー/左サイドバー)
2カラム固定レイアウト(右サイドバー/左サイドバー)の場合、下記のセレクタの width プロパティを 665px から 670px に変更します。
.layout-two-column-left #footer,
.layout-two-column-right #footer {
width: 670px;
}4.広告表示位置の微調整
広告表示用の script 要素を dd 要素(青色)で括り、必要に応じて縦方向のマージンを調整します。
<dd class="adsense">
<script ~></script>
</dd>スタイルシート(メイン)に下記の設定を追加します。サンプルは下マージンを 10px 設定しています(表示位置によって適宜修正してください)。
dd.adsense {
margin: 0 0 10px;
}- 配布テンプレートのサイドバーにリストを追加する
- 3カラムレイアウトで中央カラムを(X)HTMLの最初に記述する

