コメント投稿フォームの「情報を保存する」のチェックを外した時の振る舞いを変更する
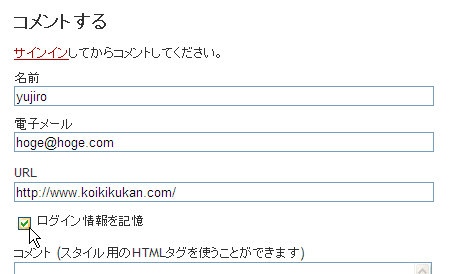
Movable Type 4 のコメント投稿画面にある、「ログイン情報を記憶」というチェックボックス(下のスクリーンショット一番下のチェックボックス)は、投稿者情報(名前・電子メール・URL)をクッキーを利用して保存し、次回の投稿時に投稿者情報の入力を不要にするためのものです。
チェックボックスにチェックをしておけば、コメント投稿時に投稿者情報がクッキーに保存されます。

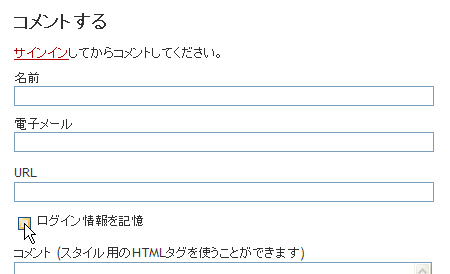
逆に、このチェックを外すと、チェックを外した瞬間にクッキーから投稿者情報を消去する動作が実行されるのですが、同時に、入力フィールドに記入された投稿者情報まで消去されてしまいます(下)。

チェックを外す操作によるフォーム情報のクリアは、ユーザが意図しない動作のように思われます。
ということで、このエントリーでは、チェックを外しても投稿者情報を消去せず、クッキー情報のみ削除するカスタマイズを紹介します。
1.設定方法
ブログ管理画面より、「デザイン」→「テンプレート」を開き、一覧に表示された「JavaScript」のリンクをクリック。これは mt.js というコメントフォーム制御用の JavaScript です。

「テンプレートの内容」にある赤色の部分
:
function forgetMe (f) {
deleteCookie('mtcmtmail', '/', '');
deleteCookie('mtcmthome', '/', '');
deleteCookie('mtcmtauth', '/', '');
f.email.value = '';
f.author.value = '';
f.url.value = '';
}
:を削除するか、赤色行の先頭に "//" をつけてコメントアウトします。
:
function forgetMe (f) {
deleteCookie('mtcmtmail', '/', '');
deleteCookie('mtcmthome', '/', '');
deleteCookie('mtcmtauth', '/', '');
// f.email.value = '';
// f.author.value = '';
// f.url.value = '';
}
:編集後、「保存と再構築」をクリックしてください。
Posted by yujiro このページの先頭に戻る
- Movable Typeのコメント完了ページの内容を記事ごとに振り分ける方法
- Movable Typeで特定カテゴリのコメントを表示する方法
- Movable TypeでreCaptchaを利用する
- Movable Typeでカテゴリ別+ブログ記事別に新着コメントを表示する
- Movable Type 5でコメント投稿フォームをポップアップする
- Movable TypeのコメントでFacebookアカウント認証を有効にする
- Yahoo! JAPAN OpenID を省略表示する(その2)
- コメントにHTMLタグ挿入ボタンをつける(MT4/MT5版)
- コメント投稿にTwitterのOAuth認証を導入
- Movable Type 5でのMTCommentsタグの動作
- ブログ記事とコメントをひとつのフィードで配信する
- Movable Typeのコメント一覧からウェブページのコメントを除外して表示する
- Movable Typeのコメントにimg要素を許容する
- Movable Type(MT)のコメント投稿者の承認と禁止について
- Movable Type 5(MT5)のコメントのページ分割機能(その2:カスタマイズ)
トラックバックURL
コメントする
greeting

