Movable Type 4.1 カスタムフィールドの使用方法
Movable Type 4.1 で追加された「カスタムフィールド」の利用方法です。
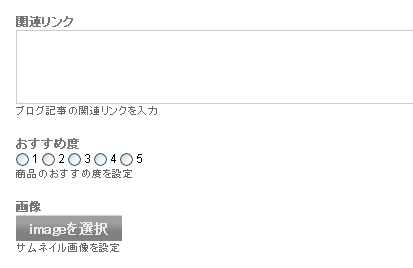
この機能は以前、CustomFields プラグインとして公開されていたものが、MT4.1 で新たにアドオンとして追加されました。カスタムフィールドを利用すれば、ブログ管理ユーザがブログ記事投稿画面等に任意のフィールドを新たに追加することができます(下は追加例)。

この機能はプラグインとして配布されている頃から有名でしたが、当ブログでは一度も紹介したことがなかったので、今回は気合を入れて、設定方法およびサンプルによる使用例を記してみました。
1.設定方法
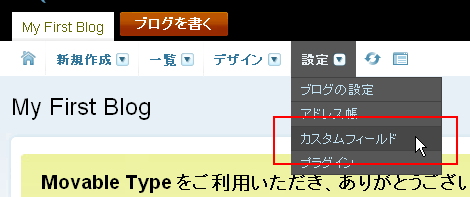
ブログ管理画面より「設定」→「カスタムフィールド」をクリック。

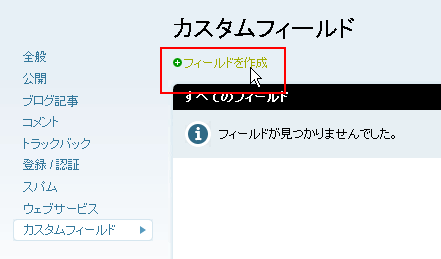
「フィールドを作成」をクリック。なお、左のメニューにも「カスタムフィールド」が追加されています。

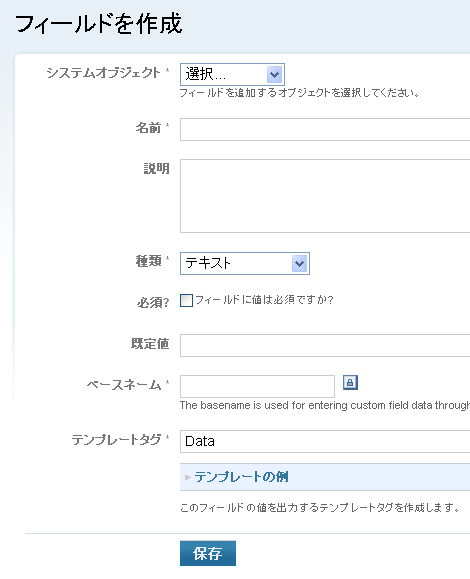
このような画面が表示されます。

以下、ブログ記事に「関連リンク」というフィールドを追加する例で設定内容を紹介します。
1.1 システムオブジェクト
フィールドを追加するオブジェクトを「ブログ記事」「ウェブページ」「カテゴリ」「フォルダ」より選択します。

追加フィールドは選択したオブジェクトでのみ利用可能になります。
例えば「ブログ記事」を選択すると、ブログ記事投稿・編集画面に追加したフィールドが表示されます。「カテゴリ」を選択すると、カテゴリを新規作成した後、カテゴリの編集画面に追加したフィールドが表示されます。
1.2 名前
フィールドの名前を入力します(必須項目)。ここでは「関連リンク」と入力します。

以前作成したフィールドと同じ名前を設定するとエラーになりますが、後述するベースネームを変更すれば同じ名前を使うこともできます。
1.3 説明
フィールドの説明を入力します。任意のテキストを入力します。

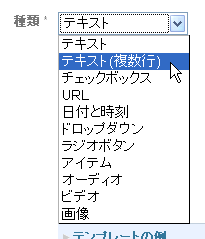
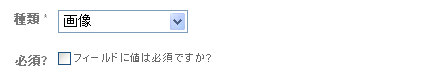
1.4 種類
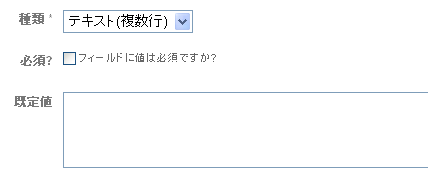
フィールドの種類を選択します。ここでは「テキスト(複数行)」を選択します。

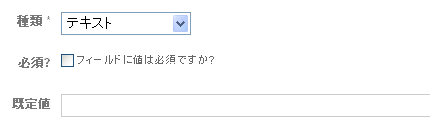
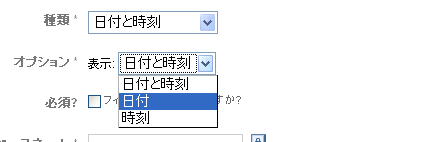
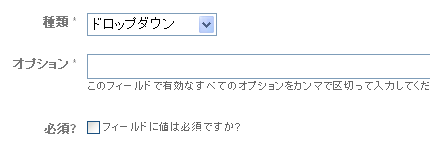
選択する種類によって後方の「規定値」や「オプション」等の入力内容が変化します。以下、各メニュー選択時の表示をまとめて掲載しておきます。
- テキスト

- テキスト(複数行)

- チェックボックス

- URL

- 日付と時刻

- ドロップダウン

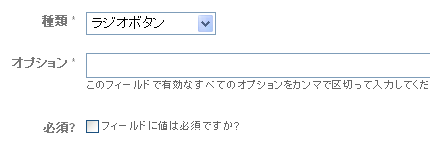
- ラジオボタン

- アイテム

- オーディオ

- ビデオ

- 画像

1.5 必須
フィールドへの値の入力を必須にするかを決定します。

必須にした場合、入力がない状態で保存すると、エラーになります。また、必須に設定すると、各オブジェクトの編集画面上に常に表示されるようになります。

1.6 既定値
フィールドが表示された時に表示あるいは選択される初期値を入力します。

入力すると、ブログ記事投稿時等、該当フィールドに初期値が表示されます。
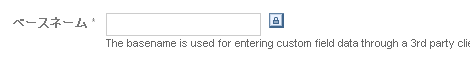
1.7 ベースネーム
「ベースネーム」は、ブログ記事・ページの「出力ファイル名」、あるいはカテゴリ・フォルダの「ファイル名」と同じで、このフィールドを特定するためにデータベースで使用するものです。基本的に変更する必要はありません。

もし変更する場合は、インストールした Movable Type 内でユニーク(他のフィールドのベースネームと重複しない)な名称にしてください。
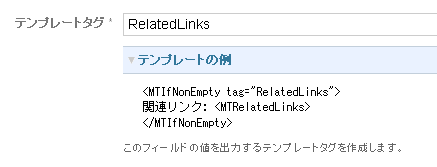
1.8 テンプレートタグ
フィールドの値を出力するテンプレートタグを作成します。入力した後、すぐ下の「テンプレートの例」をクリックすれば、値を表示する際に、テンプレートタグをどのように設定すべきかが分かります。

サンプルでは「RelatedLinks」と入力してみました。
なお、「名前」フィールドに半角文字を入力した後、「テンプレートの例」をクリックすると、「名前」フィールドがこのフィールドに反映されるようですが、任意の名称に変更して構いません。
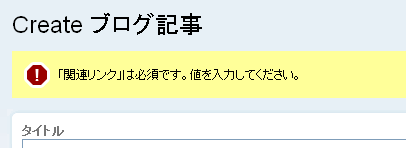
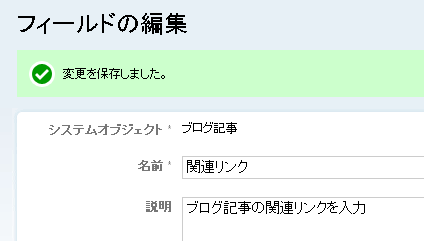
すべて設定したら一番下の「保存」をクリックします。OKであれば下のように登録されます。

必須項目が設定されていないと警告が表示されます。
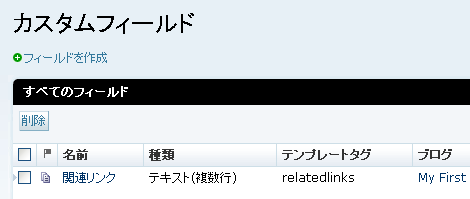
正常に追加された後、「設定」→「カスタムフィールド」に一覧として表示されます。

2.追加したフィールドの表示
1項の設定で新しいフィールドが追加されました。
サンプルではブログ記事に追加したのでブログ記事投稿・編集画面に表示される筈ですが、デフォルト状態では表示されないため、デフォルトで表示されるための設定をします。
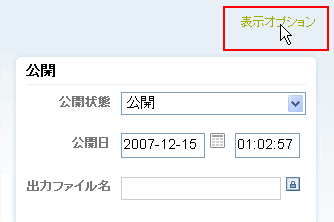
ブログ記事投稿画面右上にある「表示」をクリック。

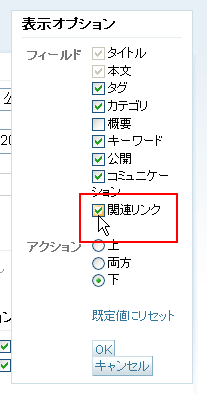
表示オプションに追加したフィールド(関連リンク)が表示されているので、チェックして、「OK」をクリック。

これでブログ記事投稿画面に「関連リンク」フィールドが表示されました。なかなかいい感じです。

フィールドの種類で「画像」を追加すると、下記のようなフィールドを表示することができます。「imageを選択」をクリックすると画像の選択またはアップロード画面に遷移します。

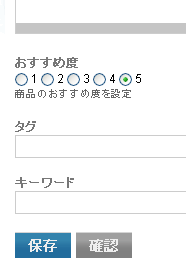
フィールドの種類で「ラジオボタン」を追加すると、下記の「おすすめ度」のようなフィールドを表示できます。

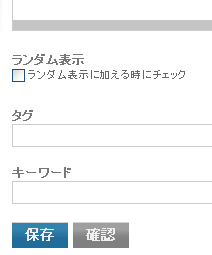
フィールドの種類で「チェックボックス」を追加すると、下記の「ランダム表示に追加」のようなフィールドを表示できます。ちなみに、チェックされている場合、このフィールドのテンプレートタグには"1"が設定されますので、MTIfタグ等で表示を制御したい場合に有効でしょう。

3.テンプレートの修正
フィールドの内容を表示するためのテンプレートを設定します。
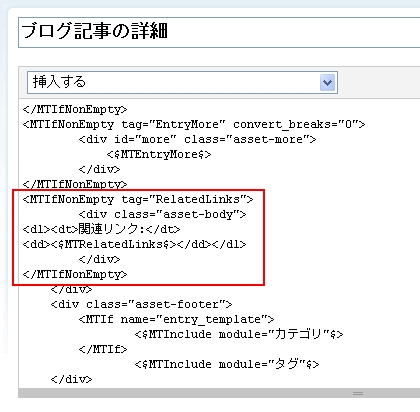
サンプルはブログ記事に表示させているので、「ブログ記事の詳細」に表示するためのタグを追加してみます。

4.フィールドに入力
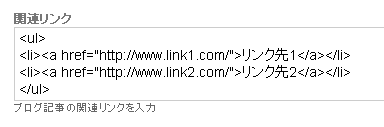
ブログ記事投稿をしてみます。新しいフィールドにはとりあえず下のように設定してみました。

5.表示
投稿すると下のように表示されました。なかなかいい感じです。

6.フィールドの表示順序
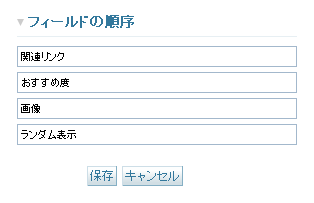
ひとつのオブジェクトに複数のフィールドを表示させると、右下の「フィールドの順序」をクリックすれば、現在表示されているフィールドの順序を入れ替えることができます。

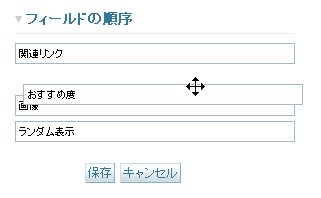
入れ替えるには、入れ替えたいフィールドをドラッグして「保存」をクリックします。

7.注意事項
- 異なるオブジェクトで同一名称のタグ名は設定できません
- 一旦作成したフィールドの種別を変更することはできません
2007.12.15
2項の記述を追加・修正し、6項を新たに追加しました。
- MTプラグインの重複配置は動作異常になる可能性があります
- 2014年にリリースしたMovable Type(MT)プラグイン一覧
- PageButeプラグインでcanonical属性を変更する「PageButeCanonicalChangerプラグイン」
- Movable Typeで作成したブログ記事をEvernoteにクリップする「ClipToEvernoteプラグイン」
- Movable Typeにインストールしたプラグインがプラグイン一覧に表示されない件について
- Movable Typeでアイテム画像を編集できる「Pixenateプラグイン」
- AssetExporter プラグイン v0.02
- Movable Type プラグインハンドラでのクエリーパラメータ取得方法
- Movable Type 5の記事編集画面に任意のボタンを追加する3つのプラグイン
- Action Streams プラグイン(Movable Type 5 対応)の利用方法:その3
- Movable Type用OAuth対応Twitter投稿プラグイン「PostTweet」
- Movable Type用OAuth対応Twitter投稿プラグイン「PostTwiOauth」
- Action Streams プラグイン(Movable Type 5 対応)の利用方法:その2
- Action Streams プラグイン(Movable Type 5 対応)の利用方法:その1
- Movable Type プラグイン一覧(MT5対応)
≫ 今日のMovable Type 4:Movable Type 4.1 ベータ公開 Custom Fields日本語版標準搭載! from 世界中の1%の人々へ
MTユーザーにとって待望の、Movable Type 4.1 ベータが公開された。 MTOSでひととおりの新機能の仕様は把握したのだが、MTOSと、どこ... [続きを読む]
≫ WEBシステム開発コストを削減。MT4.1のカスタムフィールド from うさうさ Blog
Movable Type 4.1からカスタムフィールド機能が実装されます。 これはMTの投稿画面に自由にフィールドを追加する事が出来る機能で、MT3系では... [続きを読む]
≫ Movable Type4.1でカスタムフィールドを使ってみる from web daily life
Movable Type4.1に新しく追加された機能として”カスタムフィールド... [続きを読む]
≫ 関連記事を追加してみた from MOVABLE TYPE4.1を使うのよ
小粋空間さんのところで、「カスタムフィールド」で関連記事を追加できることを知った... [続きを読む]
≫ MTの「カスタムフィールド」で表組み簡単作成 from STAFF_01 [KYS-LAB]
MT4.1より標準機能となった「カスタムフィールド」の研究をしてみました。 カ... [続きを読む]
≫ Movable Type 4.1 カスタムフィールドの使用方法 from ホームページ制作のためのリンク集
Movable Type 4.1 で追加された「カスタムフィールド」の利用方法で... [続きを読む]
≫ Mobable Typeのカスタムフィールドを簡単に作成する方法 from おさんぽブログ
ムーバブルタイプ/MTのカスタムフィールドを簡単に作成できるツールを作りました! テーブル定義書を作り追加の操作をしていきますが、MTのカスタムフィール... [続きを読む]
≫ カテゴリーごとにソート昇順・降順を変える from Idea&&Technology->Blog
MovableType 4.1 以降で実装されたカスタム・フィールドと言う機能を... [続きを読む]
≫ ドラえもんアイコンブログにカスタムフィールドをとうさい from 開発研究所 ブログ
人気投票を見ているとやはりドラえもんアイコンブログの人気が高い目でしたので、更新... [続きを読む]
≫ [MT4]フィールドの順序が変更できない? from Cherry Pie Web
管理画面のカスタムフィールドの順序を変えようとして、「フィールドの順序」というメニューが見当たらないことに気付きました。 [続きを読む]
カスタムフィールドについて、スゴク親切でわかりやすいです。
お疲れさまでした。
僕もカスタムフィールドについて書いたんだですけど、ここまで丁寧に書かれていると、書いた意味なくなりましたねw
#ぐちってるわけでなく、褒めてます。
よくを言うと、チェックボックスの作り方はわかりにくいので、追加されると完璧かなと思います。
>Dakinyさん
こんにちは。
お褒めのコメントありがとうございます。
またチェックボックスの件も追加したいと思います。
ご指摘ありがとうございました。
あ、書かれた記事は是非公開してくださいね。
ではでは!
こんにちは。丁寧な説明ありがとうございます。
カスタムフィールド使ってみたいと思いました。
もしわかるようでしたら教えていただきたいことがあります。
タイトル名や日付でエントリーの並べ方を変えることができますが、カスタムフィールドで追加した項目を使ってエントリーの並べ方を変えることはできるのでしょうか?
たとえば、「おすすめ度」の順番などに。
カスタムフィールドの内容や設定等はバックアップやエクスポート等できますか?
他のプロバイダへ移行する場合などにエントリーと同じようにサポートされているのかが気になります。(探せばプラグインがありそうな気もしていますが。)
お手数ですがよろしくお願いします。
4.1になってカスタムフィールドが標準になったのはかなり嬉しいです。
そして、 今まではダイナミックパブリッシングではうまく表示されなかったのが改善されていていたのが更に嬉しかったです。
そこで思い切ってWPから乗り換えの準備をしているのですが、
種類を画像にした時にポップアップではなく埋め込みで表示することは出来るのでしょうか?
本文で画像を表示させる時は画像を選択した後にオプションが出るのですが、カスタムフィールドからだとオプションがでないので悩んでいます。
もし、やり方があるのであれば教えて下さい。
宜しくお願いします。
>おーたむさん
こんばんは。
ご質問の件ですが、おすすめ度でフィルタリングすれば、並び替えはある程度可能だと思います。
また現在のベータ版ではバックアップ対象になっています。エクスポートはフォーマットが決められないので、対象にはできないのではないかと推測します。
それではよろしくお願い致します。
>SSMさん
こんばんは。
ご質問の件ですが、埋め込みをするのであれば、もしかしたら、Process Tagsまたは
eval-templateを設定すれば可能かもしれません。
それではよろしくお願い致します。
返答ありがとうございました。
試したのですがうまくいきませんでした...
画像については本文でどうにかしようと思います。
また何かあった時はアドバイスよろしくお願いします。
いつも参考にさせていただいています。
表示順序の並べ替えは気づきませんでした。ありがとうございました!
ところで、カスタムフィールドで入力したデータは、どのテーブルに保存されるのでしょうか。
外部のプログラムからもアクセスするために、保存先のテーブルとフィールド名を探すのですが、構造がよくわかりません。
教えていただけますでしょうか。よろしくお願いいたします。
>ともぶーさん
こんにちは。
ご質問の件ですが、確認して別途エントリー致します。
すいませんが少々お時間ください。
それではよろしくお願い致します。
CustomFieldsいいですよねー。
僕もSSMさん同様に、画像を埋め込みで表示できないものかと思案しています。
"表示"って、なるのはさみしいです。
表示方法を選べるといいのになー。
と思ったら、回答が。
試してみます!!!
>shiiharaさん
こんばんは。
ご質問の件ですが、カスタムフィールドはそもそも本文フィールドと独立して表示するための目的と思っています。
画像を本文に埋め込んで表示されるのであれば、本文テキストエリア上の画像埋め込み用のアイコン、または「ファイルのアップロード」から可能ですが、カスタムフィールドで画像を埋め込みたいという理由をご教示頂ければ幸いです。
それではよろしくお願い致します。
画像埋め込みのフィールドを作りたい訳はですね、
「画像を入れるのは、このフィールド!」
って、決めてあげたいからです。
たくさんの商品を掲載するサイトを作ると、
WEBに詳しくない人も更新作業をすることになります。
確かに本文にも入るので、そっちでやればいいのですが・・・。
よりユーザーにやさしいIFをつくってあげたいなと。
また、画像のフィールドが決まっていれば、
DB上での管理もしやすいのかなと。
そんな理由なのです。
>shiiharaさん
こんにちは。
ご返事ありがとうございました。意図は理解できました。
もうひとつ確認ですが、カスタムフィールドを作成すると画像用のフィールドを表示するテンプレートタグ(たとえばMTPhotoという名前のタグ)が与えられますが、そのタグをMTEntryBodyの前後いずれかに設定するという方法は解決策にはならないでしょうか。
本文の途中に埋め込みたいということであれば、
本文フィールド
画像フィールド(カスタムフィールド)
本文フィールド(カスタムフィールド)
という風にタグを並べる手もあります。
上記とは別に、画像を好きなところに埋め込めるかどうかは時間をみて試してみます。
それではよろしくお願い致します。
アドバイスありがとうございます。
僕の説明が、不完全でした。
申し訳ないです。
カスタムフィールドについて、こんなならいいなと思うことは、
カスタムフィールドでも、ファイルオプションが使えたらな です。
フィールドの種類で「画像」を選ぶと、画像を上げることができます。
そのときに、ページ上では、"表示"という文字が表示されて、
クリックすると、画像が表示されるという仕様ですよね。
※表示みたいに・・・。
これを変えたいのです。
"表示"ではなくて、画像そのものを表示したいわけです。
それを変更する方法はないかなと思案中です。
本文フィールドを画像専用フィールドにして、
本文自体は、カスタムフィールドを用意するという方法で解決できるのですが、
ぜひ、カスタムフィールドでも画像のファイルオプションを利用できないかなと。
※サムネイルで表示するとか、
つたない説明で申し訳ないです。
僕もshiiharaさんと同じく
本文中に画像そのものを表示する方法を模索中です。
僕はカスタムフィールドを二つ使用する方法を使いました。
【1】 画像用フィールド(画像)
アップロード先をthumフォルダに限定
フォルダ名は任意でOKです。
【2】画像のファイル名用フィールド(テキスト)
アップロードした画像のファイル名と同じファイル名を入力します。
タグは<MTimgname>としました
そして、テンプレート内の画像を表示させたい箇所に
<img src="<$MTBlogURL$>thum/<$MTimgname$>" alt="<$MTEntryTitle$>" />
一応これで画像は表示されます。
ですが、フィールドが2つになってしまい
あまりスマートとは言えません。
他に良い方法があれば教えていただきたいです。
>shiiharaさん
>noelさん
こんばんは。
JavaScript でなんとなくできそうです。
現在動作確認中です。
おおお!!!
まじですかー!!!
すごいなあ。
楽しみにしています。
カスタムフィールドサムネイル表示の記事も最高です。
http://www.koikikukan.com/archives/2008/01/17-015555.php
>shiiharaさん
こんばんは。
今回のプラグインで「表示」というテキストリンクの代わりに画像を表示することでご要望は満たせたと思ったのですが、「表示」というテキストリンクも選べるように、ということでしょうか?
管理画面の画像の"表示"ではなく、
実際に生成された記事の方で、
"表示"というリンクになっているものを、画像を表示したい!
という願いなのです。
カスタムフィールドで種別の画像フィールドを作って画像をUPすると、
実際に表示されるhtml(php)では、下記のようになってしまうではないですか。
<span class="mt-enclosure mt-enclosure-image" style="display: inline;"><a href="http://XXX.ne.jp/img/画像名.jpg">表示</a></span>
↑
<a>で囲まないでよー!
単に画像を表示してくれればいいのにー!
ということなのです。
またまた僕の説明が不十分でした。
申し訳ないです。
もしなにか分かりましたら、教えていただければ幸いです。
>shiiharaさん
こんにちは。
ご説明ありがとうございました。
私が管理画面のことだと思い込んでしまっていて、最初から勘違いしていました。
申し訳ありません。
生成されたページに対する画像表示のオプションは意外に簡単にできそうです(動作は怪しいですが)。
追ってエントリー致しますのでお待ちください。
それではよろしくお願い致します。
なんだかお騒がせして申し訳ないです。
エントリー楽しみにしています。
よろしくお願いします。
>shiiharaさん
こんばんは。
前後しましたが「カスタムフィールドによるアップロード画像をサムネイルで表示するプラグイン 0.02」で公開しています。
それではよろしくお願い致します。
mt3.3 + RightFieldsを使っています。
ここでいいのかわからないのですが質問させてください。
これからmt4.1にアップグレードする予定ですが、記事データのアップロードはどのようになるのでしょうか?
mt3.3 + RightFieldsの場合はsqlの基本部分とRightFieldsで追加した部分のidのマッチングが面倒であるため、毎回新規にデータすべてをimportした後、phpMyAdominでRightFields部分のmysqlインポートを行っています。
cmsとして利用し、データは1万件程度です。phpMyAdminでのインポートは6MBくらいです。
質問1-基本部分の記事の取り込みはftpアップのimportからの取り込みしかないのでしょうか?
質問2-基本部分とカスタムフィールドで拡張した部分の連携のいい方法はありませんか?mt3.3と同様にカスタムフィールドで拡張した部分はわけてsqlへ取り込む必要があるのでしょうか?画像も一括は可能でしょうか?
よろしくご指導ください。
(500エラーが出ました。重複してたらごめんなさい。)
wordpressも紹介してますが
上の方の
mt3.3 + RightFieldsやMT4.1のような
項目を増やした使い方ってできるんでしょうか???
wordpressもいいですよね
>yama3さん
こんにちは。
ご質問の件ですが、バックアップ機能(と復元機能)を用いればカスタムフィールドの内容も同時にバックアップされます。個別に取り込む必要はありません。
動作は確認しましたが可能であれば一度お試しください。
それではよろしくお願い致します。
>小さなスタンプさん
こんにちは。
ご質問の件ですが、時間をみて調べてみます。
それではよろしくお願い致します。
こんにちは
続けて教えてください。
カスタムフィールドで追加したデータはどこで保管されているのでしょうか?
mt_asset
mt_association
mt_author
mt_blog
mt_category
mt_comment
mt_config
mt_entry
mt_field
mt_fileinfo
mt_ipbanlist
mt_log
mt_notification
mt_objectasset
mt_objectscore
mt_objecttag
mt_permission
mt_placement
mt_plugindata
mt_role
mt_session
mt_tag
mt_tbping
mt_template
mt_templatemap
mt_trackback
mt_ts_error
mt_ts_exitstatus
mt_ts_funcmap
mt_ts_job
管理者様、または利用者様、ご指導を
よろしくお願いします。
>小さなスタンプさん
こんばんは。
ご質問の件ですが、「Movable Type カスタムフィールドの DB スキーマ」「Movable Type 4.1 カスタムフィールドのデータの実体」が参考になれば幸いです。
それではよろしくお願い致します。
はじめまして。
MT4.1にアップデートしてからいろいろカスタマイズをしていますが、カスタムフィールドも上手く設定できました。分かりやすい説明、ありがとうございます。
>tetblueさん
こんばんは。
ご連絡ありがとうございました。
お役に立てたようで何よりです。
ではでは!
お世話になります。
いくつか教えて頂けませんでしょうか?
よろしくお願いします。
yujiroさんのMTでは「ラジオボタン」を追加すると選択肢は横に並ぶのですか?
僕のMTでは縦に並ぶのですが。。。
カスタムフィールドで「チェックボックス」や「ラジオボタン」の選択肢を、上記記事中にある「おすすめ度」のように縦に並べたいのですが、これはCSSを書き換えたりしているのですか?
またいくつかの選択肢から複数選ぶようなフィールドが欲しい場合は、「チェックボックス」をいくつも作るしかないのでしょうか?
選択肢が多いので「ラジオボタン」のようにカンマ区切りで記述できれば、大変作業が楽になるのですが。。。
お忙しいところ、申し訳ありませんが、ご教授よろしくお願いします。
自己レスです。
> 上記記事中にある「おすすめ度」のように縦に並べたいのですが、
「上記記事中にある「おすすめ度」のように横に並べたいのですが、」
の間違いでした。。。
すみませんが、よろしくお願いします。
三度、自己レスです。
僕のMTのバージョンはMovable Type Pro version 4.21-jaなのですが、この記事が2007年と古かったので、もしやと思い、試しに古いバージョンのMovable Type version 4.13にバージョンダウンしたところ、ちゃんと横並びになりました。。。(-_-;)
また4.21-jaに戻したら、やはりラジオボタンは縦並びになってしまいました。。。
最新の4.24-jaだったら、横並びになるのでしょうか?
>しげるさん
こんにちは。
ご質問の件ですが、4.1と4.2xでカスタムフィールドの管理画面上のマークアップが変更されています。
4.2xで横並びにするには、mt-static/css/main.cssの最後に、次の内容を追加してみてください。
.custom-field-radio-list li {
float:left;
margin-right:5px;
}それではよろしくお願い致します。
> yujiroさん
お礼が遅くなってしまい、申し訳ありません!
ラジオボタン横並びの件なのですが、自分でも調べてみて、mt-static/addons/Commercial.pack/styles-customfields.cssの方にこのスタイルを追加して運用していたのですが、どちらのスタイルシートの方に記述するのが正当だと思いますか?
また便乗の質問で申し訳ないのですが、同様にチェックボックスも横に並べるにはどうしたら良いのでしょうか?
同じグループ同士をまとめて横並びに配置したいのですが。。。
例えば、現在MTで図鑑サイトを作っているのですが、1つの植物の「花期(花の咲く時期)」や「環境」は複数あるので、ラジオボタンではなく、チェックボックスが必須となります。
その際、「花期」は花期で、「環境」は環境でひとまとめにして横並びにし、さらにデフォルトではボックスの上にあるラベルをラジオボタンのように右横に配置したいのですが。。。
ネット上で散々探してみたのですが、この件であまり困っている方はいないようで(笑)、参考になる記事が見当たりませんでした。
お手数をおかけしますが、教えて頂けませんか?
よろしくお願いします。
こんにちは。
いつも拝見しています。
January 18, 2008
shiiharaさんへのお返事の中にある以下について、
質問があります。
>今回のプラグインで「表示」というテキストリンクの代わりに
>画像を表示することでご要望は満たせたと思ったのですが、
>「表示」というテキストリンクも選べるように、ということでしょうか?
「表示」というテキストリンクを変更するには、
どこを修正すればよいのでしょう?
2日間ずっとMTとにらめっこしているのですが、
わからなく・・・。
お忙しいところ申し訳ございませんが、教えていただけたら幸いです。
>dashさん
こんばんは。
ご質問の件ですが、lib/MT/L10N/ja.pmの967行目あたりに
'View image' => '表示',という行があるので、「表示」という部分を書き換えてください。ファイルはUTF-8で保存してください(UTF-8での編集が可能なエディタを利用すればUTF-8で開くので、そのまま保存すれば大丈夫です)。
書き換えた後、画像ファイル挿入の操作を行えば、書き換えた文字が反映されると思います。
なお、本質問の回答は別途エントリー致します。
それではよろしくお願い致します。
yujiroさま
こんにちは!
お世話になります。
お忙しいところ、
素早い回答ありがとうございました。
感謝いたします。
>lib/MT/L10N/ja.pmの967行目あたりに
ここだったんですね!
普通のMTタグでは修正できないのだろうなぁ・・、
と思ってはいたものの、どこを探して良いのかわかりませんでした。
これが修正できると、とても助かります!
本当にありがとうございました。
早速、やってみます!
今後ともどうぞ宜しくお願い致します。
yujiroさま
>なお、本質問の回答は別途エントリー致します。
ありがとうございます。
ぜひ、お願いいたします。
簡単なことなのかな?と思っていたのですが、
なかなかやりたい事ができず困っています。
「表示」というテキストの変更を早速、試してみました!
結果ですが、うまくいったところと、いかないところがありました。
状況:
author1、author2の2つのユーザーがおり、
それぞれ画像をアップロードできます。
現在、メインページには、それぞれのユーザーからアップロードされた
画像一覧が表示されています。
カスタムフィールドは、
名前「画像1」~名前「画像10」まであります。
名前「画像1」へアップロードされた画像は、
自動的に、
名前「画像9」へ1024サイズで、名前「画像10」へ768サイズで、
登録されます。
やりたい事:
1024サイズというテキストをクリックしたら、リンク先を「画像9」へ、
768サイズというテキストをクリックしたら、リンク先を「画像10」へ、
リンクを貼りたいです。
'View image' => '表示',という風に、テキストリンクが1つしかないのですが、
上記のように、テキストリンクを2つ作ることはできるのでしょうか?
もう1点
試しに「表示」というテキストを「ダウンロード」という文字に
変更してみました。
すると、author2の画像一覧のほうが、
テキストリンクが何故か?
フィールドの編集でつけた名前「画像9」「画像10」
と表示されてしまいました。
これは、何か、間違えてしまっているのでしょうか?
ご説明するのが難しく申し訳ございません。
どうぞ宜しくお願いいたします。
>dashさん
こんばんは。
ご返事遅くなってすいません。
ご質問の件ですが、複数のテキストを作成することはできませんが、カスタムフィールドを使って画像をアップロードしているのであれば、アイテム用のテンプレートタグを組み合わせればなんとかなるかもしれません。
<mt:XXXXXAsset>
<a href="<$mt:AssetURL$>1024サイズ</a>
</mt:XXXXXAsset>
<mt:YYYYYAsset>
<a href="<$mt:AssetURL$>768サイズ</a>
</mt:YYYYYAsset>「XXXXX」は画像9のカスタムフィールドのテンプレートタグ名、「YYYYY」は画像10のカスタムフィールドのテンプレートタグ名を設定してください。
ちなみに「画像9」「画像10」というカスタムフィールドを登録しなくても、「画像1」の画像を表示させるときに、MTAssetThumbnailURLタグを使用すれば、異なるサイズの画像を表示させることが可能です。
<mt:ZZZZZAsset>
<a href="<$mt:AssetThumbnailURL width="1024"$>1024サイズ</a>
<a href="<$mt:AssetThumbnailURL width="768"$>768サイズ</a>
</mt:ZZZZZAsset>「ZZZZZ」は画像1のカスタムフィールドのテンプレートタグ名を設定してください。
それではよろしくお願い致します。
yujiroさま
お忙しいところ申し訳ございません。
度々ありがとうございます。
なるほど、複数のテキストを作成することはできないこともわかり、
助かりました。
アイテム用のテンプレートタグを組み合わせ、
こういうのもアイディアと応用なのですね、トライしてみます!
本当にありがとうございました。
これでいろいろなことができそうです!

