テンプレートのタグを探す方法
最近、「このタグ(例えば body 等)はどのテンプレートありますか?」という質問を時々頂きます。
Movable Type 4 になってから、テンプレートモジュールがデフォルトで利用されるようになったため、バージョン3の時のようにひとつのテンプレートでいわゆるウェブページ全体のマークアップを俯瞰できなくなってしまいました。
保守性は向上した反面、テンプレートの構造に慣れるのが大変かと思われますが、このエントリーでは(X)HTMLやテンプレートタグを探す便利な方法をお伝えします。
1.検索を利用する
あまり知られていないようですが、一番手っ取り早いのはこの方法です。
ブログ管理画面の一番下にある「検索」のリンクをクリック。

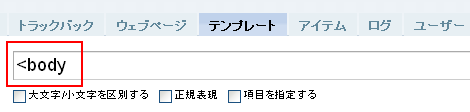
検索文字列入力フィールド上にある「テンプレート」をクリック。

検索したいタグ名等(例では body 要素)を入力して「検索」をクリック。

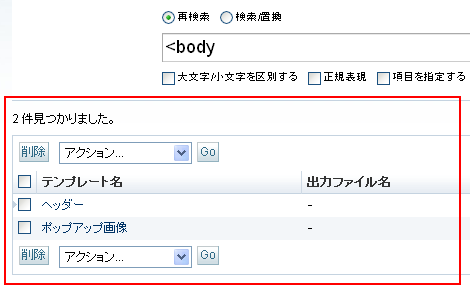
これで該当するテンプレートが表示されます。
タグや class 属性等をどこに書いたのか調べる時に、テンプレート編集画面を開いて探し回る必要はありません。

上記は body 要素の検索例ですが、単に「body」で検索すると、テンプレートタグの MTEntryBody や MTCommentBody 等が大量にヒットしてしまう(下)ので注意しましょう。

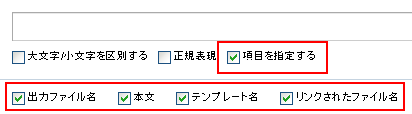
また、検索フォーム下の「項目を指定する」をチェックすれば、検索範囲を、
- 出力ファイル名
- 本文
- テンプレート名
- リンクされたファイル名
から選択することができます。

2.TemplateHammer プラグインでひとつのテンプレートにまとめる
TemplateHammer プラグインを導入すれば、あるテンプレートに記述されている MTInclude 先のテンプレートモジュールの内容を、MTInclude 元に展開してくれます。
インストール方法は下記の記事を参考にしてください。
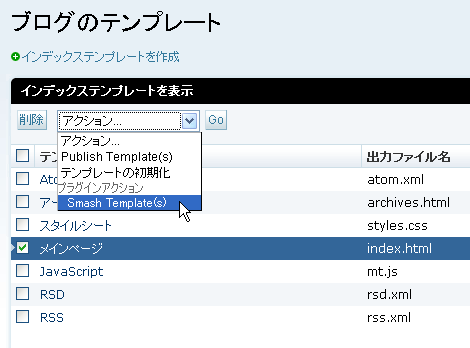
使用方法は、テンプレート一覧より展開したいテンプレートをチェックして、セレクトボックスの「Smash Template」を選択して「Go」をクリック。

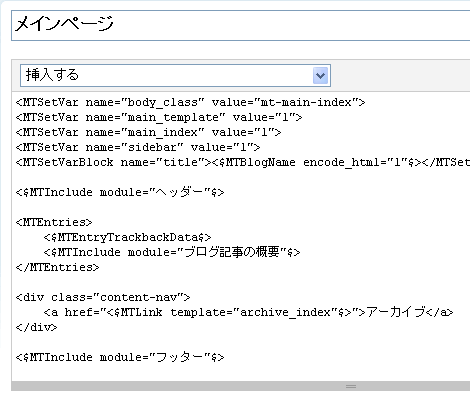
下は「Smash Template」実行前の「メインページ」の冒頭部分です。

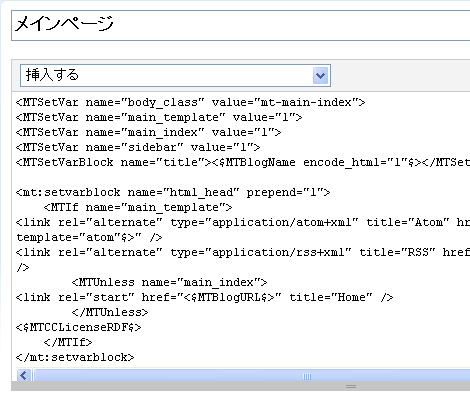
下は「Smash Template」を実行後の「メインページ」の冒頭部分です。<$MTInclude module="ヘッダー"$> の部分が展開されているのが分かります。

これでテンプレートモジュールによってバラバラになっているテンプレートをひとつのテンプレートで俯瞰することができます。ただし、MTInclude 先の内容は複数のテンプレートに読み込まれることを前提に振り分け処理が多く含まれているので、読みやすくなるかどうかは分かりません(テンプレートを渡り歩く手間はなくなります)。
- Movable Typeのコンテンツデータで公開日を比較する方法
- MT7テンプレート作成画面に表示される「コンテンツタイプ」「コンテンツフィールド」の意味
- Movable Typeでテンプレートの動作を簡単に確認する方法
- Movable Typeでスマホサイト用トップページをPCサイト用トップページと異なるURLにする方法
- Movable TypeでCSSファイルやJavaScriptファイルなどを管理するためのTips
- Movable Type 4.2 テンプレートセット(コミュニティ用)修正
- Movable Type 4.2 テンプレートセット(コミュニティブログ対応版)修正
- Movable Type 4.2 テンプレートセット(コミュニティブログ対応版)
- Movable Type 4.2 配布テンプレートセット修正(カテゴリーアーカイブ・コメント完了)
- Movable Type 4.2 テンプレートセット修正(アーカイブインデックス追加等)
- Movable Type 4.2 テンプレートセット修正
- Movable Type 4.1 テンプレートセット修正
- 「iPhoneテンプレートfor MT」 by cremadesign
- Movable Type 4.1 テンプレートセット(スタイル対応版)
- 小粋空間テンプレートセットのカラムレイアウト変更方法

