トップページの最新記事に Google Adsense を貼り付ける
Movable Type 4 で、トップページの最新記事に Google Adsense を貼り付けるカスタマイズです。昨年よりご質問を頂いていたもので、本エントリーにて紹介致します。
ここでは公開テンプレートをサンプルに紹介しますが、デフォルトテンプレートでもほぼ同じです。
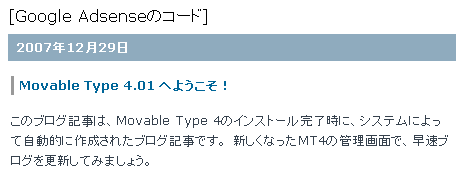
1.日付の前に表示する
表示位置のイメージ

ブログ管理画面より「テンプレート」→「デザイン」→「テンプレートモジュール」→「ブログ記事の概要」を開き、青色のタグを追加します。[Google Adsenseのコード] の部分にご自身の Google Adsense のコードを貼り付けてください。
<mt:if name="main_template">
<MTEntriesHeader>
<div class="adsense">
[Google Adsenseのコード]
</div>
</MTEntriesHeader>
</mt:if>
<MTDateHeader>
<p class="date"><$MTEntryDate format="%x"$></p>
</MTDateHeader>
<div class="entry">
<h2 id="a<$MTEntryID pad="1"$>" class="entry-header"><a href="<$MTEntryPermalink$>"><$MTEntryTitle encode_html="1"$></a></h2>
<div class="entry-content clearfix">
<MTIfNonEmpty tag="EntryBody">
<$MTEntryBody$>
</MTIfNonEmpty>
<MTIfNonEmpty tag="EntryMore">
<p class="entry-more"><a href="<$MTEntryPermalink$>#more">続きを読む "<$MTEntryTitle encode_html="1"$>"</a></p>
</MTIfNonEmpty>
<MTEntryIfTagged>
<$MTInclude module="タグ"$>
</MTEntryIfTagged>
</div>
<$MTInclude module="ブログ記事のメタデータ"$>
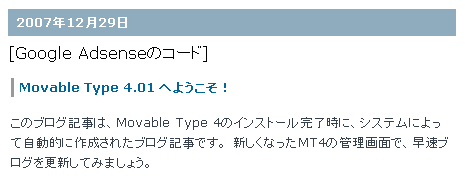
</div>2.タイトルの前に表示する
表示位置のイメージ

ブログ管理画面より「テンプレート」→「デザイン」→「テンプレートモジュール」→「ブログ記事の概要」を開き、青色のタグを追加します。[Google Adsenseのコード] の部分にご自身の Google Adsense のコードを貼り付けてください。
<MTDateHeader>
<p class="date"><$MTEntryDate format="%x"$></p>
</MTDateHeader>
<div class="entry">
<mt:if name="main_template">
<MTEntriesHeader>
<div class="adsense">
[Google Adsenseのコード]
</div>
</MTEntriesHeader>
</mt:if>
<h2 id="a<$MTEntryID pad="1"$>" class="entry-header"><a href="<$MTEntryPermalink$>"><$MTEntryTitle encode_html="1"$></a></h2>
<div class="entry-content clearfix">
<MTIfNonEmpty tag="EntryBody">
<$MTEntryBody$>
</MTIfNonEmpty>
<MTIfNonEmpty tag="EntryMore">
<p class="entry-more"><a href="<$MTEntryPermalink$>#more">続きを読む "<$MTEntryTitle encode_html="1"$>"</a></p>
</MTIfNonEmpty>
<MTEntryIfTagged>
<$MTInclude module="タグ"$>
</MTEntryIfTagged>
</div>
<$MTInclude module="ブログ記事のメタデータ"$>
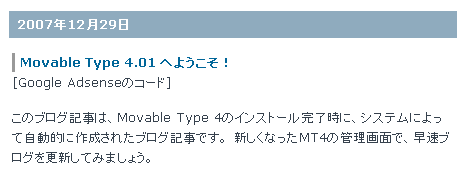
</div>3.タイトルと本文の間に表示する
表示位置のイメージ

ブログ管理画面より「テンプレート」→「デザイン」→「テンプレートモジュール」→「ブログ記事の概要」を開き、青色のタグを追加します。[Google Adsenseのコード] の部分にご自身の Google Adsense のコードを貼り付けてください。
<MTDateHeader>
<p class="date"><$MTEntryDate format="%x"$></p>
</MTDateHeader>
<div class="entry">
<h2 id="a<$MTEntryID pad="1"$>" class="entry-header"><a href="<$MTEntryPermalink$>"><$MTEntryTitle encode_html="1"$></a></h2>
<div class="entry-content clearfix">
<mt:if name="main_template">
<MTEntriesHeader>
<div class="adsense">
[Google Adsenseのコード]
</div>
</MTEntriesHeader>
</mt:if>
<MTIfNonEmpty tag="EntryBody">
<$MTEntryBody$>
</MTIfNonEmpty>
<MTIfNonEmpty tag="EntryMore">
<p class="entry-more"><a href="<$MTEntryPermalink$>#more">続きを読む "<$MTEntryTitle encode_html="1"$>"</a></p>
</MTIfNonEmpty>
<MTEntryIfTagged>
<$MTInclude module="タグ"$>
</MTEntryIfTagged>
</div>
<$MTInclude module="ブログ記事のメタデータ"$>
</div>4.仕組み
このカスタマイズでは MTIf タグと MTEntriesHeader タグを用いて制御しています。
MTIf タグでは、メインページテンプレートでのみブロック内を実行する制御を行っています。
MTEntriesHeader タグは、MTEntries ブロックタグ内で使用するためのブロックタグ(コンディショナルタグ)で、ブログ記事をリスト表示する初回のみ、このタグでコンテナされた内容を実行すブロックタグです。
5.他のアーカイブでも表示する
ブログ記事の概要は月別アーカイブやカテゴリアーカイブでも使われるのですが、前項の説明の通り、トップページ以外では表示されないように制御しています。
Google Adsense を月別アーカイブやカテゴリアーカイブでも表示したい場合は、
<mt:if name="main_template">
<MTEntriesHeader>
<div class="adsense">
[Google Adsenseのコード]
</div>
</MTEntriesHeader>
</mt:if>の MTIf タグを削除して、
<MTEntriesHeader>
<div class="adsense">
[Google Adsenseのコード]
</div>
</MTEntriesHeader>に変更してください。
6.CSS
時間の都合上、表示位置の微調整まで書ききれていないため、各自で行ってください。微調整する際は、スタイルシートに下記のセレクタを追加して、点線の部分に任意のプロパティを記述してください。
div.adsense {
:
}- Movable Typeの日付タグフォーマットの西暦を元号で表示する
- WordPressやMovable Typeで作ったサイトを日本語ドメインで運用する
- 「最近のコメント」のページを作る(改)
- 「最近のコメント」のページを作る
- Sitemaps 0.90 用テンプレート(MT4対応)
- Movable Type でブログを複数作成する
- Sitemaps 0.90 用テンプレート(Google・Yahoo!・MSN サポート)
- メール送信ページを作る
- 404 エラーページを作る
- 著作権表示の西暦をリアルタイム化する
- プロフィールのページを作る(3.2-ja~3.35-ja用)
- アーカイブページを作る
- Tag Cloud のページを作る
- Firefox・Netscapeで連続した半角文字を折り返す
- ShrinkFinfo Plugin 0.04公開
いつもカスタマイズ等でお世話になっています。
今回もAdsenseで検索をしたらこちらに掲載されていたので参考にしました。
一つ質問があります。インデックスに表示できたのですが、記事5件表示されるうち、最新1件しかAdsenseは表示されません。
それと個別記事には掲載されません。それはアーカイブに設定をしたほうがいいということでしょうか。
いまいちMT4のテンプレート設定を把握できていなくて、試行錯誤しております。
>rixさん
こんにちは。
ご質問の件ですが、最新の1件以外にも表示させる場合は、記事のリストにある
<MTEntriesHeader>
:
</MTEntriesHeader>という2行を取り払ってください。これが最新1件に表示させるためのテンプレートタグです。ただし、Adsense では、1ページ内の同じ種類の広告表示数に制限がありますので、ご注意ください。
また個別記事に表示する場合は、「テンプレート」→「デザイン」→「テンプレートモジュール」→「ブログ記事の詳細」を開き、青色の部分を追加してください。
<div id="entry-<$MTEntryID$>" class="entry-asset asset hentry">
<div class="asset-header">
<h1 id="page-title" class="asset-name entry-title"><$MTEntryTitle$></h1>
<div class="adsense">
[Google Adsenseのコード]
</div>
<$MTInclude module="ブログ記事のメタデータ"$>
</div>
<div class="asset-content entry-content">
<MTIfNonEmpty tag="EntryBody">
:または
<div id="entry-<$MTEntryID$>" class="entry-asset asset hentry">
<div class="asset-header">
<h1 id="page-title" class="asset-name entry-title"><$MTEntryTitle$></h1>
<$MTInclude module="ブログ記事のメタデータ"$>
</div>
<div class="adsense">
[Google Adsenseのコード]
</div>
<div class="asset-content entry-content">
<MTIfNonEmpty tag="EntryBody">
:それではよろしくお願い致します。
*yujiroさん
個別記事なども細かく教えていただきありがとうございます。
以前はWordpressを使っていたのですが、5件トップで表示される記事のうち、
広告表示は3件まででした。なぜかなと思っていたのですが、制限があったのですね。
これから調べて、制限内で設定使用と思います。
ありがとうございました。
>rixさん
こんばんは。
ご連絡ありがとうございました。
ではでは!

