Movable Type 4.1 の「ブログのテンプレートを初期化」について
Movable Type 4.1 ではテンプレーセットをプラグインとして配置することによるテンプレートの入れ替え(テンプレートの初期化)が可能になりましたが、選択方法によって入れ替えの動作が若干異なりますので、本エントリーにて紹介致します。
1.テンプレートの初期化
テンプレートの初期化は、「デザイン」→「テンプレート」→「ブログのテンプレートを初期化」のリンクから行います。

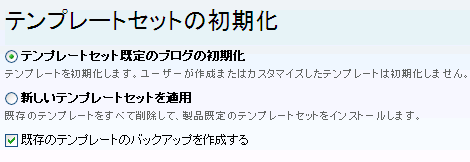
「ブログのテンプレートを初期化」のリンクをクリックすると次のような選択画面が表示されます。

以下、選択状態に応じたテンプレートの初期化、およびバックアップを行います。
2.デフォルトテンプレートとの差分だけを新しいテンプレートに入れ替える
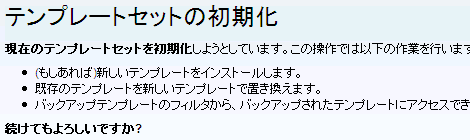
1項の画面で、「テンプレートセット既定のブログの初期化」を選択して「次へ」をクリックすると、下のような画面が表示されます。

これは、現在使用中のテンプレートをデフォルトテンプレート、またはプラグインに登録しているテンプレートセットがあればそれを優先して入れ替えます。
この作業を行った後で、テンプレート一覧画面左上にある「テンプレートの初期化(個別テンプレートの初期化)」を行うと、デフォルトテンプレートに戻ります。
3.デフォルトテンプレートを新しいテンプレートに入れ替える
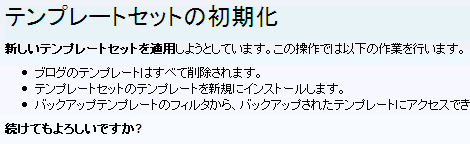
1項の画面で、「新しいテンプレートセットを適用」を選択して「次へ」をクリックすると、下のような画面が表示されます。

これは、デフォルトテンプレートがすべて削除され、プラグインに登録しているテンプレートセットをデフォルトテンプレートとして入れ替えます。
ここの作業を行った後で、テンプレート一覧画面左上にある「テンプレートの初期化(個別テンプレートの初期化)」を行うと、プラグインに登録しているテンプレートセットの内容にしか戻りません。
また、新しいテンプレートに登録していないテンプレート(JavaScriptやダイナミックパブリッシングエラー等)も削除されてしまいますので、入れ替えには注意が必要です(プラグイン内の記述によってはウィジェット等は残るかもしれませんが詳細は確認できておりません)。
4.既存のテンプレートのバックアップを作成
1項の画面で「既存のテンプレートのバックアップを作成する」をチェックしておけば、これまで使用していたテンプレートのバックアップを作成します。バックアップは[バックアップされたテンプレート]に、すべてが一括して保存されます。
元に戻す時は、ひとつずつ該当のテンプレート種別に手作業で戻さないといけないので、面倒です。
- Movable Typeのコンテンツデータで公開日を比較する方法
- MT7テンプレート作成画面に表示される「コンテンツタイプ」「コンテンツフィールド」の意味
- Movable Typeでテンプレートの動作を簡単に確認する方法
- Movable Typeでスマホサイト用トップページをPCサイト用トップページと異なるURLにする方法
- Movable TypeでCSSファイルやJavaScriptファイルなどを管理するためのTips
- Movable Type 4.2 テンプレートセット(コミュニティ用)修正
- Movable Type 4.2 テンプレートセット(コミュニティブログ対応版)修正
- Movable Type 4.2 テンプレートセット(コミュニティブログ対応版)
- Movable Type 4.2 配布テンプレートセット修正(カテゴリーアーカイブ・コメント完了)
- Movable Type 4.2 テンプレートセット修正(アーカイブインデックス追加等)
- Movable Type 4.2 テンプレートセット修正
- Movable Type 4.1 テンプレートセット修正
- 「iPhoneテンプレートfor MT」 by cremadesign
- Movable Type 4.1 テンプレートセット(スタイル対応版)
- 小粋空間テンプレートセットのカラムレイアウト変更方法
こんにちは、yujiroさん。
あけましておめでとうございます。
このブログ全体のテンプレートを初期化出来る場所が、以前は「システムメニュー」の「ブログ一覧画面」からのみだったため、やり方が解らないとという質問が良くありましたよね。
今回のこの位置についたのは、とても親切だと思いました。
>oscarさん
あけましておめでとうございます。
今年もよろしくお願い致します。
コメントありがとうございました。
これでテンプレートセットを配布すれば入れ替え手順も楽になりそうです。
yujiroさん、こんにちは。
遅くなりましたがあけましておめでとうございます。
質問させてください。
サイトマップというものを作りたいと考えております。
http://syouzai247o.com/sitemap.xml
ではなく、
ブログ内の記事全てがズラーと掲載されるように
するにはどうすれば良いのでしょうか?
(ウェブページで表示されるのがベターです)
何かプラグインを追加したりするのでしょうか?
こちらのブログ内で
このサイトマップを表示させる方法を
紹介しておられるのでしたら
是非教えてくださいませ。
よろしく御願いいたします。
>西さん
こんばんは。
サイトマップは、インデックステンプレートで作成してください。元ネタは「メインページテンプレート」を使って、その中にある
<MTEntries>
<$MTEntryTrackbackData$>
<$MTInclude module="ブログ記事の概要"$>
</MTEntries>の部分を
<MTSetVarBlock name="entrycount"><$MTBlogEntryCount$></MTSetVarBlock>
<ul>
<MTEntries lastn="$entrycount">
<li><a href="<$MTEntryPermalink$>"><$MTEntryTitle$></a></li>
</MTEntries>
</ul>にして、保存・再構築してみてください。
それではよろしくお願い致します。
yujiroさん、いつもありがとうございます。
こちらの説明不足で申し訳ないございません。
こちらのURLが
以前言っていたサイトマップになるんですが、
http://syouzai247o.com/post-5.html
このページ内にズラーと記事を並べる場合は
どのようにすれば良いのでしょうか?
何度も度々申し訳ないです。
>西さん
こんにちは。
すいませんが、[5]のコメントの回答は[4]のコメントになります。[4]の説明でお分かりにならない箇所をご連絡頂ければ、その部分をより詳しく説明いたします。
なお、MT3で有効だった、記事本文でテンプレートタグを使えるプラグイン「EvalTemplate」や「Process Tags」は、MT4では現在動作確認がとれておりません。
それではよろしくお願い致します。
yujiroさん、こんにちは。
MT4.1で自分ではどうしても見当のつけられないことがありまして、ご助言をいただけたらと思い書き込みさせていただきました。
インストール自体はすんなりすんで、ログインも出来ました。
最初のブログを「既定のブログ」でつくり、新機能を試してみたくて「ブログのテンプレートの初期化」で「汎用ウェブサイト」へテンプレートを変更しました。
変更そのものは無事に出来たのですが、テンプレートが削除されずに残ったままでした。テンプレート一覧にそれぞれ2個ずつあるのです。
試しにもう一度テンプレートの初期化をすると、やはり削除されずにテンプレートが増えてしまいました。
サーバーはさくらのスタンダード、データベースはSQliteを使っています。
MT4.01同じ手順でインストールして順調に動いているので、自分ではもう何をチェックしたらいいか判らなくなってしまいました。
どうかご助言をお願いします。
>naoさん
こんばんは。
ご質問の件ですが、当方では解決不可能です。
可能であれば再インストールして、それでも NG でしたら Six Apart にフィードバックしてください。
お役に立てず申し訳ありません。
それではよろしくお願い致します。
yujiroさん、おはようございます。
再インストールしてもだめでした。
同じような症状の出てる人もいませんでしたし、幸いテンプレートいじりは嫌いじゃないし、このまま4.01を使い続けていいかという気分になってきましたので4.1はあきらめます。
ありがとうございました。
>naoさん
こんばんは。
ご連絡ありがとうございました。
4.01継続の件、了解です。
ではでは!

