カスタムフィールドによるアップロード画像をサムネイルで表示するプラグイン 0.02
先日公開した「カスタムフィールドによるアップロード画像をサムネイルで表示するプラグイン」をパワーアップして、アップロード時にアイテムのオプション画面をハンドリングするようにしてみました。
これで、カスタムフィールド用のテンプレートタグを使った画像表示でも、サムネイル画像を自動的に生成してブログ記事に表示することができます。
2008.09.17 Movable Type 4.2 対応のバージョンを公開しました。
1.プラグインのダウンロード
下記のリンクをクリックしてプラグインをダウンロードします。
- 2008.02.17 v0.03:script error になるバグを改修しました。
プラグイン開発やサポート等にご支援・ご賛同くださる方からの寄付をお待ち申し上げます。
上記の「寄付」のリンクをクリックすると Paypal によるお支払いページにジャンプします。
2.プラグインのアップロード
ダウンロードした VisibleCustomFieldImage.zip を解凍して、中にある VisibleCustomFieldImage.pl を plugins ディレクトリにアップロードします。「VisibleCustomFieldImage.pl」が表示されればOKです。

3.使い方
予め作成している、画像用カスタムフィールドの「imageを選択」をクリック。

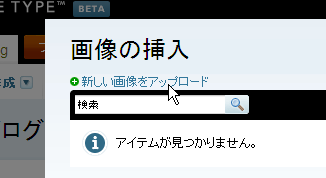
「新しい画像をアップロード」をクリック(またはアップロード済の画像を選択して「次へ」をクリック)。

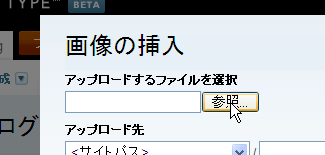
新しい画像をアップロードする場合は「参照」をクリック。

アップロードしたい画像選択後、「アップロード」をクリック。

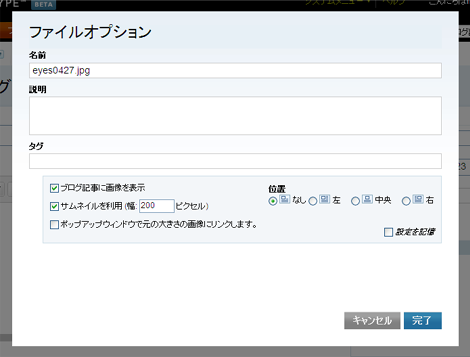
オプション画面が表示されます(これが今回の追加部分)。
機能はファイルアップロードのオプション画面と同じですが一応掲載しておきます。
- ブログ記事に画像を表示:チェックすればカスタムフィールドに画像を表示します。
- サムネイルを利用:サムネイルを自動生成します(Image::magickがインストールされていないと表示されません)
- ポップアップウィンドウで元の大きさの画像にリンクします。:カスタムフィールドで表示したテキストリンクまたは画像リンクをクリックすると、ポップアップウィンドウで元画像を表示します。
- 位置: カスタムフィールドで表示した画像の位置を指定します。
「完了」をクリックすると、サムネイル画像が管理画面に表示されます。なお、オプションの組み合わせによっては画像の代わりに「表示」というテキストリンクになる場合もあります。

ブログ記事を投稿すると、予めテンプレートに設定していたカスタムフィールドのテンプレートタグ部分にサムネイル画像が表示されます。

アイテムの一覧を表示すると、サムネイル画像やポップアップがすべて管理対象になっています。

5.ライセンス
MTOSにはカスタムフィールドはありませんが、先のことを考えてデュアルライセンスにしておきます。
5.1 MT4.1個人ライセンス/MT4.1商用ライセンスと組み合わせる場合
- 無料で利用できます。
- 改変・再配布は自由ですが、改変して再配布する場合、原作者のクレジットを必ず残してください。
5.2 MTOSと組み合わせる場合
- 無料で利用できます。
- GPLv2に従います。
2008.02.17
0.03 にバージョンアップしました。
- Movable TypeにGoogle Analyticsの情報を設定する方法
- Movable Typeのブログ選択メニューをカスタマイズする
- Movable Type 5.1のリスティングフレームワークで独自管理画面を作る(その1)
- Movable Typeのインポート・エクスポートでカスタムフィールドを扱う
- ブログ記事の本文編集エリアを拡張する
- テンプレート一覧のアクションに「テンプレートの再構築」を追加する
- Movable Type の管理画面用テンプレートファイル名を管理画面に表示する
- Movable Type で簡単に valid な XHTML 文書を作る
- アップロードしたファイルをブログ記事に挿入する
- カスタムフィールドのラジオボタンを横並びにする
- Movable Type でメールマガジンを作る(メールアドレスの解除)
- Movable Type 4 のブログ記事投稿画面のカテゴリー選択エリアを拡張する
- CORESERVER / XREA にcron ジョブ(Movable Type 4 の run-periodic-tasks)を設定する
- Movable Type のスケジュール・タスク実行(Windows 編)
- インデックステンプレートにパスを設定する
≫ CustomFieldsでファイルオプションが from f * log
効かないってどういうことですか。 まじでびっくりした。 CustomFields... [続きを読む]
これはすごい!
これがほしかったですよー。
早速導入させていただきました。
これで、MTを使ったECサイトの提供が簡易になります。
ありがとうございます!
とても便利で感動です。ありがとうございます。
画像のフィールドをせっかく作成しても「表示」というリンクボタンがでてきてなぜ写真がないの??と、悲しい思いをしていました。
なので、とっても嬉しいです!!
>shiiharaさん
こんばんは。
ご連絡ありがとうございました。
なかなか意図を汲み取れず、申し訳ありませんでした。
>akaharaimoriさん
こんばんは。
ご連絡ありがとうございます。
お役に立てたようでよかったです。
できれば、アドオンで同じ機能が追加されることを期待しています。
こちらこそつたない説明で申し訳ありませんでした。
感動のプラグインです。
ありがとうございました。
こんにちは、いつも参考にさせて頂いています。
今回のカスタムフィールドのプラグインも利用させて頂いてます。最高です!
ここで質問なのですが、
投稿画面や記事で出来たサムネイルに
LightboxやLightviewを使用して、
元画像を表示させたいのですが、
rel="lightbox"やclass="lightview"のタグを
今回のプラグイン内に記述して動作するでしょうか?
もし動作するようでしたら、どこに埋め込めば良いでしょうか?
よろしくお願いします。
MTの本でカスタマイズしておりますが、
画像投稿でいきなりテキストでしか表示されなくなりました、何度トライしてもダメです。
Chapter5あたりからおかしいのに気がつきましたが、何処を修正すればよろしいのでしょうか?よろしくお願いします。
済みません、投稿後すぐに修正できました。
ファイルアップロードでポップアップウィンドウのチェックを外したら直りました。
P.165まで来ましたが、Firefoxで表示が崩れております、サイドバーがすべて左によって、3カラムなのに2カラムになってしまっている。
IE6では大丈夫です。
普通反対が多いのですが、この先進んでいくと修正されるのでしょうかね?
>umeさん
こんばんは。
ご質問の件ですが、サイトのURLをご連絡頂けますでしょうか(頂いたご質問内容だけでは適切な回答ができませんので)。
なお、そのまま手順を進めても修正されません。
それではよろしくお願い致します。
プラグインを使わせていただいており大変重宝しております。
要望なのですが、サムネイル画像を作るフォルダの場所を指定できるようにならないでしょうか。
それと、複数ブログを作っている場合に同じ名前の画像をアップするとサムネイル画像が後からアップした画像になってしまうようなので、サムネイル画像の保存先をブログ毎にフォルダを分けたりできませんでしょうか。
見当違いの要望でしたら申し訳ありません。
プラグインを利用させていただいております。
ありがとうございます。
今回、プラグインの利用に当たり問題が起きたため、
こちらにコメントさせていただきました。
通常の画像なら問題ないのですが、
サムネール画像がうまく表示されません。
投稿画面の画像選択時には、「サムネールを利用」という
項目が出ているにも関わらず、アイテム一覧を見ると、
「サムネール画像が表示されません」と出てしまい、
サムネール画像が表示されません。
これは、Image::magickがうまく動作していないということなのでしょうか?
ちなみに、mt-check.cgiでチェックしてみたのですが、
Image::magickはインストール済みと表示されています、、、
はじめまして。
カスタムフィールドについて質問させてください。
テキスト(複数行)として追加したフィールドの入力フォームを、WYSIWYGかリッチテキストにするには、どんな方法がありますでしょうか?
カスタムフィールドの複数行テキストエリアで、空白行を改行に変換する方法ですが、同じ職場の人に「nl2br="xhtml"」を教えてもらい解決しました。
基本的な質問で申し訳ありませんでした。
>umaさん
こんばんは。
ご質問の件ですが、デフォルトのテンプレートタグでサムネール画像を表示できるので、プラグインをはずして「カスタムフィールドでアップロードした画像をテンプレートタグで表示する」を試してみて頂けますでしょうか。
それではよろしくお願い致します。
>apapaさん
こんばんは。
情報ありがとうございました。
なお、WYSIWYG・リッチテキストの件は今のところ案が浮かんでおりません。
申し訳ありません。
本日、MT4.2にアップグレードしてから、再度VisibleCustomFieldImage.plを同じフォルダにアップロードしたのですが、どうも機能しなくなってしまいました。
プラグイン自体はシステムプラグインとして認識されているようですが、投稿画面にはプラグインの機能が出てきません。
4.2にアップグレードした事は原因として考えられますでしょうか?
よろしくお願い致します。
>Naさん
こんばんは。
4.2 でカスタムフィールド機能が若干改修されてるため、4.2ではプラグインが機能しないようです。
動作を確認して、もし可能であれば4.2対応にバージョンアップします。
ご連絡ありがとうございました。
はじめまして。
いつも興味深く拝見させてもらっております。
4.2へのアップグレードとともに、このプラグインが使えなくなり、残念です。ポップアップ機能は重宝しておりました。
それだけでなく、画像UP時にオプション画面も表示されなくなり、「名前」「説明」「タグ」を入力できなくなってしまいました。強制的にファイル名が代替テキストになってしまいます。
シックスアパートに問い合わせたところ
「Movable Type 4.2 の仕様として設定することはできません。お手数ですが、画像ファイルのアップロード後、アイテム一覧画面で該当のアイテムをクリックし、アイテムの編集画面から『名前』『説明』『タグ』の設定を行ってください。」
とのことですが、わざわざそんな面倒なことも・・・
とにかく、カスタムフィールドの画像関係は、今回の変更で1段階おバカさんになってしまったようです。
このプラグインのバージョンアップを心よりお待ちしております。
>やまさん
こんばんは。
プラグインの件は別途検討したいと思います。
それではよろしくお願い致します。