カスタムフィールドでアップロードした画像をテンプレートタグで表示する
Movable Type 4.1 で追加されたカスタムフィールド機能で、画像(アイテム)をアップロードすると、記事中にはテキストリンクしか表示されないため「なんとかならないでしょうか?」というコメントを多く頂いてます。
その関係で、先日「カスタムフィールドによるアップロード画像をサムネイルで表示するプラグイン VisibleCustomFieldImage」を公開しましたが、Movable Type の公式サイトにテキストリンクではなく、画像を表示する方法が掲載されています。
この方法を使えば、より簡単に画像を表示することができます。
ということで、本エントリーにて具体的な設定方法を情報展開しておきます。
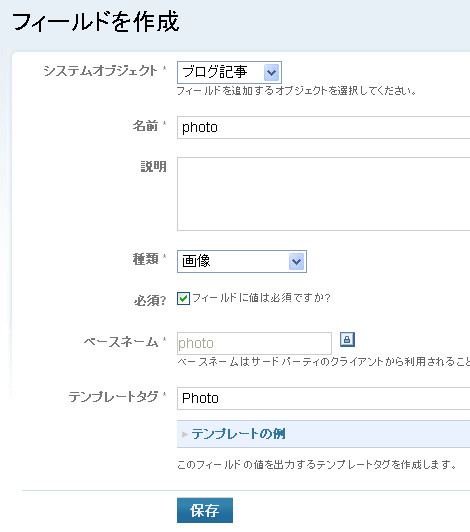
サンプルとして、次のようなカスタムフィールドを作成します。

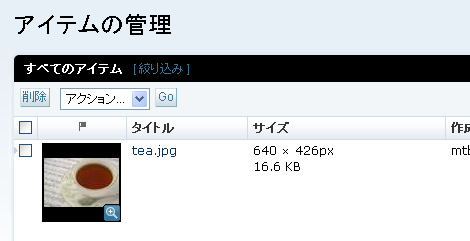
ブログ記事に表示されたカスタムフィールドを使って、次の画像をアップロードします。

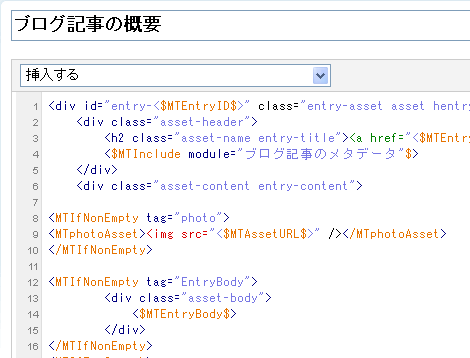
テンプレートモジュール「ブログ記事の概要」に、次のタグを設定します。
<MTIfNonEmpty tag="photo">
<MTphotoAsset><img src="<$MTAssetURL$>" /></MTphotoAsset>
</MTIfNonEmpty>カスタムフィールドの作成時に指定したテンプレートタグの末尾に「Asset」を追加したテンプレートタグ名がブロックタグとして使えます。サンプルでは、「MTphoto」というタグを作ったので「MTphotoAsset」となります。
そして、このブロックタグの中では、Movable Type 標準のアイテム関連タグが利用できます。
上のタグをテンプレートモジュールの次の位置に設定します。

「てすと」というタイトルで投稿すると、次のように表示されました。
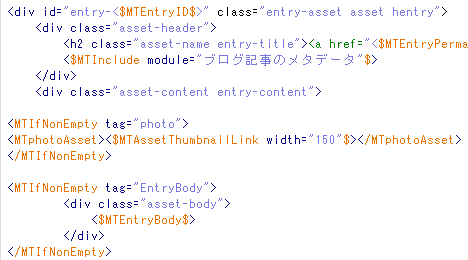
次に、MTAssetThumbnailLink タグでサムネイル指定をしてみます。
<MTIfNonEmpty tag="photo">
<MTphotoAsset><$MTAssetThumbnailLink width="150"$></MTphotoAsset>
</MTIfNonEmpty>上のタグをテンプレートモジュールの次の位置に設定します。

「てすと」というタイトルで投稿すると、次のようにサムネイルが表示されました。
- Movable Typeのカスタムフィールドのオプションの表示名を表示する方法
- Movable Typeの日付カスタムフィールドを使って「予定」「開催中」「終了」を別々に表示する方法
- Movable Typeの日付カスタムフィールドを2つ使って「開催中」を表示する方法
- Movable Typeの日付カスタムフィールドを使って現在時刻と比較する方法
- Movable Typeのカスタムフィールドに入力した複数のブログ記事IDからブログ記事リストを出力する
- Movable Typeのポップアップコメントにカスタムフィールドを表示する
- コメントカスタムフィールドの値をクッキーに保存する方法
- コメントプレビューでカスタムフィールドの値を表示する
- Movable Typeのサインアップ画面に表示するカスタムフィールドの順序を並べ替える
- コメント用カスタムフィールドの投稿フォームのカスタマイズ(その2)
- コメント用カスタムフィールドの投稿フォームのカスタマイズ(その1)
- 特定のカスタムフィールドの情報を出力する(その2)
- 特定のカスタムフィールドの情報を出力する
- Movable Type 5.0 のカスタムフィールドをカテゴリで振り分ける
- カスタムフィールドの入力文字数が改善
はじめまして。カテゴリ編集画面に画像アップロードのカスタムフィールドを追加したのですが、表示させるためにテンプレートに埋め込むタグがわかりません。
エントリー記事に追加した画像は、紹介していただいてる記事を参考にさせていただき、難なくできたのですが…
もしご存知でしたら教えていただけますでしょうか? よろしくお願いします。
>コスギさん
はじめまして。
ご返事遅くなってすいません。
こちらでも確認してみましたが、この方法ではカテゴリーでは動作しないようですね(バグと思われます)。表示されました。
>yujiroさん
検証していただきありがとうございます。
カテゴリを画像表示にしたくて、フィールドを追加したのですが、
各カテゴリに対応した画像というものがでてきません。
1種類のみは表示されるのですが、、
もしよろしければ、どのようなタグで成功したのか教えてください。
よろしくお願いします。
>コスギさん
こんばんは。
曖昧な回答ですいません。
試したのは次のサブテンプレートです(青色が追加部分)
サイドバーのカテゴリーリストに画像を表示
<mt:IfArchiveTypeEnabled archive_type="Category">
<div class="widget-archive widget-archive-category widget">
<h3 class="widget-header">カテゴリ</h3>
<div class="widget-content">
<mt:TopLevelCategories>
<mt:SubCatIsFirst>
<ul class="widget-list">
</mt:SubCatIsFirst>
<mt:IfNonZero tag="mt:CategoryCount">
<li class="widget-list-item"><a href="<$mt:CategoryArchiveLink$>"<mt:IfNonEmpty tag="mt:CategoryDescription"> title="<$mt:CategoryDescription$>"</mt:IfNonEmpty>><$mt:CategoryLabel$> (<$mt:CategoryCount$>)</a>
<MTcategoryphotoAsset><img src="<$MTAssetURL$>" /></MTcategoryphotoAsset>
<mt:Else>
<li class="widget-list-item"><$mt:CategoryLabel$>
</mt:IfNonZero>
<$mt:SubCatsRecurse$>
</li>
<mt:SubCatIsLast>
</ul>
</mt:SubCatIsLast>
</mt:TopLevelCategories>
</div>
</div>
</mt:IfArchiveTypeEnabled>ブログ記事リストに画像を表示
:
<MTIf name="datebased_archive">
<MTEntries>
<$MTEntryTrackbackData$>
<$MTInclude module="ブログ記事の概要"$>
</MTEntries>
<MTElse>
<MTIfNonEmpty tag="categoryphoto">
<mt:categoryphotoasset><$MTAssetThumbnailLink width="150"$></mt:categoryphotoasset>
</MTIfNonEmpty>
<MTEntries limit="auto">
<$MTEntryTrackbackData$>
<$MTInclude module="ブログ記事の概要"$>
</MTEntries>
</MTIf>
:なお、ローカルPCで試したところ、表示できないものもありましたので、カスタムフィールド機能に不具合があるのかも知れません。
それではよろしくお願い致します。
>yujiroさん
御礼が遅くなりました。
教えていただいた方法で表示できました!
カテゴリを画像表示にすることができて大満足です^^
『CMSとして使うMovable Typeガイドブック』も活用させていただいてます★
今後ともどうぞよろしくお願いします。
>コスギさん
ご連絡ありがとうございました。
無事に表示されたようでよかったです。
拙著もお買い上げくださりありがとうございました!
こんにちは、随分前から貴サイトには色々とお世話になっております。
この度、MovableType ver 5.06 にて作成したテンプレートを ver 5.04 にテーマとしてインストールして利用したところ、下記のカスタムフィールドにてアップロードした画像を表示させるテンプレートタグのところでエラーとなり困っております。
■カスタムフィールド名:EntryDataPhoto
<mt:If tag="EntryDataPhoto">
<mt:EntryDataPhotoAsset><img src="<$MTAssetURL$>" /></mt:EntryDataPhotoAsset>
</mt:If>
ver 5.06 では問題なく処理できていますが、ver 5.04 では…
【1】
<mt:If tag="EntryDataPhoto"> を <mt:If tag="EntryDataPhotoAsset"> にしないと「EntryDataPhotoAssetを正しいコンテキストで使用していません。」というエラーが出る。
【2】
<mt:If tag="EntryDataPhotoAsset"> に修正するとエラーは出ないが、<mt:EntryDataPhotoAsset>の中身が存在しない為か、出力されない。
MovableTypeバージョン違いのバグ(5.06では修正された)なのか?それとも別の理由でアイテム関連のAssetデータが取得できないのかが解りません。
<$EntryDataPhoto$>タグで画像へのテキストリンクを出力することはできています。
5.04環境でなんとか、思い通りに表示させる or 確実にバグであると分かるドキュメントが存在すればいいのですが…。
非常に困っております。
このような事象についてご存知であればアドレスいただけませんでしょうか。
宜しくお願いいたします。
>taro_jpさん
こんにちは。
ご返事遅くなり申し訳ありません。
MT5.04で頂いたテンプレートタグで試してみましたが同様の事象は発生しませんでした(=MTIfタグのname値を「EntryDataPhoto」にして正常に動作しました)。
対処方法は思いつきませんが、別のカスタムフィールドを作って、同様の事象になるのであれば環境依存の問題と思われます。
それではよろしくお願い致します。