Movable Type 4 でカテゴリー別にデザインを切り替える方法(その1)
Movable Type 4 でカテゴリー別にデザインを切り替える方法を、何回かに分けて紹介します。
1.カテゴリー別にアーカイブテンプレートを独立させる
2009.08.21 注:カテゴリー別にアーカイブテンプレートを独立させる方法ではカテゴリーを適正に制御することができません。カテゴリー別にデザインを切り替えるには、「Movable Type 4 でカテゴリー別にデザインを切り替える方法(その2)」「Movable Type 4 でカテゴリー別にデザインを切り替える方法(その3)」を参照願います。
カテゴリーアーカイブのデザインを変更するために、カテゴリー別に複数のアーカイブテンプレートを作る方法があります。その際、カテゴリーアーカイブテンプレート全体を MTIfCategory タグで括ります。MTIfCategory タグの name モディファイアには、カテゴリー名が重複しないように設定します。
カテゴリー1
<MTIfCategory name="カテゴリー1">
:
(カテゴリー1用のテンプレート)
:
</MTIfCategory>カテゴリー2
<MTIfCategory name="カテゴリー2">
:
(カテゴリー2用のテンプレート)
:
</MTIfCategory>カテゴリー3
<MTIfCategory name="カテゴリー3">
:
(カテゴリー3用のテンプレート)
:
</MTIfCategory>この方法には、次のような特徴があります。
- カテゴリーアーカイブテンプレートの独立性
- カテゴリー別にパスを変更できる
- カテゴリー別に異なるパスを設定すると「優先」の制約が発生する
まず、カテゴリーアーカイブテンプレートを独立させ、テンプレートとカテゴリーを1:1の対応にするので、下のように編集対象のカテゴリーが視覚的に分かりやすくなるというメリットがあります。また、テンプレートの内容にもよりますが、この方法であれば、Movable Type 4 の制御系タグをほとんど使わずにすむかもしれません。

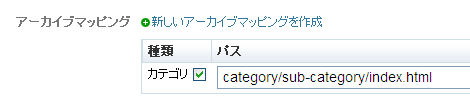
また、カテゴリー別に異なるパスを与えたい場合、この方法以外に選択の余地はありません。テンプレートタグをパス欄に設定すれば個別に設定することも可能です。
最後の「カテゴリー別に異なるパスを設定すると「優先」の制約が発生する」の意味は、まず、同一アーカイブ種別のテンプレートを複数作成すると、「優先」の問題が発生します。「優先」とは、他のページからあるアーカイブ種別のアーカイブにリンクする場合のリンク先を決めるためのもので、優先にするテンプレートにはチェックをつけます。

例えば、カテゴリー1・カテゴリー2・カテゴリー3用のアーカイブテンプレートを、それぞれ別のアーカイブテンプレートで作成した場合、どれかひとつのアーカイブテンプレートが「優先」に、残りが「非優先」になります。
もし、カテゴリー別にパスを変更した場合、メインページなどでカテゴリーリストを、MTTopLevelCategories タグで表示すると、「優先」が設定されたカテゴリーのパスで表示されるので、非優先のカテゴリーアーカイブページはデッドリンクになります。
ただし、全てのカテゴリーアーカイブが同じパスであれば、非優先カテゴリーアーカイブへのリンクも、優先カテゴリーアーカイブで生成されたリンクが利用できます(たまたまそうなるだけであり、手法としては適切ではないかもしれません)。
2.スタイルシートについて
ここでは2つの方法が考えられます。
まず、head 要素が、独立させたカテゴリーアーカイブにそれぞれ含まれているのであれば、head 要素内にカテゴリー用のスタイルシートを呼び出す link 要素をそのまま記述します。これが一番シンプルな方法です。
もうひとつは、head 要素をテンプレートモジュールとして呼び出している場合は、MTIfCategory タグブロック内に次のような MTSetVar タグを記述します。
<MTIfCategory name="cat1">
<mt:setvar name="style" value="[カテゴリー用スタイルシートのファイル名]">
<$MTInclude module="ヘッダー"$>
:
</MTIfCategory>そして、「ヘッダー」モジュールには次のように記述します。
<mt:if name="category_archive">
<link rel="stylesheet" href="<$MTBlogURL$><$mt:getvar name="style"$>" type="text/css" title="<$MTCategoryLabel encode_html="1"$>" media="screen,tv" />
</mt:if>または、MTCategoryDescription タグにスタイルシートのファイル名(下のサンプルでは拡張子なし)を設定しておき、「ヘッダー」モジュールだけで呼び出せる方法もあります。
<mt:if name="category_archive">
<link rel="stylesheet" href="<$MTBlogURL$><$MTCategoryDescription$>.css" type="text/css" title="<$MTCategoryLabel encode_html="1"$>" media="screen,tv" />
</mt:if>異なるカテゴリーで同じデザインを適用したい場合は、MTCategoryDescription タグに同じ名称を記述しておきます。
後者の方法は、他のカテゴリー分割方法でも共通に使えます。
2008.02.20
カテゴリーパスの記述を一部修正しました。
- Movable Type 4 でカテゴリー別にデザインを切り替える方法(その1)
- Movable Type 4 でカテゴリー別にデザインを切り替える方法(その2)
- Movable Type 4 でカテゴリー別にデザインを切り替える方法(その3)
- Movable Type6で記事のない親カテゴリのカテゴリページを出力する方法
- Movable Typeでブログ記事が属するカテゴリアーカイブのリンクをブログ記事ページに表示する
- Movable Typeで「カテゴリ+年別」の記事一覧を表示する方法
- Movable Typeで親カテゴリーアーカイブに表示した記事のメインカテゴリまでのパンくずリストを表示する
- Movable Typeのカテゴリのベースネームについて
- Movable Typeで複数ブログのブログ記事を同名のカテゴリ別に振り分ける方法
- Movable TypeのMTIfCategoryタグとMTEntryIfCategoryタグの違い
- Movable Typeのカテゴリリストで階層別に背景画像を変更する
- Movable Typeのカテゴリ・フォルダで特定の最上位階層を表示しない方法
- Movable Typeのカテゴリリストにダミーの親カテゴリを表示する
- MTEntriesタグのcategoryモディファイアに「AND」を含むカテゴリを指定する
- ブログ記事ページに自分が属するカテゴリのツリーと直属カテゴリの他のブログ記事一覧を表示する
- Movable Type 5でのMTEntriesタグのcategory/catgoriesモディファイアの動作改善について
- 親カテゴリーアーカイブにサブカテゴリーのブログ記事を表示する場合に特定のサブカテゴリーのブログ記事をフィルタリングする
- 特定のカテゴリのブログ記事を表示する
MT4.1のテンプレいただきました。『MT WEBデザインの新しいルール』にもお世話になっています。カテゴリーごとにデザインを変える、魅力的ですね~。初コメでした!
カテゴリの説明に固有のパスを仕込んでおいて、
アーカイブマッピングのパスにMTタグを突っ込んでやれば、
異なるパスに吐き出せますよ。。
この場合は1つの記事リストに分岐を3つ入れて、
読みやすくしたいのであれば、モジュールで管理ですかね。。
MT4.1を使うのであれば、カテゴリにパス用のフィールドを足すのが良いかも。
試してないので正しく動くかわからないですけど(汗
>amamiyaさん
こんばんは。
拙著お買い上げくださりありがとうございます。
サイト構築、うまくできたようでよかったです。
また、コメントありがとうございました。
ではでは!
>Yさん
こんばんは。
ご指摘ありがとうございました。テンプレートタグが使えることを完全に失念しておりました。
モジュール化については「その2」以降で紹介していく予定ですが、いいアイデアがありましたらよろしくお願い致します。
こんにちは。
カテゴリーアーカイブの一つのカテゴリのタイトル画像を変更したくて
(15ページくらいあるカテゴリの一覧表示があるのですが、その中一つのページのみのタイトル画像を変更したい)
上記を参考のさせてもらったのですが、
分からないところがあり、教えてていただけますでしょうか?
1.カテゴリー別にアーカイブテンプレートを独立させる
ここで新たにブログ記事リストを作成したのですが、
ファイルへのリンクはどうすればいいのでしょうか?
もともとあるブログ記事リストに指定したカテゴリは表示されるのですが、新たに作成したブログ記事リストはサイトを開くと真っ白で何も表示されませんが、どうしてでしょうか?
真っ白になるということは読み込めて入るのかな?とも思ったのですが・・・
上記の方法ですと、カテゴリ全て新たにテンプレートを作らなくては
いけませんよね?
一つのページのタイトル画像のみを変更したい場合、
他に方法はありますか?
分からない事だらけで色々探し回っているのですが、
なかなか前に進めずにいます。
お忙しいところ恐れ入ります。
お返事いただけると本当に助かります。
どうぞよろしくお願いいたします。(_ _)
>たけさん
こんにちは。
事後で大変申し訳ありませんが、この記事の方法ではカテゴリーページを適正に制御することができません。以下の記事を参考に再度設定していただけますでしょうか(記事内容が不適切であることは別途追記致します)。
http://www.koikikukan.com/archives/2008/02/20-012525.php
http://www.koikikukan.com/archives/2008/02/20-012525.php
それではよろしくお願い致します。
小粋空間様
ありがとうございました。
できました!!
ここだけで1週間以上悩んで解決できずにいたので
本当に感謝します!!
ありがとうございました。
今後とも参考にさせていただきます(_ _)
>たけさん
こんにちは。
ご連絡ありがとうございました。
こちらこそ、誤った情報を放置してしまい、すいませんでした。
それではよろしくお願い致します。

