Movable Typeのテンプレートセットで独自のカラムレイアウトを適用させる方法(その1:テーマ切り替えの仕組み)
Movable Type 4.1 で追加されたテンプレートセット機能で、切り替えたテンプレートセットを、さらに「スタイル」を利用してカラムレイアウトを適用さえる方法を紹介します。
カラムレイアウトを切り替えるためには、「スタイル(ブログ管理画面の「デザイン」→「スタイル」)」の機能を少し知っておく必要があります。「スタイル」は、MT3 の時代には「Style Catcher プラグイン」として配布されていた機能で、以前「StyleCatcher リポジトリ公開方法」というエントリーで一度説明しています。
MT4 ではカラムレイアウト選択機能が追加されているので、今回は「汎用ウェブサイト」を用いて、リポジトリの構成とテーマ切り替えの仕組みなどを解説します。
1.リポジトリの構成
「リポジトリ」とは、テーマを公開するにあたっての、必要な資材のセットを指します。
リポジトリの構成は、おおむね次のようになっています。
themes/
├ index.html
├ テーマ名1/
│ ├ screen.css
│ ├ thumbnail.gif
│ └ thumbnail-large.gif
└ テーマ名2/
├ screen.css
├ thumbnail.gif
└ thumbnail-large.gif
:リポジトリ内に複数のテーマを設定できますが、ひとつでも構いません。
以下、それぞれのファイルの役割を説明します。
index.html
テーマスタイルを登録するファイルです。このファイルに記述したスタイルがスタイル選択画面の選択対象となります。
汎用テンプレートセットの HTML ファイル(universal.html)の内容は次のとおりです。
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<meta http-equiv="imagetoolbar" content="no" />
<title>Universal Themes</title>
<link rel="theme" type="text/x-theme" href="universal-black/screen.css" />
<link rel="theme" type="text/x-theme" href="universal-blue/screen.css" />
<link rel="theme" type="text/x-theme" href="universal-green/screen.css" />
<link rel="theme" type="text/x-theme" href="universal-pink/screen.css" />
</head>
<body>
<p>This is the Universal Theme set.</p>
</body>
</html>ご自身のテーマ登録ファイルを作成するときは、このファイルをコピーして index.html として使うと良いでしょう。meta 要素はそのまま、title 要素の内容はスタイル選択画面の「カテゴリ」欄に表示されます。link 要素に記述した screen.css が、実際に選択対象になるテーマ(スタイルシート)です。スタイルシートは冒頭の構成のように、テーマ名ディレクトリの下に配置するのが一般的です。
body要素は空でも構いません。
screen.css
テーマ用スタイルシートです。キモとなるのは、このファイルのヘッダ部分に記述するフォーマット(下)です。
/*
A Six Apart theme adapted for Movable Type default templates
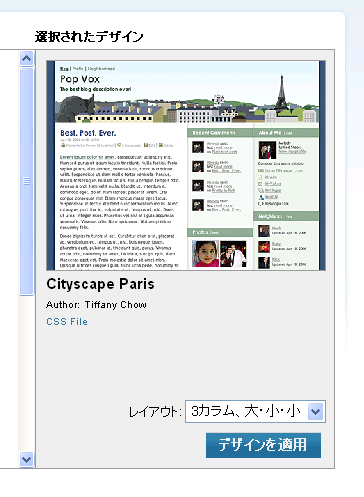
name: Cityscape Paris
designer: Tiffany Chow
designer_url: http://tiffany.vox.com/
layouts: layout-wtt, layout-twt, layout-wt, layout-tw
*/青色で示した内容が、スタイル切り替え時、右下のセレクトボックスにカラムレイアウトとして反映されます。

thumbnail.gif
テーマ選択時に表示されるテーマのサムネイル画像です。120×90 で表示されます。
テーマスタイルと同じディレクトリに配置してください。
thumbnail-large.gif
サムネイルをクリックした後にこの画像が右側に表示されます。300×250 で表示されます。
テーマスタイルと同じディレクトリに配置してください。
2.テンプレートセットの構成
本体となるテンプレートセットの説明は省略していますが、テンプレートセットにリポジトリを同梱する場合のファイル構成は次のようになります。
テンプレートセット名
├ mt-static/
│ └ plugins/
│ └ テンプレートセット名
│ └ themes/
│ ├ index.html
│ └ テーマ名/
│ ├ screen.css
│ ├ thumbnail.gif
│ └ thumbnail-large.gif
└ plugins/
└ テンプレートセット名/
├ config.yaml
└ templates
└ 各テンプレートこのように、テンプレートセットにリポジトリを同梱する際には、ユーザーがアップロードしやすいよう、テンプレートセットに「mt-static/plugins/テンプレートセット名」のフォルダを作っておき、その下にリポジトリを同梱します。
リポジトリに限らず、mt-static にプラグイン資材をアップロードする時のお作法となっています。
また、上記の構成からお分かりのとおり、テンプレートセットのリポジトリのアップロード位置は、
mt-static/plugins/テンプレートセット名
を推奨します。
その理由は、プラグイン形式で配布するお作法にしたがっていることと、複数のテンプレートセットをアップロードした時に、どのテンプレートセットのリポジトリであるかを、ユーザーが容易に判別できるためです。
mt-static/themes でも構いませんが、この位置ではリポジトリを設定するHTMLファイルが存在しないため、スタイル一覧にサムネイルが表示されない(つまり目的のカラムレイアウト選択ができない)と思います(間違っていたらご指摘ください)。また、mt-static 配下に配置する資材がリポジトリ以外に何かある場合は、アップロード先が分断しないよう一ヶ所にまとめた方が良いでしょう。
3.ユーザーの作成したテーマをスタイル選択画面に表示する
1項でユーザーが任意のリポジトリを作成したと仮定し、ここではそれを読み込ませてみます。
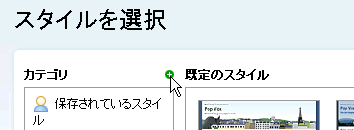
ユーザーの作成したテーマを「デザイン」→「スタイル」画面から読み込ませるには、「+」アイコンをクリックします。

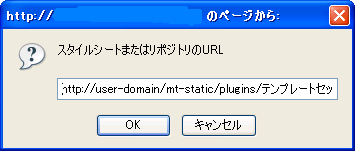
そして、このファイルがあるURLを指定します。

入力するURLは、
http://user-domain/mt-static/plugins/テンプレートセット名/themes/
という感じです。
汎用ウェブサイトでは、universal.html となっていますが、ユーザーがリポジトリを公開する場合は index.html としておいた方が、リポジトリURLの設定が簡単になります。
4.カラムレイアウトの切り替え
スタイル選択画面でカラムを切り替えると、セレクトボックスで選択した screen.css に対応した値(下の青色部分)が、変数 page_layout に選択したカラムレイアウトが保存されます。
/*
A Six Apart theme adapted for Movable Type default templates
name: Cityscape Paris
designer: Tiffany Chow
designer_url: http://tiffany.vox.com/
layouts: layout-wtt, layout-twt, layout-wt, layout-tw
*/MT インストール時にはデフォルトのレイアウトが適用されます(変数 page_layout に初期値が設定されるようになったのはこのためかもしれません)。
5.インデックステンプレートのスタイルシート
最後に、インデックステンプレートのスタイルシート(styles.css)を説明します。
styles.css はテーマスタイルとベーステーマを呼び出すための import 命令が記述された簡素な内容です。
テーマスタイル(screen.css)は、前述のとおり、独自のファイルを適用できますが、ベーステーマファイル(themes-base/blog.css)は、テンプレートセットやスタイルを切り替えても必ず指定されます。
例として、下に汎用ウェブサイトの styles.css の内容を掲載します。
@import url(<$MTStaticWebPath$>themes-base/blog.css);
@import url(<$MTStaticWebPath$>addons/Commercial.pack/themes/universal-black/screen.css);つまり、スタイルを切り替えた際には、screen.css のパスが自動的に書き換えられます。
- Movable Type(MT)5 テーマ修正(コメントのページ分割対応)
- _default モディファイア
- Movable Type 4.2 テンプレートセット(コミュニティブログ対応版)修正
- Movable Type 4.2 テンプレートセット(Movable Type 3 ライク)
- Movable Type 4.2 配布テンプレートセット修正(検索結果ページ)
- Movable Type 4.2 公開テンプレートセット再修正
- Movable Type 4.2 公開テンプレートセット修正
- export-ts で利用中のテンプレートセットをエクスポートする
- Movable Typeのテンプレートセットで独自のカラムレイアウトを適用させる方法(その3:ユーザーのカラムレイアウトを適用する&まとめ)
- Movable Typeのテンプレートセットで独自のカラムレイアウトを適用させる方法(その2:デフォルトテンプレートのレイアウトを適用する仕組み)

