カテゴリーリストにカスタムフィールドの画像を表示する
Movable Type のカテゴリーリストに、カスタムフィールドの画像を表示するカスタマイズです。
次のように、カテゴリー別の画像を簡単に与えることができます。

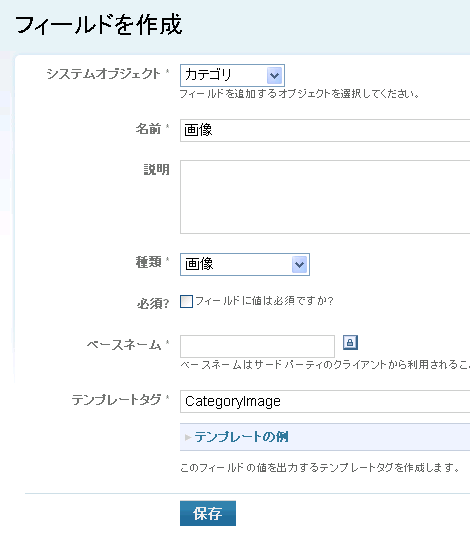
1.カスタムフィールドの作成
カテゴリーにカスタムフィールドを作成します。ここでは CategoryImage という名前のテンプレートタグにします。

2.カテゴリーに画像の追加
各カテゴリーに表示されている「Imageを選択」をクリックして、画像を追加します。

画像を選択した後、必ず保存をクリックしてください。何回か試して正常に表示されないことがあったのですが、どうも保存をクリックするのを忘れていたようです。

3.サブテンプレートの追加
冒頭のサンプルは、デフォルトテンプレートのサイドバーに下記のサブテンプレートを追加しました。階層表示でない、MTCategories タグを久しぶりに使ってみました。
青色部分がカスタムフィールド用タグです。
<mt:IfArchiveTypeEnabled archive_type="Category">
<div class="widget-archive widget-archive-category widget">
<h3 class="widget-header">カテゴリ</h3>
<div class="widget-content">
<ul class="widget-list">
<mt:Categories>
<mt:ifNonZero tag="mt:CategoryCount">
<li class="widget-list-item"><MTCategoryImageAsset><img src="<$MTAssetURL$>" style="vertical-align:middle" /> </MTCategoryImageAsset><a href="<$mt:CategoryArchiveLink$>"<mt:IfNonEmpty tag="mt:CategoryDescription"> title="<$mt:CategoryDescription$>"</mt:IfNonEmpty>><$mt:CategoryLabel$> (<$mt:CategoryCount$>)</a>
<mt:else>
<li class="widget-list-item"><MTCategoryImageAsset><img src="<$MTAssetURL$>" style="vertical-align:middle" /> </MTCategoryImageAsset><$mt:CategoryLabel$>
</mt:ifNonZero>
</li>
</mt:Categories>
</ul>
</div>
</div>
</mt:IfArchiveTypeEnabled>赤色部分は、画像の垂直方向の位置揃えのための style 属性です。サンプルでは img 要素に直接与えてしまっているので、適宜スタイルシートで設定するようにしてください。
Posted by yujiro このページの先頭に戻る
- Movable Typeのカスタムフィールドのオプションの表示名を表示する方法
- Movable Typeの日付カスタムフィールドを使って「予定」「開催中」「終了」を別々に表示する方法
- Movable Typeの日付カスタムフィールドを2つ使って「開催中」を表示する方法
- Movable Typeの日付カスタムフィールドを使って現在時刻と比較する方法
- Movable Typeのカスタムフィールドに入力した複数のブログ記事IDからブログ記事リストを出力する
- Movable Typeのポップアップコメントにカスタムフィールドを表示する
- コメントカスタムフィールドの値をクッキーに保存する方法
- コメントプレビューでカスタムフィールドの値を表示する
- Movable Typeのサインアップ画面に表示するカスタムフィールドの順序を並べ替える
- コメント用カスタムフィールドの投稿フォームのカスタマイズ(その2)
- コメント用カスタムフィールドの投稿フォームのカスタマイズ(その1)
- 特定のカスタムフィールドの情報を出力する(その2)
- 特定のカスタムフィールドの情報を出力する
- Movable Type 5.0 のカスタムフィールドをカテゴリで振り分ける
- カスタムフィールドの入力文字数が改善
トラックバックURL
コメント
この機能、良いですよね。
カテゴリに画像。
ヘッダーメニューの下にそれぞれのカテゴリ画像を配置するだけで、
カテゴリ別なのに、コンテンツごとに
ページを作ったみたいで、素敵です。
↑
この説明、伝わるかどうか心配です(笑)
[1] Posted by shiihara : March 27, 2008 12:50 PM
>shiiharaさん
こんばんは。
コメントありがとうございました。
なんとなく伝わりました(笑)。
[2] Posted by yujiro  : March 31, 2008 12:46 AM
: March 31, 2008 12:46 AM
コメントする
greeting

