Movable Type 4 でカテゴリー別にブログ記事ページのデザインを切り替える方法(その1)
Movable Type 4 で、カテゴリー別にブログ記事ページのデザインを切り替える方法を、2回に分けて紹介します。
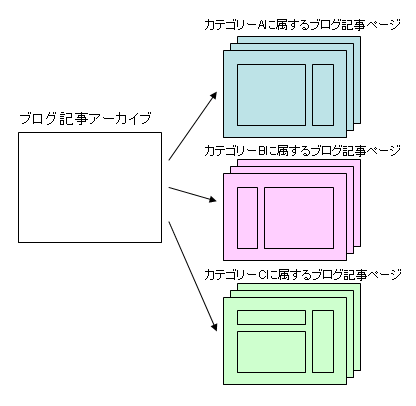
やりたいことは、ひとつのブログ記事アーカイブを使った、カテゴリー別のブログ記事ページのデザイン(HTMLマークアップやCSS)の切り替えです。

1.MTEntryIfCategory タグを使用する
ひとつめは、ブログ記事アーカイブテンプレートの中で MTEntryIfCategory タグを使って、カテゴリー別に処理を振り分ける方法です *1。MTEntryIfCategory タグは、処理中のブログ記事が属するカテゴリーを判定するためのタグです。このタグはブログ記事コンテキストで動作します。
MTEntryIfCategory タグの name モディファイアには、カテゴリー名が重複しないように設定します。
次のサンプルは、カテゴリー1~3に属するブログ記事のテンプレートを振り分けるサブテンプレートです。
<MTEntryIfCategory name="カテゴリー1">
:
(カテゴリー1に属するブログ記事アーカイブのテンプレート)
:
</MTEntryIfCategory>
<MTEntryIfCategory name="カテゴリー2">
:
(カテゴリー2に属するブログ記事アーカイブのテンプレート)
:
</MTEntryIfCategory>
<MTEntryIfCategory name="カテゴリー3">
:
(カテゴリー3に属するブログ記事アーカイブのテンプレート)
:
</MTEntryIfCategory>また、タグの構造を変更すれば、特定のカテゴリーに属するブログ記事に特殊なデザインを与え、そうでないものについては汎用的なデザインを適用することもできます。
例えば、冒頭のサブテンプレートに、汎用的なデザインを使いたいカテゴリー4~6を新たに追加する場合、最初に示したサブテンプレートでは、カテゴリー4~6を個別に指定する必要がありますが、次のように変更すれば、一括した指定が可能です。
<MTEntryIfCategory name="カテゴリー1">
:
(カテゴリー1に属するブログ記事アーカイブのテンプレート)
:
<MTElse>
<MTEntryIfCategory name="カテゴリー2">
:
(カテゴリー2に属するブログ記事アーカイブのテンプレート)
:
<MTElse>
<MTEntryIfCategory name="カテゴリー3">
:
(カテゴリー3に属するブログ記事アーカイブのテンプレート)
:
<MTElse>
:
(カテゴリー4~6に属するブログ記事アーカイブのテンプレート)
:
</MTEntryIfCategory>
</MTEntryIfCategory>
</MTEntryIfCategory>最初の MTEntryIfCategory タグでカテゴリー1であるかを判定し、そうでなければ MTElse を実行して、次の MTEntryIfCategory タグでカテゴリー2であるかを判定します。その繰り返しで、最後のカテゴリー判定にマッチしなかったカテゴリーのブログ記事には一番最後の MTElse タグの内容、つまりデフォルトとなるデザインを適用します。
ちなみに、次の設定は誤りです。
<MTEntryIfCategory name="カテゴリー1">
:
(カテゴリー1に属するブログ記事アーカイブのテンプレート)
:
</MTEntryIfCategory>
<MTEntryIfCategory name="カテゴリー2">
:
(カテゴリー2に属するブログ記事アーカイブのテンプレート)
:
</MTEntryIfCategory>
<MTEntryIfCategory name="カテゴリー3">
:
(カテゴリー3に属するブログ記事アーカイブのテンプレート)
:
<MTElse>
:
(カテゴリー4~6に属するブログ記事アーカイブのテンプレート)
:
</MTEntryIfCategory>理由は、「カテゴリー4~6に属するブログ記事アーカイブのテンプレート」と書かれた部分にはカテゴリー1とカテゴリー2が含まれるからです。
2.スタイルシートについて
ここでは次の方法が考えられます。
head 要素が、1項のサブテンプレートの各カテゴリー別の部分に含まれているのであれば、head 要素内にカテゴリー用のスタイルシートを呼び出す link 要素をそのまま記述します(下)。
<MTEntryIfCategory name="カテゴリー1">
<head>
<link rel="stylesheet" href="<$MTBlogURL$>[カテゴリー1に属するブログ記事のスタイルシートファイル名]" type="text/css" encode_html="1"$>" media="screen,tv" />
</head>
:
(カテゴリー1に属するブログ記事アーカイブのテンプレート)
:
</MTEntryIfCategory>
<MTEntryIfCategory name="カテゴリー2">
<head>
<link rel="stylesheet" href="<$MTBlogURL$>[カテゴリー2に属するブログ記事のスタイルシートファイル名]" type="text/css" encode_html="1"$>" media="screen,tv" />
</head>
:
(カテゴリー2に属するブログ記事アーカイブのテンプレート)
:
以下省略そうではなく、ブログ記事テンプレートから「ヘッダー」テンプレートモジュール(つまり head 要素)を呼び出している場合は、ブログ記事テンプレートの先頭に、次のような MTSetVar タグを記述します。
<MTEntryIfCategory name="カテゴリー1">
<mt:setvar name="style" value="カテゴリー1に属するブログ記事のスタイルシートのファイル名">
</MTEntryIfCategory>
<MTEntryIfCategory name="カテゴリー2">
<mt:setvar name="style" value="カテゴリー2に属するブログ記事のスタイルシートのファイル名">
</MTEntryIfCategory>
<MTEntryIfCategory name="カテゴリー3">
<mt:setvar name="style" value="カテゴリー3に属するブログ記事のスタイルシートのファイル名">
</MTEntryIfCategory>
<$MTInclude module="ヘッダー"$>
<MTEntryIfCategory name="カテゴリー1">
:
(カテゴリー1に属するブログ記事アーカイブのテンプレート)
:
以下省略そして、「ヘッダー」モジュールには次のように記述しておきます。
これで、上のサブテンプレートで設定した変数 style の内容、つまりCSSファイル名が、「ヘッダー」モジュールに追加した link 要素の href 属性に反映されます。
<mt:if name="entry_archive">
<link rel="stylesheet" href="<$MTBlogURL$><$mt:getvar name="style"$>" type="text/css" title="<$MTCategoryLabel encode_html="1"$>" media="screen,tv" />
</mt:if>または、「カテゴリーの説明」欄にスタイルシートのファイル名(下のサンプルでは拡張子なし)を設定しておけば、ブログ記事アーカイブに CSS ファイル名を設定しなくても、「ヘッダー」モジュールに設定した MTCategoryDescription タグで CSS ファイルを指定できます(下)。
<mt:if name="entry_archive">
<link rel="stylesheet" href="<$MTBlogURL$><$MTCategoryDescription$>.css" type="text/css" title="<$MTCategoryLabel encode_html="1"$>" media="screen,tv" />
</mt:if>汎用的なカテゴリー用のスタイルシートを作りたい場合は、最初のサブテンプレートを次のように変更します。
<MTEntryIfCategory name="カテゴリー1">
<mt:setvar name="style" value="カテゴリー1に属するブログ記事のスタイルシートのファイル名">
<MTElse>
<MTEntryIfCategory name="カテゴリー2">
<mt:setvar name="style" value="カテゴリー2に属するブログ記事のスタイルシートのファイル名">
<MTElse>
<MTEntryIfCategory name="カテゴリー3">
<mt:setvar name="style" value="カテゴリー3に属するブログ記事のスタイルシートのファイル名">
<MTElse>
<mt:setvar name="style" value="カテゴリー4~6に属するブログ記事のスタイルシートのファイル名">
</MTEntryIfCategory>
</MTEntryIfCategory>
</MTEntryIfCategory>
<$MTInclude module="ヘッダー"$>
<MTEntryIfCategory name="カテゴリー1">
:
(カテゴリー1に属するブログ記事アーカイブのテンプレート)
:
以下省略異なるカテゴリーで同じデザインを適用したい場合は、MTCategoryDescription タグに該当する「カテゴリーの説明」欄に同じ名称を記述しておきます。
なお、「カテゴリーの説明」よりもカスタムフィールドを使う方が、用途が明確になってよりいいでしょう。
次回は、さらに最適化したサブテンプレートを紹介します。
*1:MTIfCategory タグでも同じ効果があります。ここではブログ記事コンテキストであることを明示するために MTEntryIfCategory タグを使用しています。逆にカテゴリーアーカイブで MTEntryIfCategory タグは使えません。カテゴリーアーカイブなどのブログ記事コンテキスト以外のコンテキストで使用する場合は、MTEntries タグで括る必要があります。
- Movable Type 4 でカテゴリー別にブログ記事ページのデザインを切り替える方法(その1)
- Movable Type 4 でカテゴリー別にブログ記事ページのデザインを切り替える方法(その2)
- ブログ記事ページでその記事以外のブログ記事一覧を表示する方法
- MTEntriesタグをテンプレートで複数使う時に記事を重複させない方法
- Movable Type5.2のTinyMCEを5.1のボタンに戻す方法
- Movable Typeで製品情報のテーブルを作る
- Movable Typeのブログ記事ページのファイル名に日別の通番を振る
- 予定日を過ぎたブログ記事を「最近のブログ記事」に表示しない
- mt-csv2customfields v0.03
- 複数ブログのブログ記事を時間順に1件ずつ表示する
- Movable Type のブログ記事にフラグメント識別子(ページ内リンク)を設定する
- 特定のカテゴリーに属するブログ記事一覧を表示する(改)
- Movable Type 4 でカテゴリー別にブログ記事ページのデザインを切り替える方法(その2)
- ブログ記事に同一カテゴリーのブログ記事リストを表示(MT4版・改)
- ブログ記事に同一カテゴリーのブログ記事リストを表示(MT4版)
- 概要と本文を切り替える(Movable Type 4・デフォルトテンプレート版)
- Movable Type で画像挿入時の form 要素について
いつも拝見させて頂いております。
今回のようなカスタマイズの時できましたらタイトルだけではわかりずらい時が
あるのでできましたら簡単なサンプルでもリンクして頂ければ幸いです。
これからも愛読させて頂きますのでどうぞ宜しくお願いします。
ああ、この方法知りたかったんです。
参考になります。ありがとうございます。
>conanさん
こんばんは。
いつもありがとうございます。
ご要望の件はできるだけ反映させたいと思いますが、時間的にかなり厳しい状況が続いており、きめ細かい配慮ができていない状態です。
予めご了承ください。
>sasさん
こんばんは。
コメントありがとうございました。
お役に立てたようでよかったです。

