Movable Type 4 でカテゴリー別にブログ記事ページのデザインを切り替える方法(その2)
Movable Type 4 でカテゴリー別にブログ記事ページのデザインを切り替える方法を、2回に分けて紹介します。
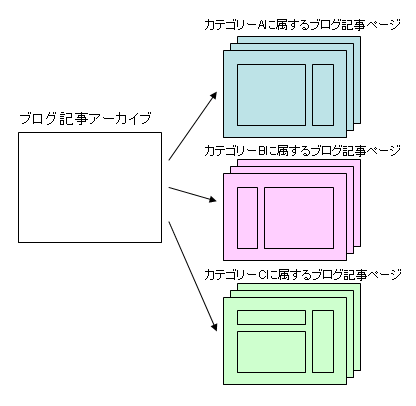
「サンプルを」という要望を頂いているのですが、時間がとれないので、以下のイメージのみでお許しください。
やりたいことは、ひとつのブログ記事アーカイブを使った、カテゴリー別のブログ記事ページのデザイン(HTMLマークアップやCSS)の切り替えです。

1.MTEntryIfCategory タグブロック内のサブテンプレートをモジュール化する
ブログ記事アーカイブのデザインを変更する1つめの方法で、MTEntryIfCategory タグブロック内にサブテンプレートをベタ書きするのではなく、MTInclude タグを使います。
カテゴリー1~3
<MTEntryIfCategory name="カテゴリー1">
<$MTInclude module="カテゴリー1"$>
</MTEntryIfCategory>
<MTEntryIfCategory name="カテゴリー2">
<$MTInclude module="カテゴリー2"$>
</MTEntryIfCategory>
<MTEntryIfCategory name="カテゴリー3">
<$MTInclude module="カテゴリー3"$>
</MTEntryIfCategory>こうすることにより、カテゴリーアーカイブ本体では「どのカテゴリーにどのテンプレートを割り当てるか」という制御に徹することができ、テンプレート全体の見通しがよくなります。
汎用的なデザインを与えたいカテゴリー4~6を新たに追加する場合は、次のようにします。
<MTEntryIfCategory name="カテゴリー1">
<$MTInclude module="カテゴリー1"$>
<MTElse>
<MTEntryIfCategory name="カテゴリー2">
<$MTInclude module="カテゴリー2"$>
<MTElse>
<MTEntryIfCategory name="カテゴリー3">
<$MTInclude module="カテゴリー3"$>
<MTElse>
<$MTInclude module="カテゴリーその他"$>
</MTEntryIfCategory>
</MTEntryIfCategory>
</MTEntryIfCategory>最初の MTEntryIfCategory タグでカテゴリー1であるか判定をし、そうでなければ MTElse を実行して、次の MTEntryIfCategory タグでカテゴリー2であるか判定をします。その繰り返しで、最後のカテゴリー判定にマッチしなかったカテゴリーには一番最後の MTElse タグの内容、つまりデフォルトとなるデザインのテンプレートモジュールを呼び出します。
2.MTEntryIfCategory タグを除去して、モジュール化をさらに最適化する
さて、すでにお気づきの方もいらっしゃると思いますが、1項のリストは、カテゴリーを識別するキーさえ取得できれば、実は以下の1行で済みます。
<$MTInclude module="カテゴリーを識別するキー"$>「カテゴリーを識別するためのキー」として、次のようにカテゴリー名を使ってみます。カテゴリー名は、MTInclude タグを実行する前に、MTSetVarBlock タグを使って変数に設定し、変数名をmoduleモディファイアに与えれば、ダイナミックにカテゴリー名を設定することができます。
<$MTCategoryLabel setvar="category_name$>
<$MTInclude module="$category_name"$>これで、このアーカイブが「カテゴリー1」の再構築を行うときには変数 category_name には「カテゴリー1」が、「カテゴリー2」の再構築を行うときには変数 category_name には「カテゴリー2」...という具合に設定され、それぞれ「カテゴリー1」「カテゴリー2」...という名前のテンプレートモジュールを呼び出します。
注意するのは、変数category_nameをmoduleモディファイア(というか、nameモディファイア以外)で使う場合は、変数名の前に大抵「$」をつけておく、ということです。
3.MTIf タグを使ってデフォルトデザインの条件分岐をつける
2つめのリストのように、デフォルトのデザインと振り分けたい場合は、さらに MTIf タグと MTCategoryDescription タグで制御します。
<$MTCategoryDescription setvar="category_description$>
<mt:if name="category_description">
<$MTInclude module="$category_description"$>
<mt:else>
<$MTInclude module="デフォルト"$>
<mt:if>このリストを使う前準備として、各カテゴリーの「カテゴリーの説明」欄に、呼び出したいモジュール名を設定しておきます。デフォルトデザインのモジュールを呼び出したいときには、「カテゴリーの説明」欄には何も設定しません。
そうすれば、MTIf タグの判定で「カテゴリーの説明」欄に記入されている場合に、「カテゴリーの説明」欄に設定された名前のテンプレートモジュールを呼び出します。「カテゴリーの説明」欄に記入していない場合は、「デフォルト」という名前のテンプレートモジュールを呼び出します。
なお、前回もお伝えしたとおり、「カテゴリーの説明」欄を使うよりも、カスタムフィールドを利用した方が妥当に思われます。
- Movable Type 4 でカテゴリー別にブログ記事ページのデザインを切り替える方法(その1)
- Movable Type 4 でカテゴリー別にブログ記事ページのデザインを切り替える方法(その2)
- ブログ記事ページでその記事以外のブログ記事一覧を表示する方法
- MTEntriesタグをテンプレートで複数使う時に記事を重複させない方法
- Movable Type5.2のTinyMCEを5.1のボタンに戻す方法
- Movable Typeで製品情報のテーブルを作る
- Movable Typeのブログ記事ページのファイル名に日別の通番を振る
- 予定日を過ぎたブログ記事を「最近のブログ記事」に表示しない
- mt-csv2customfields v0.03
- 複数ブログのブログ記事を時間順に1件ずつ表示する
- Movable Type のブログ記事にフラグメント識別子(ページ内リンク)を設定する
- 特定のカテゴリーに属するブログ記事一覧を表示する(改)
- Movable Type 4 でカテゴリー別にブログ記事ページのデザインを切り替える方法(その1)
- ブログ記事に同一カテゴリーのブログ記事リストを表示(MT4版・改)
- ブログ記事に同一カテゴリーのブログ記事リストを表示(MT4版)
- 概要と本文を切り替える(Movable Type 4・デフォルトテンプレート版)
- Movable Type で画像挿入時の form 要素について
お忙しいようでサンプルが見れないのが残念です。
イメージ的にはなかなかいい感じのカスタマイズのように思えます。
また、どなたかカスタマイズされるでしょ
その時には是非見てみたいものです
>conanさん
こんばんは。
サンプルなしで申し訳ありません。
ではでは!

