「最近のコメント」のページを作る(改)
昨日公開した「「最近のコメント」のページを作る」は、ウェブページを保存しないと内容が更新されないという重大な誤りがありました。この場をお借りしてお詫び申し上げます。
はてブでのご指摘ありがとうございました。 > aklaswadさん
前のエントリーは失敗例としてそのままにしておき、このエントリーで修正したものを紹介します。
Movable Type 4 で「最近のコメント」のページを作る方法です。

サイト内でひとつの独立したページを作成するため、ここではウェブページアーカイブを利用する方法を紹介します。サンプルはデフォルトテンプレートを使っていますが、他のテンプレートでも同様です。
このカスタマイズは、バージョン 4.2 向けです。4.0 ~4.1 で使用する場合は、手順の中のmteval モディファイアを、EvalTemplateプラグインに変更してください。多分動作すると思います。
このテクニックを利用すれば、「最近のブログ記事」や「カテゴリー一覧」など、好きなリストのページを作成することができます。
1.ウェブページアーカイブの修正
ウェブページアーカイブの本文フィールドでテンプレートタグを使えるようにするための修正を行います。
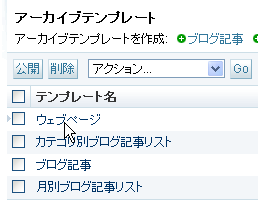
[設定]-[テンプレート]-[アーカイブテンプレート一覧]にある「ウェブページ」をクリックします。

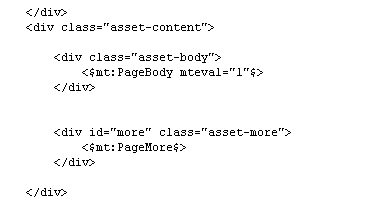
テンプレート編集画面にある、MTPageBodyタグにmtevalモディファイアを追加して、[保存]をクリックします。

修正後のMTPageBodyタグは次のようになります。
<$mt:PageBody mteval="1"$>2.「最近のコメント」インデックステンプレートの作成
「最近のコメント」のリスト部分を出力するインデックステンプレートを作成します。
[デザイン]-[テンプレート]でテンプレート一覧画面を表示し、インデックステンプレートを作成をクリックします。

テンプレートの内容に次のサブテンプレートを設定します。
<mt:IfNonZero tag="blogCommentCount">
<mt:Entries recently_commented_on="10">
<mt:EntriesHeader>
<ul>
</mt:EntriesHeader>
<li><a href="<mt:EntryPermalink valid_html="1" />"><mt:EntryTitle encode_html="1"></a>
<ul>
<mt:Comments lastn="10">
<li>
<a href="<mt:EntryLink archive_type="Individual" />#c<mt:CommentID />" title="comment-<mt:CommentID />">
<mt:CommentAuthor default="Anonymous">
</a> <mt:CommentDate format="%m/%d" />
</li>
</mt:Comments>
</ul>
</li>
<mt:EntriesFooter>
</ul>
</mt:EntriesFooter>
</mt:Entries>
</mt:IfNonZero>上記のテンプレートは自由にカスタマイズして構いません。
出力ファイル名に「recent_comments」、テンプレートの種類に「カスタムインデックステンプレート」を選択します。公開欄はとりあえずスタティックにしておいてください。

このテンプレートは、次項のウェブページを作成する前に、必ず再構築を行ってください。
3.「最近のコメント」ウェブページの作成
「最近のコメント」用のウェブページを作成します。
[新規作成]-[ウェブページの作成]でウェブページ作成画面を開きます。

タイトルは「最近のコメント一覧」として(何でもいいです)、本文フィールドのフォーマットを「なし」に変更します。

フォーマット変更後、次の内容を本文フィールドに設定します。
<mt:include file="recent_comments">MTLink タグに file モディファイアを設定することで、外部ファイルの内容をページに反映させることができます。
ウェブページの出力先フォルダの設定は任意です。ここでは設定しないので、ブログディレクトリ直下に出力します。ファイル名は何でも構いませんが、「comments.html」にしておきます。また、このウェブページへのコメント・
トラックバックは受信しない設定にします。

保存すれば冒頭の画面のように表示されます。コメント投稿者は実在の人物ですが、気にしないでください。
4.「最近のコメント」ウェブページへのリンクの作成
このページへのリンクを表示するには、サイドバーなどに、このページのURLを、a 要素のhref属性に直接埋め込むか、MTLinkタグを使って次の内容を埋め込んでください。
<a href="<mt:Link entry_id="ウェブページのID番号" />">最近のコメント</a>ウェブページのID番号 は、該当のウェブページ編集画面を表示したときのURLに含まれる、下記の赤色部分です。
http://user-domain/mt/mt.cgi?__mode=view&_type=page&id=3&blog_id=1
entry_id モディファイアはもともとブログ記事のID番号を指定するためのモディファイアですが、ウェブページのID番号はブログ記事とウェブページでユニーク(=ブログ記事と重複しない)なので、このような指定が可能、という訳です。
5.インデックステンプレートのみで「最近のコメント」のページを作る場合
1~4項の手順ではウェブページを使った方法を示しましたが、ウェブページを使わない場合は、インデックステンプレートのみで「最近のコメント」のページを作ります。
具体的には、「最近のコメント」という新しいインデックステンプレートを作成し、「メインページ」インデックステンプレートと、「ブログ記事の概要」テンプレートモジュールの(X)HTMLマークアップ部分と、3項の内容を組み合わせたものを設定します(以下)。
黒色部分が「メインページ」インデックステンプレート、青色部分が「ブログ記事の概要」テンプレートモジュール、赤色が3項の「最近のコメント」のサブテンプレートです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" id="sixapart-standard">
<head>
<$mt:Include module="HTMLヘッダー"$>
<link rel="EditURI" type="application/rsd+xml" title="RSD" href="<$mt:Link template="rsd"$>" />
<title><$mt:BlogName encode_html="1"$></title>
</head>
<body id="<$mt:BlogTemplateSetID$>" class="mt-main-index <$mt:Var name="page_layout"$>">
<div id="container">
<div id="container-inner">
<$mt:Include module="バナーヘッダー"$>
<div id="content">
<div id="content-inner">
<div id="alpha">
<div id="alpha-inner">
<div class="entry-asset asset hentry">
<div class="asset-header">
<h2 class="asset-name entry-title">最近のコメント</h2>
</div>
<div class="asset-content entry-content">
<div class="asset-body">
<mt:IfNonZero tag="blogCommentCount">
<mt:Entries recently_commented_on="10">
<mt:EntriesHeader>
<ul>
</mt:EntriesHeader>
<li><a href="<mt:EntryPermalink valid_html="1" />"><mt:EntryTitle encode_html="1"></a>
<ul>
<mt:Comments lastn="10">
<li>
<a href="<mt:EntryLink archive_type="Individual" />#c<mt:CommentID />" title="comment-<mt:CommentID />">
<mt:CommentAuthor default="Anonymous">
</a> <mt:CommentDate format="%m/%d" />
</li>
</mt:Comments>
</ul>
</li>
<mt:EntriesFooter>
</ul>
</mt:EntriesFooter>
</mt:Entries>
</mt:IfNonZero>
</div>
</div>
<div class="asset-footer"></div>
</div>
</div>
</div>
<$mt:Include module="サイドバー"$>
</div>
</div>
<$mt:Include module="バナーフッター"$>
</div>
</div>
</body>
</html>このインデックステンプレートから出力したページへのリンクを表示するには、サイドバーなどに、このページのURLを、a 要素のhref属性に直接埋め込むか、MTLinkタグを使って次の内容を埋め込んでください。
<a href="<mt:Link template="最近のコメント" />">最近のコメント</a>- Movable Typeの日付タグフォーマットの西暦を元号で表示する
- WordPressやMovable Typeで作ったサイトを日本語ドメインで運用する
- 「最近のコメント」のページを作る
- トップページの最新記事に Google Adsense を貼り付ける
- Sitemaps 0.90 用テンプレート(MT4対応)
- Movable Type でブログを複数作成する
- Sitemaps 0.90 用テンプレート(Google・Yahoo!・MSN サポート)
- メール送信ページを作る
- 404 エラーページを作る
- 著作権表示の西暦をリアルタイム化する
- プロフィールのページを作る(3.2-ja~3.35-ja用)
- アーカイブページを作る
- Tag Cloud のページを作る
- Firefox・Netscapeで連続した半角文字を折り返す
- ShrinkFinfo Plugin 0.04公開

