Accordion によるサイドメニューの折りたたみ
JavaScript ライブラリ Accordion によるサイドメニューの折りたたみです。
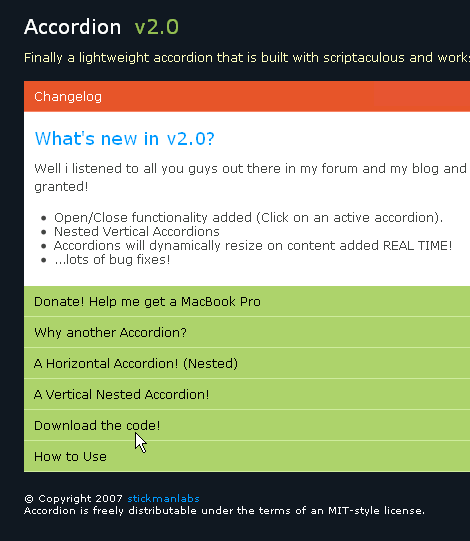
Accordion は、いくつかのメニューをグループ化し、あるメニュータイトルをクリックすることで、グループ内の特定のメニューリストだけを表示し、他のメニューリストを閉じるライブラリです。下のサンプルへのリンクをクリックして、表示されたサンプルのサイドメニューをクリックしてみてください。
ここでは配布テンプレートのサイドバーを例にカスタマイズ方法を紹介します。Movable Type を例にしていますが、JavaScript 外部ファイルのアップロードが可能なブログサービスやブログツールであれば他のテンプレートでも適用可能です。
なお、Accordion は縦方向の折りたたみ以外に、横方向の折りたたみや入れ子にした折りたたみも可能です。
1.ライブラリのダウンロード
Accrodion のサイトにアクセスして、「Download the code!」をクリック。

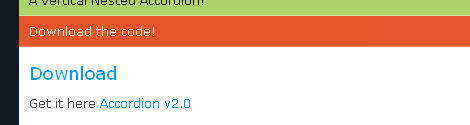
「Get it here Accordion v2.0」の部分のリンクをクリックすればダウンロードが開始します。必要に応じてドネーションをしてください。

2.ライブラリのアップロード
ダウンロードしたアーカイブを展開し、accordion\javascript 配下にある、次の3つのファイルをブログディレクトリにアップロードします。ここでは javascript フォルダごとアップロードします。
javascript/prototype.jsjavascript/effects.jsjavascript/accordion.js
3.テンプレートの設定(ヘッダー)
ブログ管理画面より、「デザイン」-「テンプレート」-「テンプレートモジュール」-「ヘッダー」を選択し、head の終了タグ直前に下記の script 要素を追加します。prototype.js をすでに使用している場合は、一番上の1行は不要です。
<script type="text/javascript" src="<mt:BlogURL />javascript/prototype.js"></script>
<script type="text/javascript" src="<mt:BlogURL />javascript/effects.js"></script>
<script type="text/javascript" src="<mt:BlogURL />/javascript/accordion.js"></script>
<script type="text/javascript">
Event.observe(window, 'load', loadAccordions, false);
function loadAccordions() {
var leftAccordion = new accordion('links-left');
var rightAccordion = new accordion('links-right');
}
</script>
</head>関数 loadAccordions の中に記述している 2 行のパラメータ(赤色)は、折りたたみのメニュー全体を括っている id 属性を指定します。サンプルテンプレートでは、左サイドバー全体を括っている dl 要素の id 属性 links-left と、右サイドバー全体を括っている dl 要素の id 属性 links-right を、それぞれ指定しています(青色部分)。
<div id="links-left-box">
<dl id="links-left">
...中略...
</dl>
</div>
<div id="links-right-box">
<dl id="links-right">
...中略...
</dl>
</div>4.テンプレートの設定(サイドバー)
ブログ管理画面より、「デザイン」-「テンプレート」-「テンプレートモジュール」-「サイドバー(またはサイドバー2)」を選択し、折りたたみを行いたいサイドバーの class 属性値に accordion_toggle と accordion_content を追加します。
下は「最近のエントリー」に設定した例です。
変更前
<MTIf name="module_recent_entries">
<dt class="sidetitle">
Recent Entries
</dt>
<dd class="side">
<ul>
<MTEntries lastn="10">
<li><a href="<$MTEntryPermalink$>" title="e<$MTEntryID$>"><$MTEntryTitle$></a></li>
</MTEntries>
</ul>
</dd>
</MTIf>変更後
<MTIf name="module_recent_entries">
<dt class="sidetitle accordion_toggle">
Recent Entries
</dt>
<dd class="side accordion_content">
<ul>
<MTEntries lastn="10">
<li><a href="<$MTEntryPermalink$>" title="e<$MTEntryID$>"><$MTEntryTitle$></a></li>
</MTEntries>
</ul>
</dd>
</MTIf>5.スタイルシートの変更
ブログ管理画面より、「デザイン」-「テンプレート」-「スタイルシート」を選択し、次の内容を追加します。
.accordion_toggle {
display: block;
margin-bottom: 5px;
}
.accordion_toggle_active {}
.accordion_content {
overflow: hidden;
padding-bottom: 10px;
}なお、サンプルでは、次の既存のセレクタから赤色部分を削除して、上記セレクタの設定値の競合を回避しています。
.sidetitle {
margin-top: 3px;
border: 1px solid #666666;
color: #333;
background: #f6f6f6;
text-align: center;
font-size: 75%;
line-height: 2.0;
}
/* サイドメニュー */
.side {
margin: 3px 0 20px;
background: none;
color: #333;
font-size: 75%;
line-height: 1.5;
}これでブログ全体を再構築して、Accordion による折りたたみが動作すれば完成です。
6.特定のメニューをデフォルトで表示する
特定のメニューをデフォルトで表示する方法は、下記の記事を参照してください。
2008.08.03
loadAccordions の設定を一部見直しました。
2008.09.02
6項を追加しました。
- 「サイドメニューの折りたたみ」でメニューリスト別に状態保持を設定する
- 追記文章の折りたたみ Web2.0
記事と関係のない事で申し訳ないのですがサイドバーにリンクバナーとカウンター
を設置しているのですがバナーはサイドバーの縦位置真中に、カウンターは「合計、今日、昨日」と文字をCSSの調整で揃えたいのですがどうしてもできません。
お忙しいところ大変申し訳ないのですがサポートお願いできないでしょうか。
宜しくお願いします。
>conanさん
こんにちは。
ご質問の件ですが、以下でどうでしょうか。
テンプレート(抜粋)
…前略…
<ul>
<li>合計:<img src="http://vita.qee.jp/mt/neo_c/neo_counter.cgi"></li>
<li>今日:<img src="http://vita.qee.jp/mt/neo_c/neo_counter.cgi?today"></li>
<li>昨日:<img src="http://vita.qee.jp/mt/neo_c/neo_counter.cgi?yesterday"></li>
</ul>
…後略…スタイルシート
.counter ul {
list-style: none;
}それではよろしくお願い致します。
もしよろしければ、.accordion_toggle_activeはどのように使えるか、
少し例を教えていただければ嬉しい限りです。
なぜ気になったかと言いますと、ページによって
あらかじめ開いているアコーディオンを設定・制御したいと
考えたのですが、やり方が分からなかったためです。。。
大変失礼しました。
.accordion_toggle_activeは、javascript側で制御されているのか、
設定すればちゃんと反映されますね・・。
>ページによってあらかじめ開いているアコーディオンを設定・制御
する方法がございましたら、宜しくお願い致します。
>miyamotoさん
こんばんは。
ご質問の件ですが、ページごとに loadAccordions の設定を変更できれば、制御は可能と思われます。質問の回答にはならないかもしれませんが、後日関連のエントリーを別途投稿したいと思います。
それではよろしくお願い致します。
yujiroさま
ありがとうござます。MT4.1のサイトですので、
カスタムフィールドの変数で分岐させれば可能でしょうか。
ダウンロードページにはそれらしき記述があるのですが、
↓自分なりに色々やってみただけではお手上げでした。どうぞ宜しくお願い致します。
| What if you want to use javascript to open a slide on load or at any time... here is how.
|
| // Let's create it
| var verticalAccordion = new accordion('#bottom_container');
|
| // Now lets open the first slide
| verticalAccordion.activate($$('#bottom_container .accordion_toggle')[0]);
|
| So we use the selector method from prototype to get the first title bar from the container+classname and we want the first one so we use [0]. Couldn't be easier!
たびたびすみません、追伸です。
同じくダウンロードサイトの「How to Use」の項目内の最後には「Preload」と書かれてあります。
私はこれを、画面のonLoad時に最初、アコーディオンが開いた状態が見えてしまうことを防ぐ意味なのかと思い、実際にそうしたかったので、添え書きされているコードを使ってみました。が、やはりアコーディオンが開いた状態が最初にどうしても見えてしまいます。
この問題への対処ももしお手数でないようでしたら、アドバイスいただければ幸いです。
ちなみに実装方法は、上記サイトではなくこちらのサイトの内容どおりに記述して、アコーディオンはきれいに動作している状態です。何卒宜しくお願い致します。
>ご質問の件ですが、ページごとに loadAccordions の設定を変更できれば、制御は可能と思われます。
なんとか自己解決いたしましたので報告致します。
function loadAccordions() {
var bottomAccordion = new accordion('links-left');
<MTIfNonEmpty name='c_sidebarid'>
bottomAccordion.activate($$('#links-left .accordion_toggle')[<MTGetVar name='c_sidebarid'>]);
</MTIfNonEmpty>
}
c_sidebaridとは、MT4のフォルダに持たせたカスタムフィールドの変数です。
(ここより前にsetしておきます。)
これで任意のエリアがあらかじめオープンになる動作が確認できました。お騒がせして申し訳ありませんでした。
>miyamotoさん
こんにちは。
情報ありがとうございました。
うまくできたようでよかったです。
ではでは!
yujiro様、こんばんは。
まだカレンダーの件が済んでいないのに、先走っています。
サイドバーのタイトルの事なのですが、yujiro様のテンプレートにあるようなサイドバーboxにタイトル(最近の記事など)が表示され、なおかつ程よい大きさに出来るのか解らずにいます。ウィジェットでBlogPetを表示させてtestしてみたり、カレンダーも最初からやり直してみたのですが、結局解らないままです。
boxだから、CSSを見てみたのですが、すでにサイドバーとして大きさを決めているようなので、どこをいじったらいいのかさらに解らずにいます。
以前はfc2にいたので、ある程度は解ったのですが、MTにお引越ししたら、再構築のたびに、エラー表示出るかな?とはらはらしどうしです。
お忙しいところ申し訳ありませんが、教えて頂けますでしょうか?
>tsudukuさん
こんにちは。
ご質問の件ですが、頂いたコメントの内容では、ご要望されている具体的な表示内容が分かりません。
言い換えると、
「サイドバーboxにタイトル(最近の記事など)が表示され、なおかつ程よい大きさ」
の「タイトル」とは、左サイドバーの「Recent Entries」や「Recent Comments」のことでしょうか(であれば表示されていると思うのですが表示されていないのでしょうか)。また「程よい大きさ」とは、フォントサイズでしょうか。あるいは囲んでいる枠のことでしょうか。
また、Firefox ではレイアウトがくずれて表示されてしまっているようですが、そのことを差しているのでしょうか。…などなどです。
それではよろしくお願い致します。
参考にさせていただき、設置できたのですが、
最初に「開いた状態」で、クリックすると「閉まる」の設定はどのように行うのでしょうか
大変失礼しました
別の記事に書いてありました。
お騒がせしました。
>渡邉さん
こんにちは。
ご質問の件、自己解決されたようでよかったです。
なお、本文に該当記事への参照を追加しました。
はじめまして。
私はアレカオブログを利用させていただいてるのですが、
サイドのブログパーツが増えてきまして、ごちゃごちゃしてきました。
折りたたみでスッキリさせたいと思ってるのですが、
カスタマイズは、ほぼ初心者なので、どうすればいいのかよく分かりません。
使用してるスキンはカスタマイズ可能のタイプを選択しています。
スタイルシートとメインテンプレートのみ変更可能です。
ただし、ひとつ問題があります・・・
諸事情でサーバーを利用できませんから直接jsファイルを書き込む形になります。
(ものすごく長くなってしまうのは承知してます)
こんな状況ですが、教えていただけないでしょうか?
よろしくおねがいします。
>こうめさん
こんばんは。
ご質問の件ですが、まずは3項のリストにある
<script type="text/javascript" src="<mt:BlogURL />javascript/prototype.js"></script>
<script type="text/javascript" src="<mt:BlogURL />javascript/effects.js"></script>
<script type="text/javascript" src="<mt:BlogURL />/javascript/accordion.js"></script>
の代わりに、JavaScript ファイルの内容をそのまま貼り付けてください。
具体的には、例えば、
<script type="text/javascript" src="<mt:BlogURL />javascript/prototype.js"></script>の部分は、prototype.js の内容すべてに置き換えます。他の2行についてもそれぞれ、effects.js、accordion.js の内容に置き換えてください。
それではよろしくお願い致します。
こんばんは。ありがとうございます。
書きこみ方ですが、
<script type="text/javascript">
prototype.jsの内容そのまま
</script>
<script type="text/javascript">
effects.jsの内容そのまま
</script>
<script type="text/javascript">
accordion.jsの内容そのまま
</script>
</head>
としましたが、よろしいでしょうか?
>こうめさん
こんばんは。
説明不足ですいません。
頂いたコメントの通りでも構いませんが、
<script type="text/javascript">
prototype.jsの内容そのまま
effects.jsの内容そのまま
accordion.jsの内容そのまま
</script>で良いと思います。
どちらでも構いません。
ありがとうございます。
現状のままでいきたいと思います。
ご説明3の
<script type="text/javascript">
Event.observe(window, 'load', loadAccordions, false);
function loadAccordions() {
var leftAccordion = new accordion('links-left');
var rightAccordion = new accordion('links-right');
}
</script>
も書き込んでよろしいのでしょうか?
また、
「左サイドバー全体を括っている dl 要素の id 属性 links-left と、右サイドバー全体を括っている dl 要素の id 属性 links-right を、それぞれ指定しています(青色部分)」
ですが、自分のブログのどの部分なのか分かりません。
ご説明の4,5も同じく場所が分からずで。(;_;)
どうしましょう・・
初心者には諦めるしかないでしょうか・・
>こうめさん
こんにちは。
出血大サービスで、下記のURLに Accordion を設定したページを置いてます。
http://www.koikikukan.com/test/20081029/
Accordion は、右サイドバーのいくつかのメニューに設定していますのでクリックして動作を確認してください。
実際にどこに何を設定すれば良いかは、ブラウザの「表示」→「ページのソース」で見れますが、ポイントだけ以下に記しておきます。
1.script 要素の追加
ファイルの内容すべてを追加した script 要素の直後に、さらに以下を追加
<script type="text/javascript">
Event.observe(window, 'load', loadAccordions, false);
function loadAccordions() {
var rightAccordion = new accordion('links-right');
var leftAccordion = new accordion('links-left');
}
</script>
<style type="text/css">
.accordion_toggle_active {}
.accordion_content {
overflow: hidden;
padding-bottom: 10px;
}
</style>2.id 属性の設定
id="links-left"
id="links-right"
は、<!--side_left--> および <!--side_right--> の下で最初に出現する td 要素に設定。
3.class 属性の追加
class="accordion_toggle"
は、メニュータイトルの table 要素に設定
class="accordion_content"
は、メニュータイトル直後の table 要素に設定
4.不要な要素の削除
メニュータイトルとメニューリストの間にある
<div align="center"><img src="/template/2096/img/side_title_footer.gif" align="absmiddle"></div>があると、Accordion が動作しないので削除(またはコメントアウト)。
以上です。
それではよろしくお願い致します。
こんばんは
拝見しました。動作およびイメージが解りやすいです。
追加された場所も見つけることができました。
ご丁寧にありがとうございます。
ですが・・困っています。
ご説明1、2を書き込みましたら「構文エラー:未承認のタグ」となり、
強引に保存しましたらブログが表示されなくなりました。(;_;)
なので、少しテストしてみました。
詳しいことは分かりませんので関係しているかは解りませんが・・
①ご説明1の後半、
以下を省いて保存すればエラーが消えブログも見れるようです。
<style type="text/css">
.accordion_toggle_active {}
.accordion_content {
overflow: hidden;
padding-bottom: 10px;
}
</style>
②拝見させていただきましたソースのとおりにもしてみました。
下記の部分があるタイプです。
.accordion_toggle {
/* display: block;*/
}
ところが・・
こちらも 「構文エラー:未承認のタグ:/* display: block;*/」となり
ブログが表示されませんでした。(;_;)
提示していただきましたページでは動作しますのに
実際のブログでエラーになるのは何故なのかと戸惑っています。
③記を省いた状態で進めましたら、提示していただきましたブログとは違う結果の
タイトルどおしがくっついた状態の折りたたみ(団子のような塊)になりましたので
上記は、サイドタイトル部分の下への指示なのだと考えております。
現在は前回(コメント19)の状態に戻しております。
ピンクの塊が、すごく気になりましたのて・・
違う方法での間隔の取り方を教えていただけないでしょうか。
おねがいします。
>こうめさん
こんにちは。
それでは1の
<style type="text/css">
.accordion_toggle_active {}
.accordion_content {
overflow: hidden;
padding-bottom: 10px;
}
</style>は削除したままで、その代わりに、「3.class 属性の追加」で、折りたたみをしたいメニューリスト本体に追加する class 属性(accordion_content のみ)の後方に、次のように style 属性を追加してみてください。
class="accordion_content" style="overflow:hidden;padding-bottom:10px;"これで削除した部分と同じ効果が出るはずです。
それではよろしくお願い致します。
ありがとうございます。
ご説明のとおり実行してみましたが、おかしな現象になってまいりました。
状態を書きます。
①折りたたみを左右に入れますと全体的に崩れ
記事が左サイドの下に行き、中央と右サイドは消えてしまいます。
「参考画像(一部)」
http://arekao.jp/user_images/d4/1ed3c88de24e43592f5fd1b704999885.bmp
②左サイドにのみ入れましても①と同じ現象です。
(①②は、他のブラウザでも同じ)
③右サイドにのみ入れますと
ブログ全体は表示されますが以下の状態になります。
・「IE」
開閉できますが、タイトルの間隔は空かず。
閉じたときにブログパーツの残像が邪魔して下のタイトルが
クリックできない。
・「Opera」
開閉できますが、タイトルの間隔は空かず。
(Open後にブログパーツの下に余白)
・「Firefox」
開いたまま。クリックしても変化なし。
ブログパーツの位置が崩れている。
(一部<center></center>の指示が効いてないようです)
・「Win Safari」
全体的に文字化け。
開いたまま。クリックするとブログパーツの上に余白。
・また、開閉の設定をしていない部分まで巻き込んでいるようです。
現在、実験として右サイドに「マーケットリアルタイム」「マーケットNEWS」
「ブログパーツ探し」の3つに折りたたみを設定していますが・・
本来、その下に「バナー広告」があるのですけど、
開閉のできるIEとOperaは「ブログパーツ探し」の中に入り込んでいます。
今まではOpera、右サイドのみで実験していましたので、
これらの現象に気づきませんでした。
ピンクの塊が気になるなどと言ってる場合ではありません。(^^;)
希望としましては左右のサイドに入れたいです。
私の記述が間違ってる可能性もありますので確認も含め
お願いいただけないでしょうか。
追記:
もうひとつ知りたいのですが。
ブログパーツは”追加部分”ですのでコメント20のご説明3を書き込み、
4を書かなければ(現状では)一部のブラウザで開閉できるようです。
しかし”既存部分”(ご提示のページ、最新記事や最新コメント部分)を
折りたたみにする方法がわかりません。
つまり、ご説明3の追記場所および、4の削除方法がわかりません。
メインテンプレートには3、4が見当たりませんし、そこ以外に
どこを探せばいいのか分かりません。
必要ならば<!--side_left--> や <!--side_right-->などの
メインテンプレートの内容を書きます。
本来の目的は追加部分のブログパーツの開閉ですので、それができれば満足なのですが
せっかくの機会ですし、既存部分の変更方法もマスターしたいです。
まずはコメント23の解決が優先ですが・・後ほどよろしくおねがいします。
さらに追記:
先ほどまでは「IE」ではコメント23、③の一項目のように表示されていましたが・・
現在、こんなエラーが出てきます。
http://arekao.jp/user_images/b5/26058eccd341d65c832c7505d384ff25.bmp
私は英語がわかりません。(;_;)
一時的なモノなのでしょうか?
それともこのままの状態が続くのでしょうか・・。
ブログを見てくださってる方は、ほとんどがIEからです。
ど、ど、どうしましょ。(>_<")
(;_;)
首を長くして、お返事お待ちしております。
>こうめさん
こんばんは。
色々正常に動作しない原因ですが、22のコメント回答の追加以前に、私がサンプルで設定した部分のHTMLマークアップと、こうめさんが設定したパーツのHTMLマークアップが異なっているのが原因です。
具体的には、
- tableタグのマークアップが入れ子になっていない
- tableタグが閉じていない(</table>がない)
- tableタグの中にtrタグやtdタグがない
です。文字で説明するのは困難なので、下のURLに、マークアップを修正して正常に動作するサンプルをおきました。ソースコードをみて、何か間違っているか確認の上、元のHTMLを修正してみてください。
http://www.koikikukan.com/test/20081102/
なお、折りたたみの中が JavaScript や iframe の場合、完璧にきれいな動作にはならないようです(利用には差し支えないと思います)。
余談ですが、全体的にHTMLマークアップのエラーが多いので、時間があるようでしたらAnother HTML-lint gatewayで少しずつ改善されることを推奨します。
(お使いのブログがどこまで手修正できるのか分かりませんが…)
今回の例では、table タグのすぐ下(子)には、brタグは記述できません。そういったHTMLタグの親子関係については「XHTMLタグ一覧ツール」が参考になると思います。
それではよろしくお願い致します。
ありがとうございます。
商用でもなく多数の閲覧者がいるわけでもないのに
取り乱したコメント、失礼しました。
右に、左に、左右にと色々やってみました。
何とかできたようですが
おそらく間違ってる箇所もあるかと思います。
体調不良によりスグには取り掛かれませんが
ゆっくり見ながら直していきたいです。
親子関係のページ、HTMLマークアップの改善を拝見しました。
まったく私は分かっていませんね・・。
タイトルとブログパーツが、くっつくのが嫌でしたので、
そのまま<br>を入れるなどとしていましたが
<td>の下に入れることを覚えました。
>こうめさん
こんにちは。
ご連絡ありがとうございました。
うまくできたようで良かったです。
なお、私も後でarekaoに登録してみましたが、提供されているテンプレートのマークアップ自体がよくないようですので、26のコメントのAnother HTML-lint gatewayの件は取り消します(表示には差し支えありません)。
それではよろしくお願い致します。
こんばんは。
ありがとうございます。
少しずつですが、サイドの記述を変更していってます。
①単色のピンクだったのを浮き彫りのようにしました
②「open/close」の文字を入れました
③マウスを乗せるとクリックできると分かるように変更しました
arekaoに登録していただいたようですね。ありがとうございます。
早速、質問ですが、
「最新コメント」や「月別アーカイブ」「カテゴリ」などの
既存部分の折りたたみの方法を教えていただけないでしょうか?
コメント20の
3や4の変更箇所が分かりません。
見当たらないということは、無理な話なのでしょうか?
よろしくお願いします。
>こうめさん
こんばんは。
ご返事遅くなってすいません。
サイドバーの既存のパーツは編集できないため、ちょっと厳しいかもしれません。
もしうまく動作するようであれば別途エントリー致します。
それではよろしくお願い致します。
ありがとうございます。
ありゃりゃ・・厳しいですか・・
上手く動作して記事を書いていただけることを願いますw (^^;)
^^^^^^^^^^^^^^
ブログ内容から外れますが、
ちょっと分からないので質問させていただいてよろしいですか?
なんとなく感じた事を書きますが、
編集できない部分とは{$*****}というような感じのトコでしょうか?
基本的に{$*****}は触るのは難しいと見ていいのですか?
それとも全く別の部分のお話でしょうか?
>こうめさん
こんばんは。
ご質問の件ですが、そういうことです。
が、なんとなくできましたので試してください。
次のソースコードをメインテンプレートの </body> の前に追加してみてください。
<script type="text/javascript">
var list = new Array("最新記事","最新コメント","カテゴリアーカイブ");
var elements = document.getElementsByClassName('side');
for (var i = 0; i < elements.length; i++) {
var tables = elements[i].getElementsByTagName('table');
if (tables[0] && tables[1]) {
var titles = tables[0].getElementsByClassName('side_title');
for (var j = 0; j < list.length; j++) {
if (titles[0].innerHTML == list[j]) {
tables[0].className = 'accordion_toggle';
tables[1].className = 'accordion_content';
var div_list = elements[i].getElementsByTagName('div');
if (div_list[1]) {
elements[i].removeChild(div_list[1]);
}
}
}
}
}
</script>また、スタイルシートの次の部分に青色の内容を追加してください。
.side_text{
WORD-BREAK:break-all;
text-align:left;
font-weight:normal;
font-size:10px;
margin:0px;
padding:2px 5px 3px 5px;
border-bottom:1px dotted #D0D0D0;
font-family:"MS UI Gothic" "verdana";
width:150%;
}IE6では動作しないようです。
それではよろしくお願い致します。
ありがとうございます。
できました。ですが・・
「スタイルシートに青色の内容を追加」を書き込みますと
「サイト内検索(β版)」の検索ボタンがおかしな状態になりました。
選択するスキンによるのでしょうか・・
*参照
http://arekao.jp/user_images/cd/107222eb80775cac1960732e8d593400.bmp
現在はご説明のメインテンプレートのみを書き込み、
スタイルシートの青色内容は記述しておりません。
既存部分の折りたたみは一部のブラウザで動作しないとのことですが、
既存ではなく新規のプラグインの場合、IE・Opera・FireFox・Win Safariで
動作はしますが、Win Safariだけ文字化けしてしまいます。
これは、私の記述のどこかが間違ってることから起こる現象なのでしょうか?
はじめまして。
がんばっていましたが、どうしても手詰まりの状態になってしまいましたので、質問させてください。
二段目以降のaccordion_toggleを開くと、(一段目の中身は問題無し)
vertical_accordion_toggleの中身が始めから開いており、開閉できない状態です。
Macのsafariでは問題ないですが、
Win IEでこの症状がでます。
試しに、配布サンプル上で、
4段目「A Vertical Nested Accordion!」をコピーし、
そのまま貼付けて5段目をつくったところ、
4段目は正常で、5段目に同じ症状がありました。
繰り返し、6段、7段とつくりましたが、
ふたつめ以降は全てvertical_accordion_toggleの中身が始めから開いており、開閉できない状態です。
大変恐縮ですが、回避する方法があれば、ご教授願います。
>うららさん
こんにちは。
ご質問の件ですが、まず、配布元のサンプル(何も変更していない状態)や、当サイトのサンプルは正常に動作していますでしょうか?
また、文言だけでは適切な回答ができないため、不具合の発生しているページのURLをご連絡ください。
それではよろしくお願い致します。
成型のためにテーブルタグの中にアコーディオンを入れると
きちんと動作しません・・・。
よろしくおねがいします。
>H2Oさん
こんばんは。
ご質問の件ですが、不具合が発生している状態でサイトのURLをご連絡ください。
なお、サイトを拝見させていただいても、動作を保障する回答ができない可能性があります。予めご了承ください。
それではよろしくお願い致します。
アコーディオンを横に表示する方法はわかりますでしょうか?
検索してもなかなか見つからなく困っております
>S-panさん
こんばんは。
ご質問の件ですが、3項のひとつめのリストにある
function loadAccordions() {
var leftAccordion = new accordion('links-left');
var rightAccordion = new accordion('links-right');
}を、それぞれ
function loadAccordions() {
var leftAccordion = new accordion('links-left', {
direction : 'horizontal'
});
var rightAccordion = new accordion('links-right', {
direction : 'horizontal'
});
}としてみたらどうなるでしょうか(動作未確認ですが、動作が確認でき次第、別途エントリーしたいと思います)。
それではよろしくお願い致します。

