export-ts で利用中のテンプレートセットをエクスポートする
export-ts は Six Apart 提供のツールで、Movable Type で利用しているテンプレートを、テンプレートセットとしてエクスポートすることができるコマンドラインツールです。
以下、使用方法を簡単に説明します。
「Movable Type 4.2 RC4 and some of our latest hacks」の記事にある「Download from code.sixapart.com」をクリック。

「export-ts」のリンクを右クリックして、export-ts というファイル名で保存。

ダウンロードした export-ts をアプリケーションディレクトリ配下の tools ディレクトリにアップロードして、実行権を付与します。
TeraTerm などでサーバにログインし、アプリケーションディレクトリに移動した後、次のコマンドを入力します。
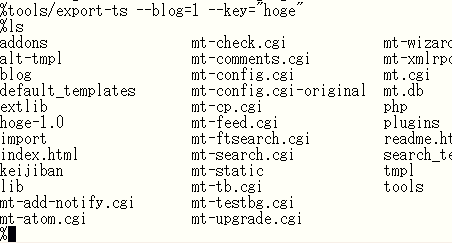
./tools/export-ts --blog=1 --key="MyTemplate-Set"オプションの --blog にはエクスポートしたいブログのID番号、--key にはテンプレートセット名を設定します。
実行すると、アプリケーションディレクトリに、テンプレートセット名に「-1.0」がついたディレクトリが生成され、その配下にテンプレートセットが出力されます(スクリーンショット下の左側)。

plugins ディレクトリ配下はこのような感じです。

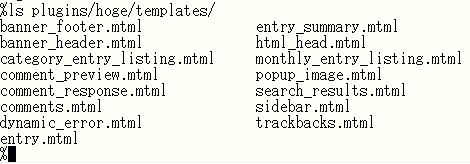
テンプレートセットが出力されています。

WIndows ローカル環境で起動する場合は次のようにします。
perl tools\export-ts --blog=1 --key="test"
ウィジェットは未対応のようですが、インデックステンプレートやアーカイブテンプレートなどをテンプレートセットにするには便利です。
Windows 上では日本語にも対応していることを確認しています。
README はこちらをどうぞ。
2008.08.03
export_ts という表現があったため、export-ts に修正しました。
- Movable Type(MT)5 テーマ修正(コメントのページ分割対応)
- _default モディファイア
- Movable Type 4.2 テンプレートセット(コミュニティブログ対応版)修正
- Movable Type 4.2 テンプレートセット(Movable Type 3 ライク)
- Movable Type 4.2 配布テンプレートセット修正(検索結果ページ)
- Movable Type 4.2 公開テンプレートセット再修正
- Movable Type 4.2 公開テンプレートセット修正
- Movable Typeのテンプレートセットで独自のカラムレイアウトを適用させる方法(その3:ユーザーのカラムレイアウトを適用する&まとめ)
- Movable Typeのテンプレートセットで独自のカラムレイアウトを適用させる方法(その2:デフォルトテンプレートのレイアウトを適用する仕組み)
- Movable Typeのテンプレートセットで独自のカラムレイアウトを適用させる方法(その1:テーマ切り替えの仕組み)
出力されたテンプレートセットにインデックステンプレートだけ見当たらないように見えました。
私も export-ts を試してみたのですが、インデックステンプレートだけエクスポートされませんでした。
追伸:
コマンドの入力例と記事のtagで export-ts が export_ts になっています。
>4n5さん
こんばんは。
情報&ご指摘ありがとうございました。
export_ts は export-ts に修正致しました。

