Movable Type 4.2 テンプレートセット(スタイル対応版)
Movable Type 4.2 用のテンプレートセット(スタイル対応版)の配布を開始します。

Movable Type 4.1 で追加されたテンプレートセット機能を用いれば、これまでのようにテキストエリアにテンプレートをペーストせずに、簡単に入れ替えることができます。
バージョン 4.1 では、ウィジェットセットがテンプレートセットに未対応でしたが、バージョン 4.2 からウィジェットセットもテンプレートセットに含めることができるようになったため、サイドバーのパーツをウィジェットに移動しました。

1.テンプレートセットのダウンロード
「4.2 スタイル対応版」のテンプレートセットアーカイブを、下記のページからダウンロードしてください。
以下、テンプレートセットの利用方法です。
2.テンプレートセットのインストール
ダウンロードしたテンプレートセットアーカイブを解凍し、中にある plugins 配下にある KoikikukanTemplateSet フォルダを Movable Type の plugins フォルダに丸ごとアップロードしてください。
また、mt-static/plugins 配下にある KoikikukanTemplateSet フォルダを Movable Type の mt-static/plugins フォルダに丸ごとアップロードしてください。
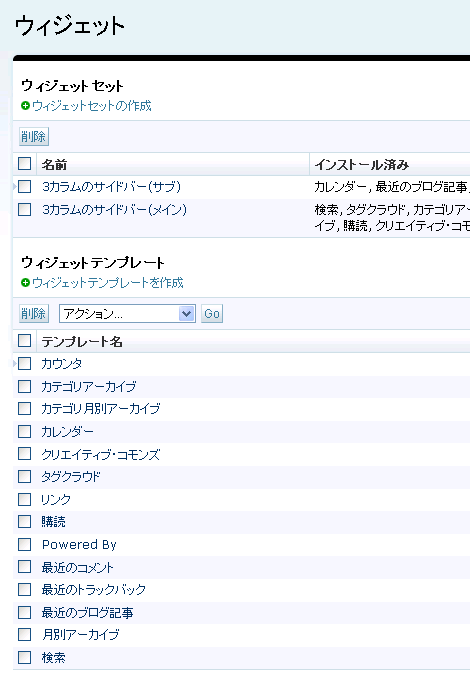
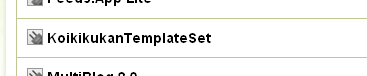
「システムメニュー」→「プラグイン」でプラグインの一覧が表示されるので、「KoikikukanTemplateSet」が表示されていればインストールOKです。

3.テンプレートセットの入れ替え
ここではインストールされた状態で入れ替える方法を説明します。
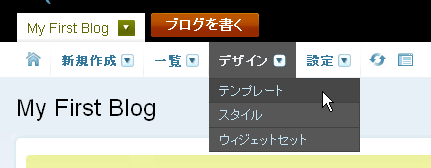
ブログ管理画面より「デザイン」→「テンプレート」をクリック。

右下にある「ブログのテンプレートを初期化」をクリック。

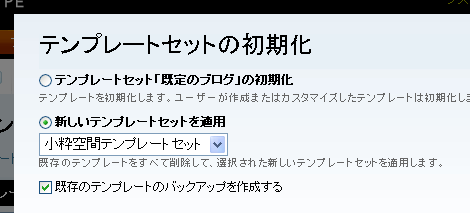
「新しいテンプレートセットを適用」を選択し、セレクトボックスから「小粋空間テンプレートセット」を選択。「既存のテンプレートのバックアップを作成する」をチェックすると、入れ替え前のテンプレートのバックアップがとれます。
選択後、右下の「次へ」をクリック。

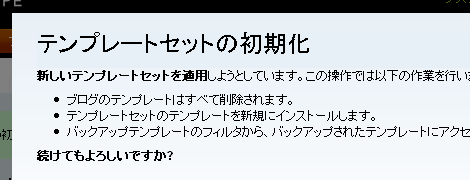
「確認」をクリック。これでテンプレートセットの入れ替えが開始します。

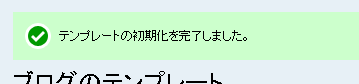
「テンプレートの初期化を完了しました。」が表示されれば完了です。

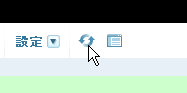
サイトの再構築アイコンをクリック。

「すべてのファイル」を選択して「再構築」をクリック。

「すべてのファイルを再構築しました。 」が表示されたら再構築完了です。

前の画面の「サイトを見る」をクリックするか、ブログ管理画面の「サイト表示」のアイコンをクリック。

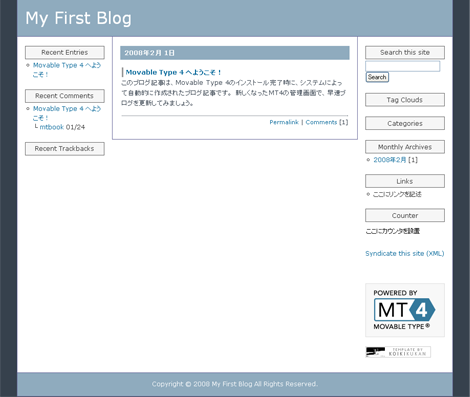
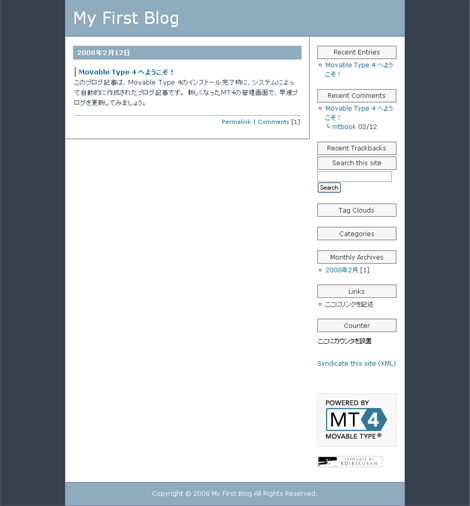
当サイトのテンプレートセットのデザインで表示されれば完了です。デフォルトデザインのままであればブラウザをリロードしてください。

4.スタイルの切り替え
ここではカラムレイアウトを切り替える方法を説明します。
ブログ管理画面より「デザイン」→「スタイル」をクリック。

「既定のスタイル」の左側にある + マークのアイコンをクリック(「既定のスタイル」の部分は選択状態によって異なります)。

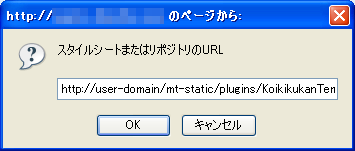
開いたウィンドウに小粋空間テンプレートセットをインストールしたスタティックディレクトリのテーマURLを入力。

具体的には、次のような URL になります。
http://[user-domain]/mt-static/plugins/KoikikukanTemplateSet/themes/赤色の部分は、MT のスタティックディレクトリ(mt-static ディレクトリがある位置)までの URL を設定してください。
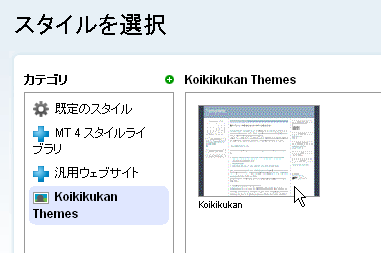
正しい URL であれば、次のような画面になるので、表示されたサムネイル画像をクリック。

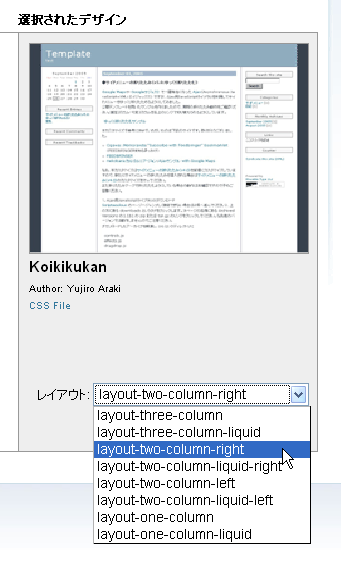
右側に大きな画像が表示され、その下にレイアウト選択用のセレクトボックスが表示されます。

セレクトボックスからお好きなレイアウトを選択してください。ここでは「layout-two-column-right」を選択します。

レイアウトの対応は次の通りです。このテンプレートセットには3カラム(右サイドバー)を新しく追加しました。
| 名称 | 意味 |
|---|---|
| layout-three-column | 3カラム・固定レイアウト |
| layout-three-column-right | 3カラム・固定レイアウト(右サイドバー) |
| layout-three-column-liquid | 3カラム・リキッドレイアウト |
| layout-two-column-right | 2カラム(右サイドバー)・固定レイアウト |
| layout-two-column-liquid-right | 2カラム(右サイドバー)・リキッドレイアウト |
| layout-two-column-left | 2カラム(左サイドバー)・固定レイアウト |
| layout-two-column-liquid-left | 2カラム(左サイドバー)・リキッドレイアウト |
| layout-one-column | 1カラム・固定レイアウト |
| layout-one-column-liquid | 1カラム・リキッドレイアウト |
選択後、「デザインを適用」をクリック。

「テーマを適用しました。レイアウトも変更されたので、再構築する必要があります。 設定を有効にするために再構築してください。」と表示されるので、ブログ全体を再構築してください。

スタイルが切り替わりました。サイドバーの内容もテンプレート編集画面で入れ替える必要はありません。

5.スタイルの編集
スタイルを変更する場合は、インデックステンプレートにある、「スタイルシート(styles-site.css)」を編集してください。
- フォルダアーカイブとフォルダアーカイブ一覧を作る
- MTEntriesWithSubCategories タグの不具合などについて
- Movable Type 4.1 と 4.2 の差分(コメント入力フォーム)
- Movable Type 4.2 テンプレートセット(フッタ付きリキッドレイアウト対応)
- アップロード画像の img 要素の alt 属性・title 属性をカスタマイズする
- 【重要】MT4.1x → MT4.2 へのアップグレード注意
- Movable Type 4.2 にアップグレード
- Movable Type 4.1x から 4.2 へのアップグレード
- Movable Type 4.2 日本語版リリース
- Movable Type 4.2 リリース
- Movable Type 4.2 リリース延期
- Movable Type(MT) 4.2 テンプレートセット
- Movable Type 4.2 リリース候補第4版公開
- MTDate タグ・モディファイア詳説
- Movable Type コミュニティソリューション(MTCS)概要
≫ MovableType4.2 テンプレート(スタイル対応版) from くもの巣日記2
いつもお世話になっている小粋空間でMovable Type 4.2 テンプレート... [続きを読む]
≫ 小粋空間さんのテンプレート導入 from Kim's Blog
今のままではブログのレイアウトがどうしようもないので、小粋空間さんが配布している... [続きを読む]
Movable Type 4.2 テンプレートセットを使用させていただいたのですが、
ウィジェット「Powered By」でのサブドメインでのサイトで、貴サイトへのクレジット・バナー表示が、画像のURLにサブドメインまで入ってしまいうまくいきません。
MTタグで表示できるような方法はないでしょうか。
>watanabe0313さん
こんにちは。
テンプレートご利用ありがとうございます。
ご質問の件ですが、ブログ管理画面より「デザイン」→「ウィジェット」→「Powered By」のウィジェット編集画面を開き、
<mt:staticWebPath />を、ドメインのURLに書き換えてください(2ヶ所)。
なお、サブドメインの運用を行っている場合は、上記の修正よりも、mt-config.cgi の StaticWebPath を修正することをお勧めします。
詳細は「Movable Type でサブドメインを利用する場合の設定」を参照ください。
それではよろしくお願い致します。
MTOS 4.2 を新規インストールし、テンプレートを利用させていただいております。ありがとうございます。
ところで、質問があります。記事へのコメントを行うとき、ブラウザの JavaScript がオフになっていると、コメントを投稿しても「不正な投稿です」と表示されてしまうようです。コメント入力フォーム自体は表示されているのに、入力して投稿ボタンを押しても反映されない模様です。
対応策として
(1) JavaScript がオフでもコメントできるようにする
(2) JavaScript がオフの場合、コメント入力フォームを非表示とし、JavaScript をオンにするよう呼びかける
の2つのどちらか(できれば前者)を行いたいのですが、こちらのテンプレートのどの部分を触れば良いのか、どの部分は触るべきではないのか、ヒントなど教えていただけませんでしょうか。
また、今後配布されるテンプレートにて、JavaScript オフのブラウザへの配慮を行ったテンプレートと差し替える予定はございますでしょうか。
>齋藤さん
こんばんは。
ご質問の件ですが、下記の1行を削除すれば投稿できると思います。
<input type="hidden" name="armor" value="1" />それではよろしくお願い致します。
こんばんは!
愛と申します。
テンプレートを使わせていただきました。
ありがとうございます!
色を少し変更させていただきました。
問題ないでしょうか?
MT4を使うのは初めてですが、慣れていきたいと思っております。
よろしくお願い申し上げます。
>全ては必然日記さん
こんにちは。
テンプレートご利用&ご連絡ありがとうございます。
デザインは自由に変更してもらってけっこうです。
あと、勝手ながらBlogPeopleに登録させていただきました。
それでは今後ともよろしくお願い致します。
いつもお世話になっております。
この度、レイアウトをliquid-three-column-liquid-rightにかえたところ
Firefoxではうまく表示されるのですがIEの場合、横幅を狭めるとレイアウトが
崩れ、右のメニュー部分がコンテンツに乗っかってしまう状態に
なってしまいます。
いろいろ調べてみたのですが、私の実力がないため解答がでず
レイアウトが崩れてしまうままなので質問させて頂きました。
お時間のあるときにご回答のほどよろしくお願いいたします。
こんばんは!
愛と申します。
またまたテンプレートを使わせていただきました。
ありがとうございます!

