アップロード画像の img 要素の alt 属性・title 属性をカスタマイズする
Movable Type 4.2 で、ブログ記事の「画像の挿入」を使ってアップロード画像を本文や追記に埋め込む場合の、img 要素のalt 属性や title 属性の出力内容をカスタマイズする方法です。
1.「説明」フィールドの内容を alt 属性に挿入する
アップロード時の「説明」フィールドの内容を alt 属性に反映させるカスタマイズです。
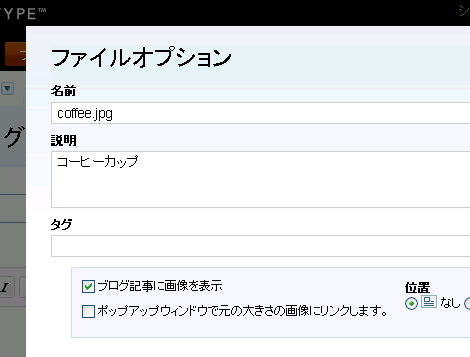
デフォルトの状態では、次のようにアップロード時のオプションを設定した場合、

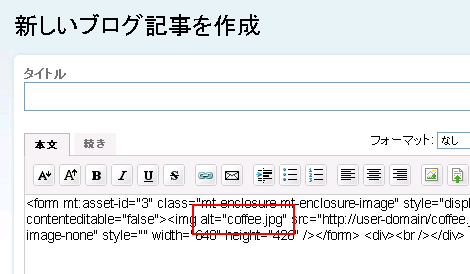
埋め込まれる img 要素の alt 属性には、このように「ファイルオプション」の「名前」フィールドの内容が反映されます。

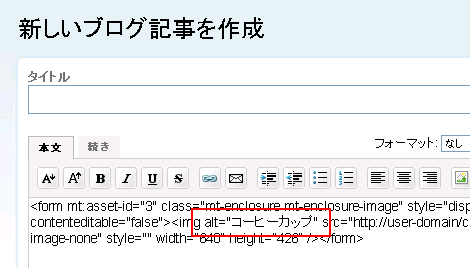
下に示す、1項のカスタマイズを行えば、埋め込まれる img 要素の alt 属性には、このように「ファイルオプション」の「説明」フィールドの内容が反映されます。

ただし、デフォルトの動作(alt 属性に「名前」フィールドの内容を反映)は適切と思われます。
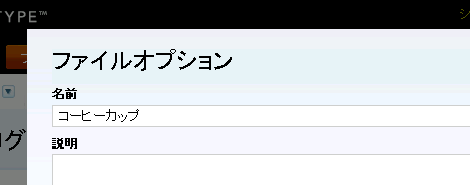
alt 属性の目的が画像の代替文字列を表示させるためのものであり、代替文字列に対応するのは「名前」フィールドが妥当です。つまり、「名前」フィールドを適切な内容に書き換えてアップロードすればいいわけです。「名前」フィールドを書き換えてもファイル名が変更される訳ではありません。

が、「説明」フィールドの内容を alt 属性値として使いたい場合は、後述するカスタマイズを行ってください。
次の内容をパッチとして使ってください。パッチの実施方法は下記のエントリーを参考にしてください。
--- lib/MT/Asset/Image.pm.bak Wed Aug 27 00:39:40 2008
+++ lib/MT/Asset/Image.pm Wed Aug 27 00:36:14 2008
@@ -324,7 +324,7 @@
$text = sprintf(
'<a href="%s"><img alt="%s" src="%s" %s %s /></a>',
MT::Util::encode_html( $asset->url ),
- MT::Util::encode_html( $asset->label ),
+ MT::Util::encode_html( $asset->description ),
MT::Util::encode_html( $thumb->url ),
$dimensions,
$wrap_style,
@@ -333,7 +333,7 @@
else {
$text = sprintf(
'<img alt="%s" src="%s" %s %s />',
- MT::Util::encode_html( $asset->label ),
+ MT::Util::encode_html( $asset->description ),
MT::Util::encode_html( $asset->url ),
$dimensions, $wrap_style,
);パッチが分からない方は、lib/MT/Asset/Image.pm をダウンロードして任意のエディタで開き、322行目あたりにある下記の赤色部分を、青色の内容に書き換えてください。変更後、元のディレクトリにアップロードすれば完了です。
作業前にファイルのバックアップをとっておくと良いでしょう。
変更前
...前略...
else {
if ( $param->{thumb} ) {
$text = sprintf(
'<a href="%s"><img alt="%s" src="%s" %s %s /></a>',
MT::Util::encode_html( $asset->url ),
MT::Util::encode_html( $asset->label ),
MT::Util::encode_html( $thumb->url ),
$dimensions,
$wrap_style,
);
}
else {
$text = sprintf(
'<img alt="%s" src="%s" %s %s />',
MT::Util::encode_html( $asset->label ),
MT::Util::encode_html( $asset->url ),
$dimensions, $wrap_style,
);
}
...後略...変更後
...前略...
else {
if ( $param->{thumb} ) {
$text = sprintf(
'<a href="%s"><img alt="%s" src="%s" %s %s /></a>',
MT::Util::encode_html( $asset->url ),
MT::Util::encode_html( $asset->description ),
MT::Util::encode_html( $thumb->url ),
$dimensions,
$wrap_style,
);
}
else {
$text = sprintf(
'<img alt="%s" src="%s" %s %s />',
MT::Util::encode_html( $asset->description ),
MT::Util::encode_html( $asset->url ),
$dimensions, $wrap_style,
);
}
...後略...2.「説明」フィールドの内容を title 属性に挿入する
画像を挿入したときに、img 要素に title 属性を追加し、「説明」フィールドの内容を title 属性の内容に反映させるカスタマイズです。

1項と同様、次の内容をパッチとして使ってください。
--- lib/MT/Asset/Image.pm.bak Wed Aug 27 00:39:40 2008
+++ lib/MT/Asset/Image.pm Wed Aug 27 01:17:48 2008
@@ -322,9 +322,10 @@
else {
if ( $param->{thumb} ) {
$text = sprintf(
- '<a href="%s"><img alt="%s" src="%s" %s %s /></a>',
+ '<a href="%s"><img alt="%s" title="%s" src="%s" %s %s /></a>',
MT::Util::encode_html( $asset->url ),
MT::Util::encode_html( $asset->label ),
+ MT::Util::encode_html( $asset->description ),
MT::Util::encode_html( $thumb->url ),
$dimensions,
$wrap_style,
@@ -332,8 +333,9 @@
}
else {
$text = sprintf(
- '<img alt="%s" src="%s" %s %s />',
+ '<img alt="%s" title="%s" src="%s" %s %s />',
MT::Util::encode_html( $asset->label ),
+ MT::Util::encode_html( $asset->description ),
MT::Util::encode_html( $asset->url ),
$dimensions, $wrap_style,
);パッチが分からない方は、lib/MT/Asset/Image.pm をダウンロードして任意のエディタで開き、322行目あたりに、下記の青色部分の内容を追加してください。変更後、元のディレクトリにアップロードすれば完了です。
作業前にファイルのバックアップをとっておくと良いでしょう。
...前略...
else {
if ( $param->{thumb} ) {
$text = sprintf(
'<a href="%s"><img alt="%s" title="%s" src="%s" %s %s /></a>',
MT::Util::encode_html( $asset->url ),
MT::Util::encode_html( $asset->label ),
MT::Util::encode_html( $asset->description ),
MT::Util::encode_html( $thumb->url ),
$dimensions,
$wrap_style,
);
}
else {
$text = sprintf(
'<img alt="%s" title="%s" src="%s" %s %s />',
MT::Util::encode_html( $asset->label ),
MT::Util::encode_html( $asset->description ),
MT::Util::encode_html( $asset->url ),
$dimensions, $wrap_style,
);
}
...後略...以上です。
今回、プラグインが使えそうになかったので、久しぶりに力技のカスタマイズになってしまいました。エレガントな変更方法がありましたらご教示ください。
- フォルダアーカイブとフォルダアーカイブ一覧を作る
- MTEntriesWithSubCategories タグの不具合などについて
- Movable Type 4.1 と 4.2 の差分(コメント入力フォーム)
- Movable Type 4.2 テンプレートセット(フッタ付きリキッドレイアウト対応)
- 【重要】MT4.1x → MT4.2 へのアップグレード注意
- Movable Type 4.2 テンプレートセット(スタイル対応版)
- Movable Type 4.2 にアップグレード
- Movable Type 4.1x から 4.2 へのアップグレード
- Movable Type 4.2 日本語版リリース
- Movable Type 4.2 リリース
- Movable Type 4.2 リリース延期
- Movable Type(MT) 4.2 テンプレートセット
- Movable Type 4.2 リリース候補第4版公開
- MTDate タグ・モディファイア詳説
- Movable Type コミュニティソリューション(MTCS)概要
≫ アップロード画像の img 要素の alt 属性・title 属性をカスタマイズする from Tetsuyan's Blog
小粋空間さんの所で「アップロード画像の img 要素の alt 属性・title... [続きを読む]
お世話になります、また愚生のようなヘッポコブログをリンクリストに加えていただき感謝感激です。
ひこぼしのブログではふつう横200pxのサムネイルを表示させて画像本体は780*520pxの写真を表示させているのですが、今回この記事を頂戴してみたところ、サムネイル表示を指定した場合には「Alt」も「Title」も反映されません。
愚生の知識ではパッチをあてることができないので、lib/MT/Asset/Image.pmのソースを指示のとおりに書き換えたつもりですが、なにか勘違いをしているのでしょうか。
またこのソースを見ると、280行あたりでマージンの指定をしているようなのですが、愚生のCSSでは、
.mt-image-left {
float: left;
margin: 0 10px 3px 0;
}
.mt-image-center {
display: block;
margin: 0 auto 3px;
text-align: center;
}
.mt-image-right {
float: right;
margin: 0 0 3px 10px;
}という指定をしてしまっているのでマージンの指定がダブってしまいます。
このあたりをなんとかコメントアウトする方法があればご教授くださると助かります。
ぜんぜん急いでいませんので、おひまな時に助言をお願いできますでしょうか。
ど~ぞ、よろしくお願いいたします(伏
サムネイルでaltとtitleが反映されない件ですが
同じソースの290行めあたりを
if ( $param->{popup} && $param->{popup_asset_id} ) {
my $popup = MT::Asset->load( $param->{popup_asset_id} )
|| return $asset->error(
MT->translate(
"Can't load image #[_1]",
$param->{popup_asset_id}
)
);
my $link =
$thumb
? sprintf(
'<img src="%s" %s alt="%s" title="%s" %s />',
MT::Util::encode_html( $thumb->url ), $dimensions,
MT::Util::encode_html( $asset->description ),
MT::Util::encode_html( $asset->description ), $wrap_style,
)
: MT->translate('View image');
$text = sprintf(
q|<a href="%s" onclick="window.open('%s','popup','width=%d,height=%d,scrollbars=no,resizable=no,toolbar=no,directories=no,location=no,menubar=no,status=no,left=0,top=0'); return false">%s</a>|,
MT::Util::encode_html( $popup->url ),
MT::Util::encode_html( $popup->url ),
$asset->image_width,
$asset->image_height,
$link,
);
}と書き換えたら、いちおう解決したみたいです。
また、マージンの指定が重複する件は、286行あたりからの
elsif ( $param->{align} eq 'left' ) {
$wrap_style .= q{style="float: left; margin: 0 20px 20px 0;"};
}
elsif ( $param->{align} eq 'right' ) {
$wrap_style .= q{style="float: right; margin: 0 0 20px 20px;"};
}
を、ばっさり削除しちゃいました。
ひこぼしは画像を中央に置くことはないので、これで良いかと‥‥
修正すべき点があると思うので、またご教授ください。(伏
>ひこぼしさん
こんにちは。
サムネイル指定時の修正は頂いたコメントの通りで問題ありません。
CSSのマージンの指定が重複している件は、そもそもセレクタが異なっているので問題ないと思うのですが、表示に影響してますでしょうか。
それではよろしくお願い致します。
不具合なく動作しています。
ありがとうございました。
画像を真ん中に置きたくなったら、また考えます
【感謝】

