Movable Type 4.2 テンプレートセット(フッタ付きリキッドレイアウト対応)
Movable Type 4.2 用のテンプレートセット(スタイル対応版)にフッタ付きリキッドレイアウトを追加したバージョンの配布を開始します。
これまで配布していたテンプレートセットのリキッドレイアウトは、CSSレイアウトの構造上、背景つきのフッタを表示させると、フッタの表示がサイドバーに重なってしまうという欠点があったため、簡易なテキストのみをフッタとして中央カラムに表示していました。
今回、リキッドレイアウトについては、ネガティブマージンを利用したCSSレイアウトに変更したので、背景つきのフッタもサイドバーに重ならずに表示させることができると思います。
今回追加したリキッドレイアウトは以下の 3 種類です。
3カラムリキッド(左右サイドバー)

3カラムリキッド(右サイドバー)

2カラムリキッド(右サイドバー)

表示は、Windows XP + IE6/Firefox 2/Oprea 9/Safari 3 で確認しています。
なお、ネガティブマージンによるリキッドレイアウトについてはファイルサイズが大きくなると動作が重たくなる可能性があります。以前、当ブログでもこの手法を用いたレイアウトで一度デザインを変更したのですが、IE6 でファイルサイズの大きなページでは実用に耐える表示ができなかったため、一週間ほどで取りやめた経緯があります。
そういう経緯に加え、CSSを作りこむ余裕もなく、リキッドレイアウト+ネガティブマージンによるフッタ付きのCSSレイアウトについては積極的ではなかったのですが、IE7 や FireFox、Safari などのモダンブラウザが主流になり、それらでは問題なく表示できるはずですので、公開することにします。
ただし、動作の保障は致しかねますので、ご利用に関してはご自身の責任でお願い致します。
1.テンプレートセットのダウンロード
「4.2 スタイル対応版(フッタ付きリキッドレイアウト対応)」のテンプレートセットアーカイブを、下記のページからダウンロードしてください。
以下、テンプレートセットの利用方法です。
2.テンプレートセットのインストール
ダウンロードしたテンプレートセットアーカイブを解凍し、中にある plugins 配下にある KoikikukanTemplateSet フォルダを Movable Type の plugins フォルダに丸ごとアップロードしてください。
また、mt-static/plugins 配下にある KoikikukanTemplateSet フォルダを Movable Type の mt-static/plugins フォルダに丸ごとアップロードしてください。
「システムメニュー」→「プラグイン」でプラグインの一覧が表示されるので、「KoikikukanTemplateSet」が表示されていればインストールOKです。

3.テンプレートセットの入れ替え
ここではインストールされた状態で入れ替える方法を説明します。
ブログ管理画面より「デザイン」→「テンプレート」をクリック。

右下にある「ブログのテンプレートを初期化」をクリック。

「新しいテンプレートセットを適用」を選択し、セレクトボックスから「小粋空間テンプレートセット」を選択。「既存のテンプレートのバックアップを作成する」をチェックすると、入れ替え前のテンプレートのバックアップがとれます。
選択後、右下の「次へ」をクリック。

「確認」をクリック。これでテンプレートセットの入れ替えが開始します。

「テンプレートの初期化を完了しました。」が表示されれば完了です。

サイトの再構築アイコンをクリック。

「すべてのファイル」を選択して「再構築」をクリック。

「すべてのファイルを再構築しました。 」が表示されたら再構築完了です。

前の画面の「サイトを見る」をクリックするか、ブログ管理画面の「サイト表示」のアイコンをクリック。

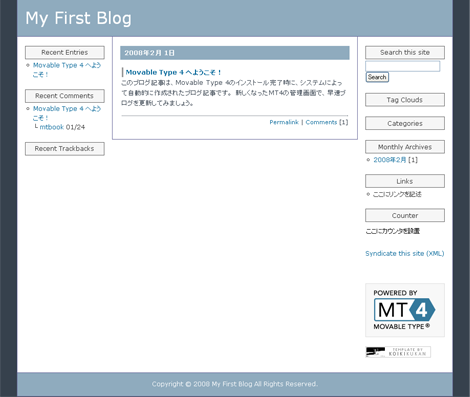
当サイトのテンプレートセットのデザインで表示されれば完了です。デフォルトデザインのままであればブラウザをリロードしてください。

4.スタイルの切り替え
ここではカラムレイアウトを切り替える方法を説明します。
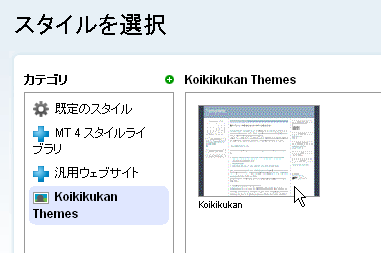
ブログ管理画面より「デザイン」→「スタイル」をクリック。

「既定のスタイル」の左側にある + マークのアイコンをクリック(「既定のスタイル」の部分は選択状態によって異なります)。

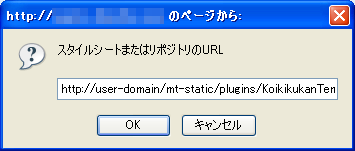
開いたウィンドウに小粋空間テンプレートセットをインストールしたスタティックディレクトリのテーマURLを入力。

具体的には、次のような URL になります。
http://[user-domain]/mt-static/plugins/KoikikukanTemplateSet/themes/赤色の部分は、MT のスタティックディレクトリ(mt-static ディレクトリがある位置)までの URL を設定してください。
正しい URL であれば、次のような画面になるので、表示されたサムネイル画像をクリック。

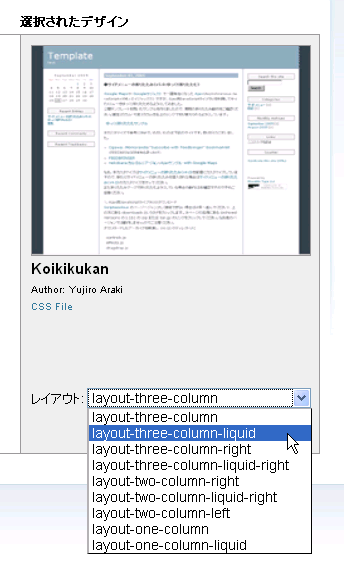
右側に大きな画像が表示され、その下にレイアウト選択用のセレクトボックスが表示されます。

リキッドレイアウトは次のものから選択してください。
- 3カラムリキッド(左右サイドバー):layout-three-column-liquid
- 3カラムリキッド(右サイドバー):layout-three-column-liquid-right
- 2カラムリキッド(右サイドバー):layout-two-column-liquid-right

選択後、「デザインを適用」をクリック。

「テーマを適用しました。レイアウトも変更されたので、再構築する必要があります。 設定を有効にするために再構築してください。」と表示されるので、ブログ全体を再構築してください。

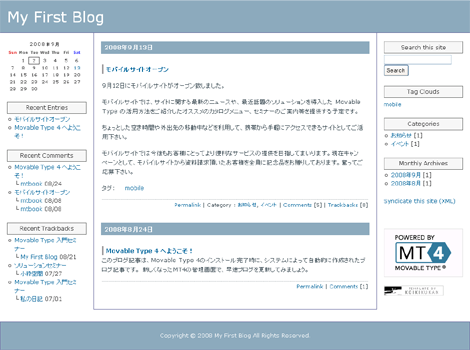
スタイルが切り替わりました。サイドバーの内容もテンプレート編集画面で入れ替える必要はありません。

5.スタイルの編集
スタイルを変更する場合は、インデックステンプレートにある、「スタイルシート(styles-site.css)」を編集してください。
- フォルダアーカイブとフォルダアーカイブ一覧を作る
- MTEntriesWithSubCategories タグの不具合などについて
- Movable Type 4.1 と 4.2 の差分(コメント入力フォーム)
- アップロード画像の img 要素の alt 属性・title 属性をカスタマイズする
- 【重要】MT4.1x → MT4.2 へのアップグレード注意
- Movable Type 4.2 テンプレートセット(スタイル対応版)
- Movable Type 4.2 にアップグレード
- Movable Type 4.1x から 4.2 へのアップグレード
- Movable Type 4.2 日本語版リリース
- Movable Type 4.2 リリース
- Movable Type 4.2 リリース延期
- Movable Type(MT) 4.2 テンプレートセット
- Movable Type 4.2 リリース候補第4版公開
- MTDate タグ・モディファイア詳説
- Movable Type コミュニティソリューション(MTCS)概要
≫ MovableType 4.2 テンプレートセット配布開始 from BCLRADIO.COM
小粋空間さんでリキッドレイアウトが追加されたバージョンが配布されていたので早速ダ... [続きを読む]
yujiro様、こんにちは。
テンプレート、早速使わせて頂いています。
ところで、昨夜悶々とコメントしていたのは、php化したらカレンダーやBlogMascotが消えてしまったからなのです。
マニュアルをみながら、でもやっぱりオッチョコチョイだから、Blogのindex.htmlをFTPで削除するのを間違えて、MT4のindex.htmlを削除していたんです。
それで、表示出来ない・・・と。
地球を5周回ったような感じで、穴があったら入りたい気分です。
それでもまだ解決していないんです。
こちらのテンプレートなのですが、Firefoxだとウィンドウの下までブルーの・・・何て言うのかな?帯みたいなのが表示されるのですが、IEだとサイドバーの、もう表示するものないよっていうところになると切れてしまうのですが何故でしょうか?
教えてください。
スミマセン、質問ばかりで。
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
>tsudukuさん
こんばんは。
ご指摘ありがとうございます。
事象を(多分)修正致しましたので、お手数ですが再度ダウンロードしてお試し頂けますでしょうか。ファイル名は「template_4_2_utf8_1_4_style_liquid」です。
それではよろしくお願い致します。
yujiro様、こんにちは。
こちらのマニュアルに従ってテンプレートを変えることはできたのですが、
スタイル変更がうまくいかず、お問い合わせいたしました。
「規定のスタイル」から小粋空間の小粋空間テンプレートセットをインストールしたスタティックディレクトリのテーマURLを入力するところで、
「Index of /mt/mt-static/plugins/KoikikukanTemplateSet」
というエラーが出て、テンプレートセットが表示されないのですが、
URLエラーでしょうか・・・。
お答えいただければ幸いです。
>たまめさん
こんばんは。
ご質問の件ですが、入力したURL「~/KoikikukanTemplateSet」の後方に「/themes/」を設定して再度お試し頂けますでしょうか。
つまり設定内容は、
http://[ドメインを設定]/mt/mt-static/plugins/KoikikukanTemplateSet/themes/
という風になります。
それでも表示されない場合は別の設定方法を説明致しますので、お手数ですが再度ご連絡ください、
それではよろしくお願い致します。
yujiro様、こんにちは。
あれからお教えいただいたとおりに操作しましたら、
テンプレートセットがきちんと表示されました!
ありがとうございました。
こんばんは。初めまして
テンプレートセットを導入させていただきまして、
楽しいブログライフをおくっております。
ありがとうございました。
ところで質問させてください。
記載どおりに設定したつもりですが、スタイル切り替え手順のURLを入力しても
403 Error - Forbidden
になります。
全然違う場所を入力すると404エラーになるので、何か手順を誤っているのか、
設定が誤っているのでしょうか?
あと、自宅の古いパソコンはIE6なんですが、これでHPを見ると、
右側のサイドバー(メイン)だけ表示してくれないのですが、設定の問題
だけでしょうか?
ご存じでしたら是非教えてください。
>oguoguさん
はじめまして。
テンプレートご利用&ご連絡ありがとうございます。
ご質問の件ですが、下記の内容をスタイルシートの最後に追加してください。
.layout-three-column #links-left,
.layout-three-column #links-right {
_overflow: hidden;
_width:180px;
}あと、勝手ながらBlogPeopleに登録させていただきました。
それでは今後ともよろしくお願い致します。
こんばんは。
ご指導ありがとうございます。
スタイルシートとは、設定画面の
「デザイン」-「テンプレート」-「インデックステンプレート」の中にある
スタイルシートでよろしかったでしょうか?
再構築しても変化がありません。
403エラーのままです。
よろしかったら更なるご指導お願いします。m(_)m
>oguoguさん
こんにちは。
言葉足らずですいません。コメント[9]の内容は、
>あと、自宅の古いパソコンはIE6なんですが、これでHPを見ると、
>右側のサイドバー(メイン)だけ表示してくれないのですが、設定の問題
>だけでしょうか?
の回答です。
403エラーの件ですが、手順で示している
http://[user-domain]/mt-static/plugins/KoikikukanTemplateSet/themes/
の補足を以下に記しておきます。
- [user-domain]の部分は、アプリケーションディレクトリまでのURLを設定してください(アプリケーションディレクトリ配下にmt-staticがある場合)
- アプリケーションディレクトリ配下にmt-staticがない場合、[user-domain]の部分には、mt-static までのURLを設定してください
- URLの末尾(themes の後)はスラッシュにしてください
- 末尾をスラッシュにしてもNGとなる場合、末尾(themes/ の後)に index.html を追加してみてください
どーも、こんばんは。
何度も失礼いたしました。
indexを付けたらめでたくスタイルを変更できました。
あと、IE6用の設定ありがとうございます。
リキッドにしたら大変重くなってしまったので、戻そうか悩んでますw
自由がきく分、重くなってしまうのは致し方ないんでしょうねぇ・・・・。
色々ありがとうございました。
>oguoguさん
こんにちは。
ご連絡ありがとうございました。
無事に解決したようで良かったです。
リキッドレイアウトでもIE6以外のブラウザであれば比較的快適に動作すると思います。
ではでは!
こんにちは。お世話になっています。
サイドバーの文字の色が黒になってしまうのですが、これはスタイルシートのどこを変えたらいいのでしょうか?
サイドバー2のCategoriesとMonthly Archivesのエントリー数はきちんと変えた色で表示されているのですが。
また、コメントページでの黒文字も気になります。宜しくお願いいたします。
>hi-lite&coffeeさん
こんにちは。
ご質問の件ですが、不具合は解消しましたでしょうか?
解消されていないようであれば、該当ページのURLをご連絡ください。
それではよろしくお願い致します。
こんばんは。一度お世話になったoguoguと申します。
度々訪れて勉強させて貰っています。
デフォルトのテンプレでも設定は無いかもしれませんし、私のポカかもしれませんが
質問させてください。
記事の表示件数については「設定」-「ブログ記事」の中で表示件数を設定しますが、
それ以前の記事を見る場合はどうすればいいのでしょうか?
当方は記事の題名ごとにカテゴリー分けしていますが、
例えば「ア行」のカテゴリーがあるとして、その過去10件以上前の記事を
見ることもあります。
それが、現状では設定画面で10件と設定した場合は、10件以前の
データは見ることが出来ないようです。
こちら様のテンプレを設定してからの問題なのかどうかはわからないのですが、画面設定以外のトコロで10件以前の記事を見る
例えば一番下に”次へ”のような設定をして次の10件を見ることは容易に
出来ないものでしょうか?
記事のココに記載してるとか書物のココに書かれているでも結構ですので
アドバイスをいただければ幸いです。
あと、甘えさせていただけるならmovabletype自体の疑問もあり、色々な書物や
検索等しても記述がなさそうな内容について質問させて貰っても
よろしいでしょうか?
受け付けていないようでしたら、読み流していただければ結構です。
>oguoguさん
こんにちは。
ご質問の件ですが、テンプレートに不備がありました。申し訳ありません。
ブログ管理画面の「デザイン」→「ウィジェット」で「カテゴリ月別アーカイブ」の編集画面を開き、1行目を次のように修正し、全体を再構築してください。
変更前
<mt:if name="module_category-monthly_archives">変更後
<mt:if name="archive_class" like="category-archive|category-monthly-archive">これでカテゴリーページの右サイドバーに、該当カテゴリーの月別ページへのリンクが表示されます。
カテゴリーページの下に「一番下に”次へ”のような設定」は別途検討したいと思います。
他の質問も受け付けておりますので、回答可能な範囲でお答えいたします(まとめて複数のコメント投稿はできるだけ避けてください)。
それではよろしくお願い致します。
こんばんは。
質問の件、回答ありがとうございます。
とりあえず、別枠で「一覧表」のカテゴリーを作成して対応しようと思います。
普通の日記ならそんなに過去の内容を見ませんから、項目が無くても
仕方がないのかもしれませんねw
私は月別は項目としては表示してますが、あまり使ってませんので体制に
影響はありませんでしたw
他の質問を受けてくださると言うことでありがとうございます。
ここに書いちゃって良かったでしょうか?
甘えまして質問させて貰います。
私のブログにも書いてますが、gooのブログに対してTB出来ない件について
何か対応をお持ちでしょうか?
こちらへのTBは手動でなんとでもなりますが、gooの方へはシステムで
蹴られているようで対応が上手く取れません。
自分で試してみましたが、私の未熟なスキルでは対応が分かりません。
movabletype3.33では問題なかったのですが・・・。
私が確認した限りでは
gooブログ
FC2ブログ
OCNブログ(blogzine)
へのTBが出来ていないようです。
何か対応方法でネタがあったらご教授ください。
>oguoguさん
こんばんは。
根本的な解決ではありませんが、ブログ管理画面の「ウェブサービス」のところで、TB先のURLを個別に設定されているのであれば、「Pingoo」を使ってみてはいかがでしょうか。
http://pingoo.jp/ps_list/index.html
gooのサーバにも送信していると思います。
それではよろしくお願い致します。
いつもお世話になっています。
スタイルシートで教えていただきたいのですが、
[タグ〇〇 の検索]
[〇〇 の検索結果]
という文字色を黒から違う色に変えたい場合はどのようにしたら良いでしょうか?
またナビゲーションバーの
|
の部分の色を変えたいと思っております。
宜しくお願いいたします。
いつも申し訳ありません。
ウィジェットでカレンダーをセットしても表示されません。
今までは必要ないと思い使わなかったのですが新しいサイトで使いたいのですが、何がいけないのでしょう。
宜しくお願い致します。
こんばんは。レスありがとうございます。
個々のHPの記事に対してTBをかけているので、ちょっと参考に頂いた
ページでは対応できないですよね・・・。
難しいなぁ。
ですが、自分のページをアピールできるので、登録してみましたw
gooへのTBですが、
何で古いバージョンの」MTならOKで、新しいと駄目なんでしょうねぇ・・・。
色々検索してみましたtが良い回答を得がなさそうです。
残念無念。
もう一つお尋ねしますが、今までいくつものスパムTBが来てますが、
それらの項目やI題名、IP等を抽出するプラグインというのはあるのでしょうか?
参考に抽出して統計を取り、フィルタしたいなぁと感じてます。
TBをキーワードではねるプラグインも捜してます。
次々質問してご迷惑をおかけしますが、お時間のあるときで結構ですので
是非回答願います。宜しくお願いします。
>hi-lite&coffeeさん
こんにちは。
ご質問の件ですが、
検索結果は
.search-results-header {
color: 配色;
}で変わると思います。
ナビゲーションバーを変えるには、まずテンプレートにある「|」を「」に等に変更し、
.navi {
color: 配色;
}で色を指定してみてください。
カレンダーの件は、テンプレートの「ブログ記事リスト」アーカイブマッピングに「日別」を追加されましたでしょうか。
それではよろしくお願い致します。
>oguoguさん
こんにちは。
TBの件について、ご要望のものとは少し違うかもしれませんが下記の記事が参考になるかもしれません。
それではよろしくお願い致します。
yujiro様
template_4_2_utf8_1_13_style_liquidを使わせていただこうとUpしました。 スタイルの変更を行おうとしたのですがURLでカテゴリへの追加をしたところ文字ばけ表示となりサムネールも表示されないという状態になりました。 MTは4.25を使用しています。 素人にてなにか見落としているのかもしれません。 ご助言よろしくお願いします。
>yiyiさん
こんにちは。
ご質問の件ですが、まず、スタイル変更前は、配布テンプレートを適用して文字化けせずに表示されましたでしょうか?
また、「URLでカテゴリへの追加をしたところ」というのは、どの画面でどのような作業を行なわれたのかをご連絡ください(特に「URLで」というところが何をさしているのか分かりませんでした)。
また、サイトのURLをご連絡頂ければもう少し適切なアドバイスができるかもしれません。
それではよろしくお願い致します。
yujiro様
インストール手順の3まではまったく問題なく実行できました。
MTの初期導入にて「デザイン」→「スタイル」では特に問題ありませんでした。
手順の「4.スタイルの切り替え」を行いました。
「既存のスタイル」の+をクリックし、テーマURL入力画面にて~/themesを指定。
カテゴリーに”koikikukan themes”と表示されるところ、この表現が文字ばけしてしまいます。
URLはhttp://[mydomein]/www/mt/mt-static/plugins/KoikikukanTemplateSet/themes
です。
>yiyiさん
こんばんは。
ご連絡ありがとうございます。
それでは、URLを設定する際、末尾に "/" を設定するか、末尾に "/index.html" を設定してみてください。
言い換えると、下記のいずれかを設定してみてください。
http://[mydomein]/www/mt/mt-static/plugins/KoikikukanTemplateSet/themes/
http://[mydomein]/www/mt/mt-static/plugins/KoikikukanTemplateSet/themes/index.html
それではよろしくお願い致します。
お世話になってます。
こんにちは。
You Tubeを貼リましたら、カラム崩れが起きてしまいました。プラウザはFirefoxです。IEだと普通に見れるのですが・・・
どうしたらFirefoxでもカラム崩れがおきずにできるでしょうか?
宜しくお願いします。
>hi-lite&coffeeさん
こんばんは。
ご質問の件ですが、5月3日の記事の場合、当方のFFでは崩れずに正常に表示されていますが、解消されましたでしょうか?
それではよろしくお願い致します。
こんばんわ。
私の場合、崩れて表示がされてしまいます。
右レイアウトが全て記事の下に表示がされてしまう常態です。
何がいけないのでしょうかねぇ...
yujiroさんには問題がないようですが...
>hi-lite&coffeeさん
それでは、Another HTML-lint gateway で9点のエラーを解消してみてください。
よろしくお願い致します。
この度、ブログを始めるにあたり、貴ページのテンプレートを拝借しようと思い、70歳の固い頭で四苦八苦、ようやくインストールが出来、順調に設定が進んでいましたが、「スタイルを選択」の段階で、初回の設定の時は何とか「小粋空間」のテンプレートの表示が出来たのですが、何かの手違いで「3カラムリキッド(右サイドバー)」の切り替えができず、失敗に終わり、再度「スタイル選択」をしようと思い何度となくトライしても「404エラー」となり、どうしても前に進めません。
ご指導をよろしくお願いいたします。

