年別アーカイブを利用した月別アーカイブの年別表示
Movable Type の年別アーカイブを利用した「月別アーカイブの年別表示」を紹介します。

当ブログで紹介してきた「月別アーカイブの年別表示」では月別アーカイブ(とプラグイン)を利用したものに執着していましたが、年別アーカイブと月別アーカイブを組み合わせれば同様の表示が実現できます。
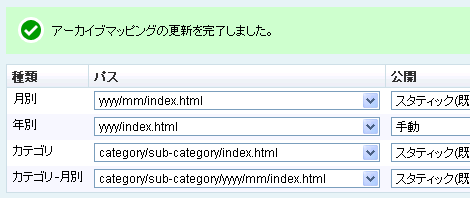
この方法のメリットは、プラグインを利用する必要がないことですが、デメリットとして、アーカイブテンプレートに対して、年別アーカイブのアーカイブマッピングの追加が必要です。年別アーカイブをアーカイブページとして使用しない場合は、再構築オプションの「公開」を手動にしておくと良いでしょう。

1.基本形
次のサブテンプレートをサイドバーまたはウィジェットとして作成します。ここでは配布テンプレート用にアレンジしています。
MTArchiveList タグを入れ子にすることで、外側の MTArchiveList タグは年表示、内側の MTArchiveList タグは外側の MTArchiveList タグのコンテキストとなるため、特定の月のみを表示します。
<mt:ifArchiveTypeEnabled archive_type="Yearly">
<mt:ifArchiveTypeEnabled archive_type="Monthly">
<dt class="sidetitle">
Monthly Archives
</dt>
<dd class="side">
<mt:archiveList archive_type="Yearly">
<mt:archiveListHeader>
<ul>
</mt:archiveListHeader>
<li><mt:archiveTitle />
<mt:archiveList archive_type="Monthly">
<mt:archiveListHeader>
<ul>
</mt:archiveListHeader>
<li><a href="<mt:archiveLink />"><mt:archiveDate format="%B" cat="月" /></a> [<mt:archiveCount />]</li>
<mt:archiveListFooter>
</ul>
</mt:archiveListFooter>
</mt:archiveList>
</li>
<mt:archiveListFooter>
</ul>
</mt:archiveListFooter>
</mt:archiveList>
</dd>
</mt:ifArchiveTypeEnabled>
</mt:ifArchiveTypeEnabled>2.ツリー化 + 折りたたみ
1項のサブテンプレートにツリー化用の class 属性と年別用折りたたみのマークアップを追加したものです。
下記のサブテンプレートは「JavaScript 不要な月別アーカイブの年別ツリー化+折りたたみ」と組み合わせてお使いください。
<mt:ifArchiveTypeEnabled archive_type="Yearly">
<mt:ifArchiveTypeEnabled archive_type="Monthly">
<dt class="sidetitle">
Monthly Archives
</dt>
<dd class="side">
<mt:archiveList archive_type="Yearly">
<div id="archive<mt:archiveDate format="%Y" />name">
<span><mt:archiveTitle /></span>
</div>
<mt:archiveList archive_type="Monthly">
<mt:archiveListHeader>
<ul id="archive<mt:archiveDate format="%Y" />list" class="tree">
</mt:archiveListHeader>
<li class="tree<mt:archiveListFooter>_end</mt:archiveListFooter>"><a href="<mt:archiveLink />"><mt:archiveDate format="%B" cat="月" /></a> [<mt:archiveCount />]</li>
<mt:archiveListFooter>
</ul>
</mt:archiveListFooter>
</mt:archiveList>
</mt:archiveList>
</dd>
<dd>
<script type="text/javascript">
//<![CDATA[
<mt:archiveList archive_type="Yearly">
FoldNavigation('archive<mt:archiveDate format="%Y" />','off',false);
</mt:archiveList>
//]]>
</script>
</dd>
</mt:ifArchiveTypeEnabled>
</mt:ifArchiveTypeEnabled>3.参考・関連記事
この記事は下記のサイトを参考にさせていただきました。ありがとうございました。
4.その他
余談ですが、「Movable Type 4.2 パーフェクトガイド」では、プラグインや年別アーカイブを使わずに、「月別アーカイブの年別表示」を実現するカスタマイズを豊富に紹介しています。
 | Movable Type 4.2 パーフェクトガイド 荒木 勇次郎 毎日コミュニケーションズ 2008-07-31 売り上げランキング : 7256 Amazonで詳しく見る by G-Tools |
- 月別アーカイブリストの年別表示(ダイナミックパブリッシング対応:年・月を昇順に表示)
- 月別アーカイブリストの年別表示(ダイナミックパブリッシング対応)
- 月別アーカイブリストの年別表示(ツリー化+折りたたみ)
- 月別アーカイブリストの年別表示
- 月別アーカイブリストのタイトル表示の不具合を解消する
- Movable Type の月別アーカイブリストを簡略表示する
- 月別アーカイブの折りたたみで年表示に折りたたみのリンクを与える
- JavaScript 不要な月別アーカイブの年別ツリー化+折りたたみ
- 月別アーカイブリストの年毎の折りたたみ for Movable Type
- 月別アーカイブリストのツリー化 for Movable Type
いつもお世話になってます!
素人がカスタムしすぎてどこが問題なのか解らなくなってしまったので
助けてやってください(涙)←オバカ
月別をクリックしてみると、コンテナのボーダーが消える月があるんです。
ヘッダー下のボーダーと多分ですがフッタのボーダーは消えてないんですが
その他部分は(サイドバーとコンテンツ部分、ヘッダーの両サイド)消えてるんです。
IE7では全て正常に見えてるのですが、FireFox3だとランダムで消えてしまう様で
キャッシュクリアや再構築をしてみたものの、問題があった月が見えるようになっても
今度は他の月で消えてしまう現象が起こってるのですが・・・
JAVAスクリプトの問題なのでしょうか?
はたまたスタイルシートとか、テンプレート上の問題なのでしょうか?
最近FireFoxを利用しているとJAVAスクリプトエラーみたいなものが出てることがあるので
もしかして自分のブラウザ上の問題なのかな?とも考えているのですが・・・。
yujiro様だったらどこがおかしいとお考えになりますでしょうか?
お忙しいとは思いますが、ご教授頂ければ幸いです。
宜しくお願い致します。
>RiCOさん
こんにちは。
ご質問の件ですが、文言だけでは原因が分からないため、サイトのURLをご連絡頂けますでしょうか。
それではよろしくお願い致します。
やっぱり直らないみたいなので・・・お願いします。
自分が見れないのは2008年11月と6月の部分が見えないです。
多分それ以外でも見えない時があるんだと思いますが・・・
一体どこをいじればいいんでしょう??
お手隙の際に宜しくお願いします。

