フォルダアーカイブとフォルダアーカイブ一覧を作る
Movable Type 4.2 でフォルダアーカイブとフォルダアーカイブ一覧を作るカスタマイズを紹介します。
Movable Type 4.2 標準の機能ではフォルダアーカイブを作成することができません。将来的に機能追加されるかもしれませんが、ここではプラグインを利用して Movable Type 4.2 でフォルダアーカイブページを作成する方法を紹介します。
次のようなフォルダとウェブページの構成を想定します。
フォルダ1
├ ウェブページ1-1
├ ウェブページ1-2
└ ウェブページ1-3
フォルダ2
├ ウェブページ2-1
├ ウェブページ2-2
└ ウェブページ2-3
この構成であれば、フォルダアーカイブには、次のようにフォルダに属するウェブページの一覧を表示することができます。
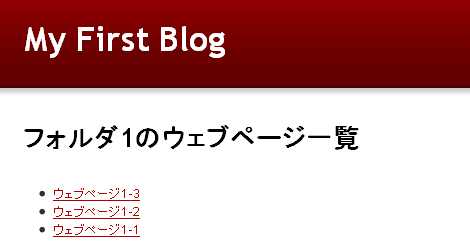
フォルダ1のフォルダアーカイブページ

フォルダ2のフォルダアーカイブページ

サブフォルダがある場合も、独立したアーカイブページとして作成可能です。
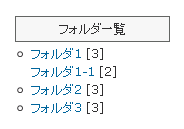
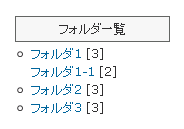
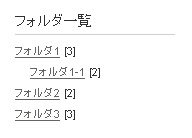
フォルダアーカイブの作成に伴い、フォルダアーカイブページへのリンク(フォルダ一覧)の作成方法もあわせて説明します。

1.フォルダアーカイブの作成
フォルダアーカイブの作成は、The blog of H.Fujimoto の藤本壱さんが作成された WriteToFile プラグインを利用します。
1.1 WriteToFile プラグインのダウンロード
下記のページより、WriteToFile プラグインをダウンロードしてください。
The blog of H.Fujimoto - テンプレートの再構築結果を部分的にファイルに出力するプラグイン
ダウンロードしたプラグインアーカイブを展開し、plusins ディレクトリにアップロードします。
プラグインの一覧で「WriteToFile」が表示されれば OK です。

1.1 フォルダアーカイブ用テンプレートの作成
フォルダアーカイブ用テンプレートはインデックステンプレートで作成します。
ブログ管理画面の「デザイン」→「テンプレート」で「インデックステンプレートを作成する」をクリック。

表示されたテンプレート作成画面で、次の内容を設定。
- テンプレートの名前
- フォルダアーカイブ(何でも構いません)
- テンプレートの内容
- ご利用のメインページの内容をそのままコピー&ペースト。
- ファイル名
- dummy.dat(このファイルはダミーなので使いません)
- その他
- 変更せずそのまま
1.2 フォルダアーカイブ用テンプレートの修正1
フォルダアーカイブ用テンプレートの先頭と末尾に、テンプレートタグ(青色部分)を追加します。
<MTTopLevelFolders>
<MTSetVarBlock name="fname"><MTFolderPath>/index.html</MTSetVarBlock>
<MTWriteToFile file="$fname">
[1.1項でペーストしたメインページの内容]
</MTWriteToFile>
<MTSubFolderRecurse>
</MTTopLevelFolders>1.3 フォルダアーカイブ用テンプレートの修正2
テンプレート内にある MTEntries タグを MTPages タグに変更します。
配布テンプレート
変更前(赤色を削除)
...前略...
<div id="content">
<div class="blog">
<mt:entries>
<mt:entryTrackbackData />
<mt:include module="ブログ記事の概要" />
</mt:entries>
</div>
</div>
...後略...変更後(青色を追加)
...前略...
<div id="content">
<div class="blog">
<mt:Pages>
<mt:PagesHeader>
<h2 class="date"><$MTFolderLabel$>のウェブページ一覧</h2>
<div class="entry">
<ul>
</mt:PagesHeader>
<li><a href="<$MTPagePermalink$>"><$MTPageTitle$></a></li>
<mt:PagesFooter>
</ul>
</div>
</mt:PagesFooter>
</mt:Pages>
</div>
</div>
...後略...完成例

既定のブログ
変更前(赤色を削除)
...前略...
<div id="alpha">
<div id="alpha-inner">
<mt:Entries>
<mt:Ignore><!-- Use the Entry Summary module for each entry published on this page --></mt:Ignore>
<$mt:Include module="ブログ記事の概要"$>
</mt:Entries>
<div class="content-nav">
<a href="<$mt:Link template="archive_index"$>">アーカイブ</a>
</div>
</div>
</div>
...後略...変更後(青色を追加)
...前略...
<div id="alpha">
<div id="alpha-inner">
<mt:Pages>
<mt:PagesHeader>
<h2 class="archive-title"><$MTFolderLabel$>フォルダの一覧</h2>
<ul>
</mt:PagesHeader>
<li><a href="<$MTPagePermalink$>"><$MTPageTitle$></a></li>
<mt:PagesFooter>
</ul>
</mt:PagesFooter>
</mt:Pages>
<div class="content-nav">
<a href="<$mt:Link template="archive_index"$>">アーカイブ</a>
</div>
</div>
</div>
...後略...完成例

設定が完了したら再構築してください。
再構築でエラーが発生した場合、4項に該当していないか確認してください。
2.フォルダアーカイブ一覧の作成
下記のサブテンプレートをウィジェットで作成します。ただしフォルダアーカイブに表示させる場合はインデックステンプレートで作成して、モジュール化を行ってください(理由は3項参照)。
配布テンプレートの場合
<mt:ifArchiveTypeEnabled archive_type="Page">
<mt:if tag="blogPageCount">
<dt class="sidetitle">フォルダ一覧</dt>
<dd class="side">
<mt:topLevelFolders>
<mt:folderHeader>
<ul>
</mt:folderHeader>
<li><a href="<mt:blogURL /><mt:folderPath />/index.html"><mt:folderLabel /></a> [<mt:folderCount />]
<mt:subFolderRecurse />
</li>
<mt:folderFooter>
</ul>
</mt:folderFooter>
</mt:topLevelFolders>
</dd>
</mt:if>
</mt:ifArchiveTypeEnabled>完成例

既定のブログの場合
<mt:IfArchiveTypeEnabled archive_type="Page">
<div class="widget-pages widget">
<h3 class="widget-header">フォルダ一覧</h3>
<div class="widget-content">
<mt:TopLevelFolders>
<mt:folderHeader>
<ul>
</mt:folderHeader>
<li class="folder folder-<$mt:FolderID$>"><a href="<mt:blogURL /><mt:folderPath />/index.html"><mt:folderLabel /></a> [<mt:folderCount />]
<$mt:SubFolderRecurse$>
</li>
<mt:folderFooter>
</ul>
</mt:folderFooter>
</mt:TopLevelFolders>
</div>
</div>
</mt:IfArchiveTypeEnabled>完成例

3.注意事項1
MTWriteToFile タグの中にカテゴリーリストやフォルダリストのサブテンプレートがあると、そこにある MTSubCatsRecurse や MTSubFolderRecurse タグが干渉して、サブフォルダのアーカイブが作成されないようです。
フォルダリストにカテゴリーリストやフォルダリストを含める場合はカテゴリーリストやフォルダリストをインデックステンプレートでモジュール化してください。
インデックステンプレートで作成したフォルダリストの出力ファイル名を folder.html とした場合、例えば次の方法で表示できます。PHP化する必要はありません。
<mt:BlogSitePath cat="folder.html" setvar="folder" />
<mt:include file="$folder" />4.注意事項2
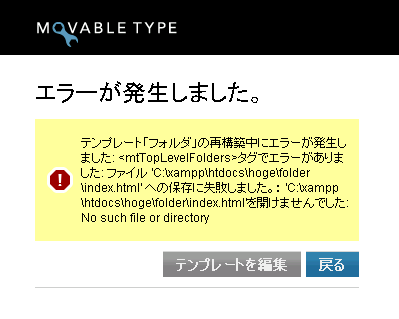
ウェブページのないフォルダがあると、フォルダアーカイブの再構築で次のようなエラーが発生します。

- MTEntriesWithSubCategories タグの不具合などについて
- Movable Type 4.1 と 4.2 の差分(コメント入力フォーム)
- Movable Type 4.2 テンプレートセット(フッタ付きリキッドレイアウト対応)
- アップロード画像の img 要素の alt 属性・title 属性をカスタマイズする
- 【重要】MT4.1x → MT4.2 へのアップグレード注意
- Movable Type 4.2 テンプレートセット(スタイル対応版)
- Movable Type 4.2 にアップグレード
- Movable Type 4.1x から 4.2 へのアップグレード
- Movable Type 4.2 日本語版リリース
- Movable Type 4.2 リリース
- Movable Type 4.2 リリース延期
- Movable Type(MT) 4.2 テンプレートセット
- Movable Type 4.2 リリース候補第4版公開
- MTDate タグ・モディファイア詳説
- Movable Type コミュニティソリューション(MTCS)概要
≫ MTWriteToFileプラグインでフォルダアーカイブ from 技術ブログ
Movable Type 4 から、エントリーに対応してウエブページ、カテゴリに... [続きを読む]
おはようございます。
早速作成していただきましてどうもありがとうございます。
ただ、ご指導のようにやると下記のエラーがでます。webページで作成したホルダにindex.htmlのファイルが作成されており削除しても再構築時に再度作成されてしまいます。
The MTPaginate tag only works within PHP documents!
Make sure that the document extension is .php and that your server supports PHP documents.
以上よろしくご教授お願いします。
>kankitiさん
こんにちは。
説明不足でしたが、このカスタマイズでは各フォルダの配下に、(そのフォルダに含まれる)ウェブページの一覧を表示するページ index.html を作成します(記事の冒頭の画面)。
最初に要望された、記事の後半に書いてある「フォルダの一覧」は、このページへのリンクをもちます。
index.html というファイル名がまずいようであれば、1.2項の
<MTSetVarBlock name="fname"><MTFolderPath>/index.html</MTSetVarBlock>
の部分にある index.html を、例えば
<MTSetVarBlock name="fname"><MTFolderPath>/hoge.html</MTSetVarBlock>
などに変更してください。
「フォルダの一覧」にリンクが不要(単に件数を表示するだけ)であれば、この記事の
1項のカスタマイズは行わずに、2項のサブテンプレートにある
<li …中略…><a href="<mt:blogURL /><mt:folderPath />/index.html"><mt:folderLabel /></a> [<mt:folderCount />]を
<li …中略…><mt:folderLabel /> [<mt:folderCount />]に変更して、1項で作成したページへのリンクを表示しないようにしてください。
それではよろしくお願い致します。
こんばんは。
エラーも解消され希望通りにできました。
どうもありがとうございます。
>kankitiさん
こんにちは。
ご連絡ありがとうございました。
うまくできたようで良かったです。
ではでは!
こんばんは。
ウェブページにコメントされたときにブログの方にこちらで紹介されている「最近のコメント」をツリー化しているのですが、ブログと同じような形態で表示させるようにできますでしょうか?宜しくお願い申し上げます。
すんません。
もうひとつありました。
Webページで記事をUPしたときに最近のエントリーに表示させたいのですがこれももお願いできますでしょうか?再三申し訳ありませんが、お願いします。

