VisibleCustomFieldImage プラグイン v0.10
Movable Type 4.1 向けに公開していた、「カスタムフィールドによるアップロード画像をサムネイルで表示するプラグイン 0.02」を 4.2 対応にしました。
2010.03.26 Movable Type 5用に「CustomFieldAssetDetailsHandler プラグイン v0.20」を公開しました。
このプラグインを用いることで、Movable Type 4.2 のカスタムフィールドに画像を選択した場合にスキップされてしまう、アイテムの情報入力画面をハンドリングできます(下)。

なお、ブログ記事編集画面へのサムネイル表示については、Movable Type の標準機能になりましたので、本プラグインからその機能は削除しました。
ということで、本プラグインの目的は、アップロード時にアイテムのオプション画面をハンドリングするだけの機能に縮退しています。プラグイン名で機能が推測できないので、プラグイン名を変更したいところですが、一身上の都合でこのままにしておきます。
1.プラグインのダウンロード
下記のリンクをクリックしてプラグインをダウンロードします。
プラグイン開発やサポート等にご支援・ご賛同くださる方からの寄付をお待ち申し上げます。下記の「寄付」のリンクをクリックすると Paypal によるお支払いページにジャンプします。
2.プラグインのアップロード
ダウンロードした VisibleCustomFieldImage.zip を解凍して、中にある VisibleCustomFieldImage.pl を plugins ディレクトリにアップロードします。「VisibleCustomFieldImage.pl」が表示されればOKです。

3.使い方
予め作成している、画像用カスタムフィールドの「imageを選択」をクリック。

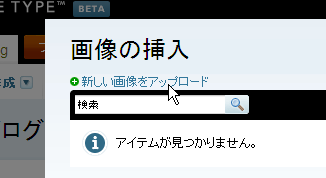
「新しい画像をアップロード」をクリック(またはアップロード済の画像を選択して「次へ」をクリック)。

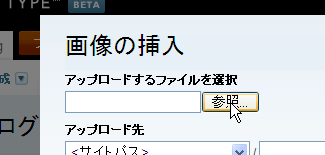
新しい画像をアップロードする場合は「参照」をクリック。

アップロードしたい画像選択後、「アップロード」をクリック。

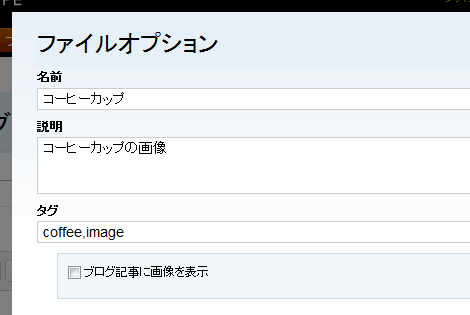
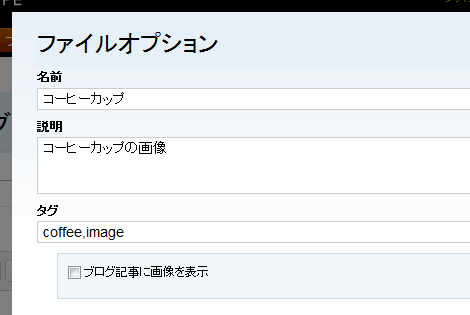
オプション画面が表示されます(これが本プラグインの機能)。
機能はファイルアップロードのオプション画面と同じですが一応掲載しておきます。

- 名前:アイテムの名前を入力します。
- 説明:アイテムの説明を入力します。
- タグ:アイテムのタグを入力します。
「完了」をクリックすると、Movable Type の標準機能でサムネイル画像が管理画面に表示されます。なお、「ブログ記事に画像を表示」「サムネイルを利用」「ポップアップウィンドウ~」の項目は入力しても効果はありません(本文・追記のテキストエリアにカーソルをあてている状態で有効となるため)。

ブログ記事を投稿すると、予めテンプレートに設定していたカスタムフィールドのテンプレートタグ部分にサムネイル画像が表示されます。

アイテムの一覧を表示すると、サムネイル画像やポップアップがすべて管理対象になっています。

2011.08.12
本文の説明を一部修正しました。
- MovableTypeで削除したコンテンツデータや記事を復元できる「Trashプラグイン」
- Movable Typeのデータ更新を抑止する「DataUpdateSuppressorプラグイン」
- Movable Typeのウェブサイト管理者にブログ作成権限を与える「CreateBlogPermissionプラグイン」
- Movable Typeでダッシュボードのサイト情報期間を変更できる「SiteStatsTermChangerプラグイン」
- Movable Typeの管理画面のtitle要素を変更する「TitleChangerプラグイン」
- Movable Type管理画面のセッションタイムアウトを延長する「SessionTimeoutExtenderプラグイン」
- Movable Type管理画面で左右のメニューを非表示にする「MenuHiddenerプラグイン」
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.12)
- Movable Typeでログイン後の管理画面を変更する「ScreenChangerプラグイン」
- Movable Typeのテーマにウェブページを利用できる「PageImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(v0.11)
- Movable Typeの記事一覧画面にアイテムを表示する「EntryAssetListingプラグイン」バージョンアップ
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ(カスタムフィールド対応)
- Movable Typeのテーマにブログ記事を利用できる「EntryImExporterプラグイン」バージョンアップ
- Movable Typeでアイテムアップロード時にリサイズ可能な「UploadImageResizerプラグイン」バージョンアップ
さっそく使わせてもらいました。これでまた、カスタムフィールドが充実できます。
ありがとうございました。
>やまさん
こんにちは。
ご利用&ご連絡ありがとうございました。
ではでは!
つかわせていただいておりますが、せっかくですからアイテムがあるのに、ファイルアップロード前のファイル選択画面で「アイテムがありません」というのはなんとかならないのでしょうか
>floralさん
こんにちは。
プラグインご利用ありがとうございます。
ご質問の件につきまして、「アイテムが見つかりません。」というメッセージはこのプラグインで出力している訳ではありませんが、ご質問の「アイテムがあるのに~」というくだりは、「ローカルPCに(アイテムが)あるのに表示されない」という意味でしょうか。またはアップロードしたサーバ上のアイテムが正常に表示されないという意味でしょうか。
前者であれば、まだアップロードしていないローカルPC上のアイテムはMTの管理対象外なので、「アイテムが見つかりません。」というメッセージは、「(サーバにアップロードされた)アイテム一覧に表示すべき管理対象のアイテムがありません」という意味に解釈して頂ければと思います。
後者であれば具体的な事象をお知らせください。
なお、「アイテムが見つかりません。」の文言を変更したいのであれば、
lib/MT/L10N/ja.pm
を任意のエディタで開き、
'No assets could be found.' => 'アイテムが見つかりません。',という行を探して、表示したいメッセージに書き換えてみてはいかがでしょうか(本プラグインでこの機能を盛り込むことも可能ですが、個人的にはこの文言で適切という認識です)。
それではよろしくお願い致します。
商用利用は可能でしょうか。
MT4.1では、以下のようにありましたが、
どうでしょうか。
=======================================
5.1 MT4.1個人ライセンス/MT4.1商用ライセンスと組み合わせる場合
* 無料で利用できます。
* 改変・再配布は自由ですが、改変して再配布する場合、原作者のクレジットを必ず残してください。
=======================================
>toneさん
こんばんは。
ご質問の件ですが、4.2でも同様です。
それではよろしくお願い致します。
使わせていただきたくインストールしました。
疑問があり、ブログ記事の作成にて
カスタムフィールド「画像を選択」でアップロードし、
ファイルオプションが表示され、
サムネイルを利用にチェックを入れた状態で、完了すると
画像がサムネイルでなく、元画像が、作成画面のカスタムフィールド欄に表示されます。また、ブログ表示画面でも元画像が表示されます。
アイテムの一覧で見てみると、きちんとサムネイル画像は出来ているのですが・・・。
MTのversionは 4.261です。
これは仕様でしょうか?
お忙しいところすいませんが、よろしくお願いいたします。
便利なプラグインをいつもありがとうございます。
version 5.01では、Version4では表示されていた設定ウインドウが表示されなくなりました。
Ver.5には対応していないということでしょうか?
よろしくお願いいたします。
>tomoさん
こんばんは。
ご返事遅くなってすいません。
プラグインをMT5対応にしましたのでご確認ください。
http://www.koikikukan.com/archives/2010/03/26-025555.php
それではよろしくお願いいたします。

