Movable Type 4.2 のブログ記事ページを XHTML 1.0 Strict で valid にする
Movable Type 4.2 のテンプレートを XHTML 1.0 Strict で運用する時、ブログ記事ページおよびウェブページを valid にするカスタマイズです。
1.問題点
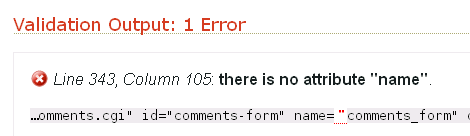
ブログ記事ページでは、form 要素に name 属性値が記述されているため、XHTML 1.0 Strict では valid な XHTML となりません。
下は W3C Markup Validation Service でチェックした結果です。

form 要素の name 属性値を単純に削除すると、JavaScript(mt.js)でコメントフォーム制御のために name 属性値を多用しているので、JavaScript を書き換える必要があります。
ということで、name 属性を削除した場合の JavaScript の変更差分を示します。
2.修正箇所
赤色部分を青色の内容に書き換えてください。数字は変更箇所前後のおおよその行番号を示しています。
379~384
function mtCommentSessionVerify(app_user) {
var u = mtGetUser();
var f = document['comments_form'];
if ( u && app_user && app_user.sid && ( u.sid == app_user.sid ) ) {
f.submit();
} else { function mtCommentSessionVerify(app_user) {
var u = mtGetUser();
var f = document.forms['comments-form'];
if ( u && app_user && app_user.sid && ( u.sid == app_user.sid ) ) {
f.submit();
} else {420~426
mtShowGreeting();
// populate anonymous comment fields if user is cookied as anonymous
var cf = document['comments_form'];
if (cf) {
if (u && u.is_anonymous) {
if (u.email) cf.email.value = u.email; mtShowGreeting();
// populate anonymous comment fields if user is cookied as anonymous
var cf = document.forms['comments-form'];
if (cf) {
if (u && u.is_anonymous) {
if (u.email) cf.email.value = u.email;458~463
function mtEntryOnUnload() {
if (mtRequestSubmitted) {
var cf = document['comments_form'];
if (cf) {
if (cf.post && cf.post.disabled)
cf.post.disabled = false; function mtEntryOnUnload() {
if (mtRequestSubmitted) {
var cf = document.forms['comments-form'];
if (cf) {
if (cf.post && cf.post.disabled)
cf.post.disabled = false;484~491
doc_url = doc_url.replace(/#.+/, '');
var url = '<$mt:SignInLink$>';
if (is_preview) {
if ( document['comments_form'] ) {
var entry_id = document['comments_form'].entry_id.value;
url += '&entry_id=' + entry_id;
} else {
url += '&return_url=<$mt:BlogURL encode_url="1"$>'; doc_url = doc_url.replace(/#.+/, '');
var url = '<$mt:SignInLink$>';
if (is_preview) {
if ( document.forms['comments-form'] ) {
var entry_id = document.forms['comments-form'].entry_id.value;
url += '&entry_id=' + entry_id;
} else {
url += '&return_url=<$mt:BlogURL encode_url="1"$>';535~542
doc_url = doc_url.replace(/#.+/, '');
var url = '<$mt:SignOutLink$>';
if (is_preview) {
if ( document['comments_form'] ) {
var entry_id = document['comments_form'].entry_id.value;
url += '&entry_id=' + entry_id;
} else {
url += '&return_url=<$mt:BlogURL encode_url="1"$>'; doc_url = doc_url.replace(/#.+/, '');
var url = '<$mt:SignOutLink$>';
if (is_preview) {
if ( document.forms['comments-form'] ) {
var entry_id = document.forms['comments-form'].entry_id.value;
url += '&entry_id=' + entry_id;
} else {
url += '&return_url=<$mt:BlogURL encode_url="1"$>';568~574
<mt:IfRegistrationAllowed>
var reg_reqd = <mt:IfRegistrationRequired>true<mt:Else>false</mt:IfRegistrationRequired>;
var cf = document['comments_form'];
if (!cf) return;
var el = document.getElementById('comment-greeting'); <mt:IfRegistrationAllowed>
var reg_reqd = <mt:IfRegistrationRequired>true<mt:Else>false</mt:IfRegistrationRequired>;
var cf = document.forms['comments-form'];
if (!cf) return;
var el = document.getElementById('comment-greeting');3.その他
XHTML 1.0 Transitional の場合、この修正を行わなくても valid になりますが、Another HTML-lint gateway では次のようなエラーが出力されます。
<form> の name 属性の値 `comments_form` と id 属性の値 `comments-form` は、同一タグ中では同じでなければなりません。
HTML 4.01 では必ず同じ値になっている必要があります。
XHTML 1.1 では name 属性自体が廃止されています。
4.配布テンプレートについて
この修正を行ったテンプレート(v1.10)を配布しています。
5.参考記事
参考記事は下記です。ありがとうございました。
- dTree を Movable Type 4.1/MTOS のネイティブタグで実装する
- Lightbox JS/Litebox で BlogPet を背景画像の下に隠す
- mt-site.js について(その3:cookie登録の改善)
- mt-site.js について(その2:注意事項)
- mt-site.js について(その1:仕組みと動作)
≫ mt.js を XHTML 1.0 Strict valid にする(Movable Type 4.2) from 技術ブログ
Movable Type 4.2 では、mt.js にかなり手が加えられました。... [続きを読む]

