YUI(Yahoo! User Interface Library)を利用したドロップダウン式グローバルナビゲーション
YUI(Yahoo! User Interface Library)を利用した、ドロップダウン式グローバルナビゲーションを紹介します。

ドロップダウンの部分は Movable Type のサブカテゴリーを自動的に出力するようにしています。
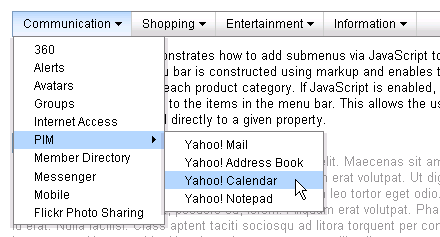
このエントリーでは、当サイトの配布テンプレートにあわせたデザインに修正していますが、元のサンプル(下)はより洗練されたデザインですので、そのまま使う方がいいかもしれません。
1.The Yahoo! User Interface Library (YUI) のダウンロード
「The Yahoo! User Interface Library (YUI)」の Download YUI をクリック
ダウンロードが開始されるので、yui_2.6.0.zip(2008年11月現在のバージョン)を任意のフォルダに保存してしてください。今回使用した元のサンプルは「Website Top Nav With Submenus Built From Markup」です。「Website Top Nav Using Animation With Submenus Built From Markup」を使用すればアニメーション表示することができます。
2.YUI ライブラリのアップロード
ダウンロードアーカイブ yui_2.6.0.zip を展開して、中にある build フォルダを丸ごとブログディレクトリにアップロードしてください。
ちなみにデフォルトのデザインで最低限使用するのは、build フォルダにある以下のフォルダのようです。
build/assets
build/container
build/menu
build/yahoo-dom-eventアニメーション動作をする場合は build/animation なども必要ですのでサンプルのソースコードを確認してください。
ダウンロードしたファイルの中に examples フォルダがあるので、その中のファイルで動作を確認することもできます。
3.マークアップ例
Menu 用のマークアップは次の通りです。id 属性、class 属性はそれぞれ必須です。
<div id="navi">
<div class="bd">
<ul>
<li class="yuimenuitem"><a class="yuimenubaritemlabel" href="...">Cat 1</a>
<div class="yuimenu yuimenubarnav">
<div class="bd">
<ul>
<li class="yuimenuitem"><a class="yuimenubaritemlabel" href="...">Cat 1-1</a></li>
<li class="yuimenuitem"><a class="yuimenubaritemlabel" href="...">Cat 1-2</a></li>
<li class="yuimenuitem menu_end"><a class="yuimenubaritemlabel" href="...">Cat 1-3</a>
<div class="yuimenu yuimenubarnav">
<div class="bd">
<ul>
<li class="yuimenuitem"><a class="yuimenubaritemlabel" href="...">Cat 1-3-1</a></li>
<li class="yuimenuitem menu_end"><a class="yuimenubaritemlabel" href="...">Cat 1-3-2</a></li>
</ul>
</div>
</div>
</li>
</ul>
</div>
</div>
</li>
<li class="yuimenuitem"><a class="yuimenubaritemlabel" href="...">Cat 2</a>
<div class="yuimenu yuimenubarnav">
<div class="bd">
<ul>
<li class="yuimenuitem"><a class="yuimenubaritemlabel" href="...">お知らせ</a></li>
</ul>
</div>
</div>
</li>
<li class="yuimenuitem"><a class="yuimenubaritemlabel" href="javascript:void()">Cat 3</a></li>
</ul>
</div>
</div>4.Movable Type で利用する場合のテンプレート設定
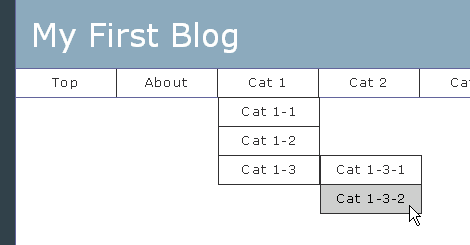
当サイトで配布している Movable Type テンプレートへの適用例(冒頭の画面)です。ドロップダウンメニューをテンプレートタグで自動生成します。
ブログ管理画面の「デザイン」→「テンプレート」で「ヘッダー」テンプレートモジュール編集画面を開き、グローバルナビゲーションのマークアップ(青色)を追加します。
...前略...
<link rel="stylesheet" type="text/css" href="<mt:blogURL />build/menu/assets/skins/sam/menu.css">
<script type="text/javascript" src="<mt:blogURL />build/yahoo-dom-event/yahoo-dom-event.js"></script>
<script type="text/javascript" src="<mt:blogURL />build/container/container_core.js"></script>
<script type="text/javascript" src="<mt:blogURL />build/menu/menu.js"></script>
<script type="text/javascript">
YAHOO.util.Event.onContentReady("navi", function () {
var oMenuBar = new YAHOO.widget.MenuBar("navi", {
autosubmenudisplay: true,
hidedelay: 750,
lazyload: true });
oMenuBar.render();
});
</script>
</head>
<body class="<mt:getVar name="page_layout" />"<mt:if name="body_onload"> onload="<mt:getVar name="body_onload" />"</mt:if>>
<div id="box" class="clearfix">
<div id="header">
<h1 id="blog-name"><a href="<mt:blogURL />" accesskey="1"><mt:blogName encode_html="1" /></a></h1>
<mt:if tag="BlogDescription"><p class="blog-description"><mt:blogDescription encode_html="1" /></p></mt:if>
</div>
<mt:ifArchiveTypeEnabled archive_type="Category">
<div id="navi" class="widget-content">
<mt:topLevelCategories>
<mt:subCatIsFirst>
<mt:hasParentCategory>
<div class="yuimenu">
</mt:hasParentCategory>
<div class="bd">
<ul>
<mt:unless name="start_flag">
<li><a href="<mt:blogURL />" title="Home">Top</a></li>
<li><a href="<mt:blogURL />about.html" title="about">About</a></li>
<mt:setVar name="start_flag" value="1" />
</mt:unless>
</mt:subCatIsFirst>
<mt:if tag="CategoryCount">
<li class="yuimenuitem<mt:subCatIsLast> menu_end</mt:subCatIsLast>"><a class="yuimenubaritemlabel" href="<$mt:categoryArchiveLink$>"<mt:if tag="CategoryDescription"> title="<mt:categoryDescription remove_html="1" encode_html="1" />"</mt:If>><mt:categoryLabel /></a>
<mt:else>
<li class="yuimenuitem<mt:subCatIsLast> menu_end</mt:subCatIsLast>"><a class="yuimenubaritemlabel" href="javascript:void()"<mt:if tag="CategoryDescription"> title="<mt:categoryDescription remove_html="1" encode_html="1" />"</mt:if>><mt:categoryLabel /></a>
</mt:if>
<mt:subCatsRecurse />
</li>
<mt:subCatIsLast>
</ul>
</div>
<mt:hasParentCategory>
</div>
</mt:hasParentCategory>
</mt:subCatIsLast>
</mt:topLevelCategories>
</div>
</mt:ifArchiveTypeEnabled>赤色で示した部分は Menu のマークアップに対する id 属性値です。id 属性値を変更する場合はこの部分が全て同じ値になるようしてください。
JavaScript の MenuBar のパラメータの意味は次の通りです。
- autosubmenudisplay
- true:マウスオーバーでドロップダウンを表示
- false:クリックしてドロップダウンを表示
- hidedelay
- マウスアウト後に非表示にするタイミング
また、サブテンプレート内にある
<mt:unless name="start_flag">
<li><a href="<mt:blogURL />" title="Home">Top</a></li>
<li><a href="<mt:blogURL />about.html" title="about">About</a></li>
<mt:setVar name="start_flag" value="1" />
</mt:unless>は、カテゴリー以外のメニューを表示する場合に適宜利用してください。
5.Movable Type で利用する場合のCSS設定
4項の設定を行った後、スタイルシートに下記の内容を設定してください。
#navi {
border-bottom: 1px solid #669;
background: #fff;
height: 25px;
}
html > body #navi,
html > body #navi ul li a { /* for Safari */
height: 28px;
}
#navi ul {
margin: 0;
padding: 0;
list-style: none;
}
#navi ul li {
border-right:1px solid #333;
width: 100px;
}
#navi ul li a {
display: block;
color: #333;
font-size: 75%;
text-align: center;
letter-spacing: 0.1em;
line-height: 2.3;
text-decoration: none;
}
#navi ul li a:link,
#navi ul li a:visited {
background: #fff;
}
#navi ul li a:hover {
color: #000;
background: #ccc;
}
#navi ul li li {
border-top: 1px solid #333;
border-left: 1px solid #333;
border-right: 1px solid #333;
}
#navi ul li li.menu_end {
border-bottom: 1px solid #333;
}6.その他
元のサンプルでは class 属性値に yuimenubarnav (赤色部分)を外すと、トップメニューの右矢印が非表示になります。
<div id="productsandservices" class="yuimenubar yuimenubarnav">- Yahoo! JAPAN OpenID を省略表示する
- YUI Compressor で JavaScript ファイルを圧縮する
≫ Yahoo User Interface Library from Publickey
リッチなUI開発に最適なAjaxライブラリのまとめ情報 [続きを読む]