Movable Type のアップグレードで旧アプリケーションディレクトリのプラグインを新アプリケーションディレクトリにコピーしない方法
Movable Type の最近の一般的なアップグレード手順は次のようになっています。
- 旧アプリケーションディレクトリをリネーム(mt であれば、mt-- など)
- 新アプリケーションディレクトリ mt を作成
- 新アプリケーションディレクトリに Movable Type をアップロード
- 旧アプリケーションディレクトリにある mt-config.cgi を新アプリケーションディレクトリにコピー
- 新アプリケーションディレクトリの mt.cgi にアクセスしてアップグレード開始
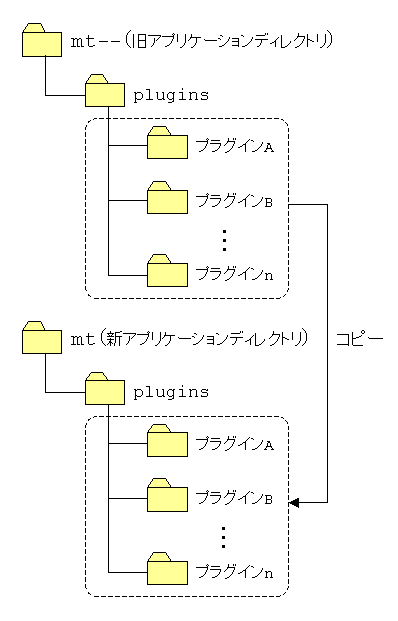
- アップグレード完了後、旧アプリケーションディレクトリの plugins ディレクトリにある(ユーザーが自分で追加した)プラグインを、新アプリケーションディレクトリの plugins ディレクトリにコピー(プラグインによっては旧アプリケーションディレクトリの mt-static/plugins 配下のものも新アプリケーションディレクトリの mt-static/plugins 配下にコピー)
この方法では、手順6の作業(下)が結構面倒です。

という訳でこのエントリーでは、plugins ディレクトリにある、ユーザー追加のプラグインを新アプリケーションディレクトリへコピーする手間を省く方法を紹介します。
現在運用中のアプリケーションディレクトリが存在する状態で説明します。以下の設定を行っておけば、次回以降のアップグレードではプラグインのコピーを省略できます。
1.プラグインディレクトリの作成
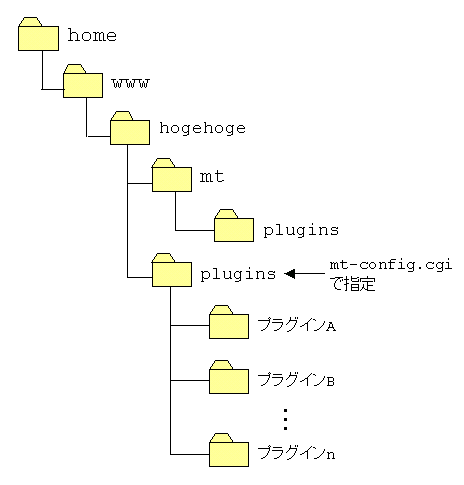
アプリケーションディレクトリ以外の任意のディレクトリに、plugins ディレクトリを作成します。例えば、アプリケーションディレクトリが
- /home/www/hogehoge/mt
であれば、
- /home/www/hogehoge/plugins
という風に作成します。
2.プラグインのコピー
アプリケーションディレクトリの plugins ディレクトリにある、ご自身でアップロードしたプラグインを、新しく作成した
- /home/www/hogehoge/plugins
に移動します。元のアプリケーションディレクトリには、ご自身でアップロードしたプラグインを残さないようにしてください。
Movable Type 4.2 のデフォルトプラグインは以下の通りです。これらのプラグインは既存の plugins ディレクトリに置いたままにしてください。
- Cloner
- feeds-app-lite
- Markdown
- MultiBlog
- spamlookup
- StyleCatcher
- Textile
- TypePadAntiSpam
- WidgetManager
- WXRImporter
3.mt-config.cgi の編集
アプリケーションディレクトリにある、mt-config.cgi をダウンロードして任意のエディタで開き、このエントリーのディレクトリ構成の例であれば、ファイルの最後に次の内容を追加します。
PluginPath plugins
PluginPath /home/www/hogehoge/pluginsここで追加する環境変数 PluginPath は、プラグインディレクトリの位置を示すものです。PluginPath は何行でも記述することができます。
1行目は既存の plugins ディレクトリのパス(相対パス)、2行目に新しく作成した plugins ディレクトリのパス(絶対パス・または相対パス)を設定します。1行目を記述しておかないとデフォルトプラグインが読み込まれません。
2行目を相対パスで記述する場合、このエントリーのディレクトリ構成の例であれば、次のようにします。
PluginPath plugins
PluginPath ../plugins修正後、元のアプリケーションディレクトリにアップロードし、ブログ管理画面の「システム」→「プラグイン」で、追加した plugins ディレクトリにあるプラグインが表示されればOKです。
以下に、このエントリーのディレクトリ構成の例で、追加した plugins ディレクトリの位置を図示しておきます。

なお、前述した通り、mt-static/plugins 配下にあるプラグインの資材は、アップグレード時に手動でコピーする必要があります(環境変数 StaticWebPath は mt-config.cgi に複数行設定することはできません)。
4.参考
参考サイトは下記です。ありがとうございました。
mt-static/plugins のコピー簡略化は無理っぽいですが、mt-config.cgi のコピー簡略化は環境変数 MT_CONFIG があるので、何とかなるかもしれません。
- Movable Type AMI版(AWS)のアップデート
- Movable Type 5.1にアップグレードしました
- Movable Type 5.031にアップグレードしました
- Movable Type 5.02 にアップグレードしました
- Movable Type 4.26 から 4.261 へのアップグレード(データベース更新あり)
- Movable Type 4.25 から 4.26 へのアップグレード
- Movable Type 4.23 から 4.25 へのアップグレード
- Movable Type 4.22 から 4.23 へのアップグレード
- Movable Type 4.21 から 4.22 へのアップグレード
- Movable Type 3 から Movable Type 4 のアップグレードにおける注意事項(その2)
- Movable Type 3 から Movable Type 4 のアップグレードにおける注意事項
≫ Movable Type 4.25 アップグレード 手順 from Movable Type
サーバーインストール型のブログ・ソフトウェア : Movable Type(ムー... [続きを読む]

