ブログ記事に挿入したアイテムだけのサムネイル画像一覧を表示する(その2)
以前エントリーした「ブログ記事に挿入したアイテムだけのサムネイル画像一覧を表示する」の別の方法です。
Movable Type 4.x のデフォルトテンプレートのアイテム一覧は、アップロードしたアイテムがすべて表示されます。ブログ記事に挿入した画像だけを表示したくても、ブログ記事と無関係にアップロードしたアイテムが含まれてしまいます。
ブログ記事に挿入した画像のサムネイル画像だけを表示したい場合には、次のように MTAsset タグに tag モディファイアを付与し、プライベートタグを与えます(青色部分)。
<mt:If tag="AssetCount">
<mt:Assets type="image" lastn="10" tag="@entry">
<mt:AssetsHeader>
<div class="widget-recent-assets widget">
<h3 class="widget-header">アイテム</h3>
<div class="widget-content">
<ul>
</mt:AssetsHeader>
<li class="item"><a class="asset-image" href="<$mt:AssetURL$>"><img src="<$mt:AssetThumbnailURL height="70"$>" class="asset-img-thumb" alt="<$mt:AssetLabel$>" title="<$mt:AssetLabel$>" /></a></li>
<mt:AssetsFooter>
</ul>
</div>
</div>
</mt:AssetsFooter>
</mt:Assets>
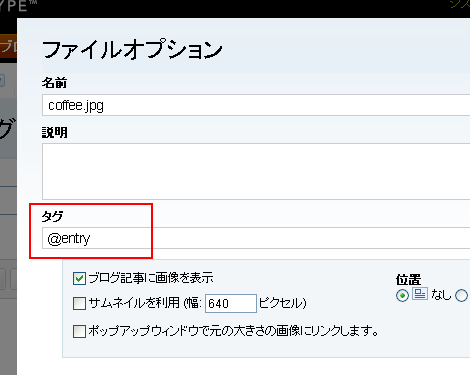
</mt:If>あとは、ファイルのアップロード時などで、表示させたい画像のタグフィールドに「@entry」を設定すれば OK です。

「ブログ記事に挿入したアイテムだけのサムネイル画像一覧を表示する」のように全自動ではありませんが、タグを付与しない限り、間違って表示されることはありません。また、プライベートタグを使用するのでタグクラウドにも表示されません。
Posted by yujiro このページの先頭に戻る
- Movable Typeで特定の拡張子のファイルをアップロードする方法
- 特定のアイテムのみをブログ記事に表示する
- Movable Typeのブログ記事で未使用のアイテム一覧を表示する(本文未挿入版)
- Movable Typeの管理サイトでFTPが使えないときにファイルをアップロードする裏ワザ
- Movable Typeのブログ記事で未使用のアイテム一覧を表示する
- サムネイルリストから不要な右マージンを除去する
- Movable Type 5 でスライドショーを実現する(その2:応用)
- MTAssetThumbnailLinkタグとMTAssetThumbnailURLタグのsquareモディファイアの動作
- Movable Type のブログ記事に表示する画像のサイズを制御する
- Movable Type + Windows で日本語ファイル名を扱う方法
- Movable Type 4 におけるアイテムのアップロード動作(その2)
- Movable Type 4 におけるアイテムのアップロード動作(その1)
- ブログ記事に挿入したアイテムだけのサムネイル画像一覧を表示する
トラックバックURL
コメントする
greeting

