Google マップの埋め込み HTML でふきだしを消す方法(新)
Google マップをブログなどに埋め込むときの HTMLコードに含まれるふきだしを消す方法です。
ふきだしを消して、マーカーを残したい場合は「Google マップの埋め込み HTML でふきだしを消してマーカーを残す方法」を参照してください。
1.問題点
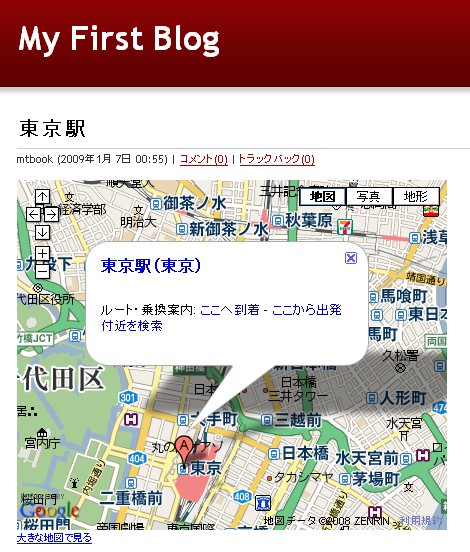
Google マップから検索などで特定の地域を表示させて、HTMLコードを取得して、ブログに埋め込むと、検索したときの情報がふきだしとして含まれてしまいます(下)。

実は、以前「Google マップの埋め込み HTML でふきだしを消す方法」をエントリーしたのですが「その方法ではふきだしが消えませんでした」というコメントを頂きました。
どうやら前回のエントリーからしばらく経ったこともあり、その間に Google マップの UI が変更されたようです。ということで、新しい技を紹介します。
2.解消方法
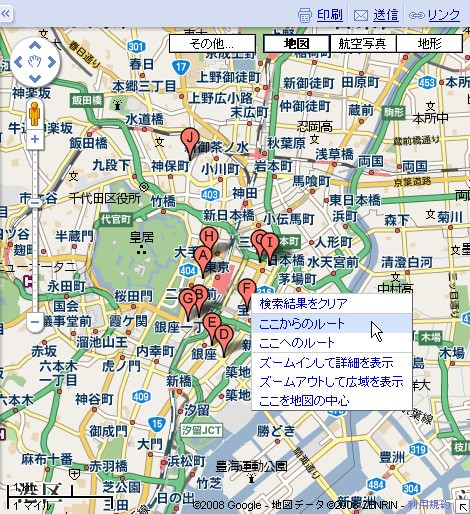
Google マップで検索結果が表示されます。ここでは「東京駅」で検索した結果を表示しています。

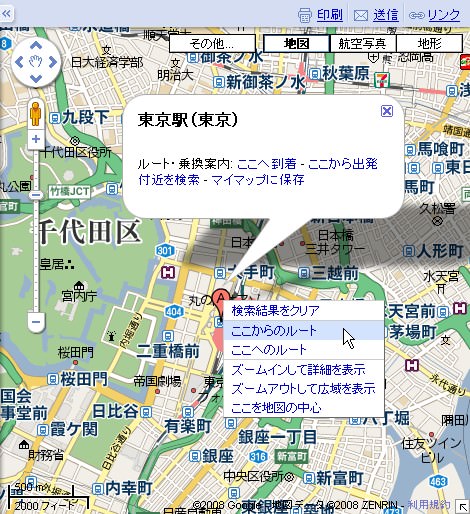
表示結果の中央地点にある赤色のマーカーを右クリックして「ここからのルート」を選択します。

表示結果の中央地点にある赤色のマーカーが緑色になるので、これをさらに右クリックして、「この地点を削除」を選択します。

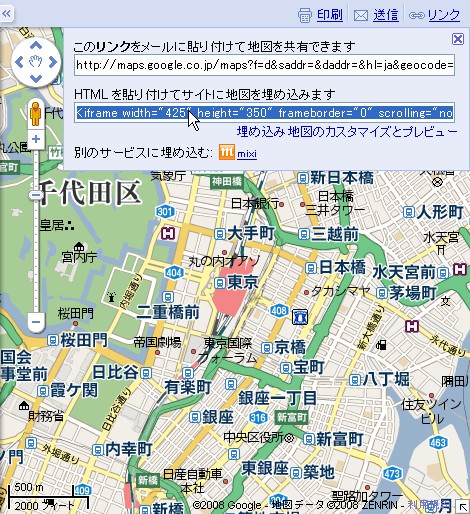
これで余分なパーツはすべて消えました。この状態で、右上にある「このページのリンク」をクリックします。

HTMLコード(反転部分)を取得します。

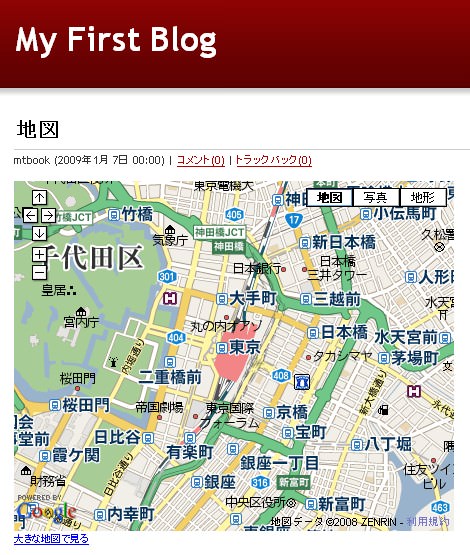
取得したHTMLコードをご自身のブログに貼り付ければ、ふきだしは表示されなくなります。

検索で複数のマーカーが表示された場合も、任意のマーカーを右クリックして「ここからのルート」を選択し、緑色になったマーカーを右クリックして「この地点を削除」を選択すれば、同じように消すことができます。

以上です。
余談ですが、埋め込みHTMLのマークアップを object 要素に変更したい方は「Google マップの貼り付け用 HTML を valid にする」スクリプトをご利用ください。
- PDFやWordをGoogleで翻訳する方法
- reCAPTCHAでコメントスパムや検索スパムを撃退する
- Googleカレンダーをウェブサイトやブログに表示する方法
- AdsenseのURLやドメインを調べて自己クリックやブロックする方法
- Google+ APIのOAuth認証によるログイン方法のまとめ
- GoogleリーダーからOPMLファイルをエクスポートする方法
- Googleトレンドの使い方
- Google検索結果に著者情報を表示する(完全版)
- ページ読み込みが早いとGoogle検索順位が本当に上がるのか試してみた
- ウェブサイトのパフォーマンス測定サービス「WebPageTest」
- Googleのスマホ最適化支援サービス「GoMo」でサイト診断
- Google+1(プラスワン)でJavaScriptエラーが発生する件について
- Android端末のWiFi接続にGoogle Public DNSを設定する
- iPhoneとAndroidの違いを絵に描いてみた
- 「8.8.8.8,8.8.4.4」より速い「129.250.35.250」
サイトに埋め込んだマップの吹き出しを消す方法を検索して、たどり着きました。
この方法では赤色のマーカーも消えてしまいますが、もしご存じてあればマーカーは残して吹き出しのみ消す方法を教えていただけないでしようか?
例えば、↓このように表示する方法です。
http://30min.jp/place/295673
>BBQさん
こんばんは。
ご返事遅くなってすいません。
ご質問の件について、エントリー致しましたのでご確認ください。
http://www.koikikukan.com/archives/2009/09/20-025555.php
それではよろしくお願い致します。
googleマップはどこから手に入れるか
>shutennyokuさん
こんばんは。
ご質問の件ですが、Googleマップはブラウザで以下のURLにアクセスするだけです。
http://maps.google.co.jp/
表示されたら、検索フィールドに「東京駅」といれてみてください。この記事の最初の地図が表示されます。
それではよろしくお願い致します。

