dTree サブカテゴリーリスト + 新着表示 for Movable Type
「dTree」というエクスプローラー風のツリー表示スクリプトを利用した、Movable Type のサブカテゴリーリストのツリー化カスタマイズを、下記のエントリーで以前紹介しました。
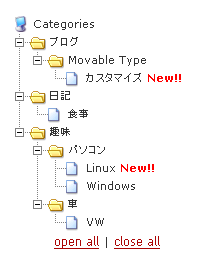
今回は、ご要望を頂き、dTree サブカテゴリーリストに新着表示を組み合わせてみました。このカスタマイズを行なえば、次のように新着ブログ記事のあるカテゴリーに対し「New!」マークを表示します。

なお、このカスタマイズでは、dTree の処理上、新着マークにアンカーがついてしまいます。

そこで、JavaScript を改変して、新着マークにアンカーを表示しない方法も併せて紹介します。

なお、以下のカスタマイズを行なう前に「dTree によるサブカテゴリーリスト for Movable Type」の4項までの作業を事前に行なってください。
また、新着表示についての詳細は「新着エントリーのあるカテゴリーに New マークをつける」を参照してください(リンク先のカスタマイズを行なう必要はありません)。
1.新着マークにアンカーをついたままにする
サブカテゴリーリストに次の内容を適用してください。これで再構築すれば新着マークが表示されます。デフォルトの設定では24時間以内の投稿に新着マークを表示します。
<script type="text/javascript">
d = new dTree('d');
d.config.useCookies=false;
d.add(0, -1,'Categories','javascript: void(0);');
<mt:setVar name="cat_number" value="1" />
<mt:setVar name="level" value="1" />
<mt:topLevelCategories>
<mt:setVar name="cat_number" op="++" />
<mt:setVar name="tree[$level]" value="$cat_number" />
<mt:if name="level" eq="1">
d.add(<mt:getVar name="cat_number" op="--" />, 0,'<mt:categoryLabel escape="html" /> <span class="new"><mt:entries lastn="1"><mt:entryDate format="%Y:%m:%d:%H:%M:%S" /></mt:entries></span>','<mt:if tag="CategoryCount"><mt:categoryArchiveLink /><mt:else>javascript: void(0);</mt:if>');
<mt:else>
d.add(<mt:getVar name="cat_number" op="--" />, <mt:setVar name="tmp" value="$level" /><mt:setVar name="tmp" op="--" /><mt:getVar name="tree[$tmp]" op="--" />,'<mt:categoryLabel escape="html" /> <span class="new"><mt:entries lastn="1"><mt:entryDate format="%Y:%m:%d:%H:%M:%S" /></mt:entries></span>','<mt:if tag="CategoryCount"><mt:categoryArchiveLink /><mt:else>javascript: void(0);</mt:if>');
</mt:if>
<mt:setVar name="level" op="++" />
<mt:subCatsRecurse />
<mt:setVar name="level" op="--" />
</mt:topLevelCategories>
document.write(d);
</script>
</div>
<p style="text-align:center"><a href="javascript: d.openAll();">open all</a> | <a href="javascript: d.closeAll();">close all</a></p>
<script type="text/javascript">
<!--
// passage time
var pass = 24;
// display content
var content = 'New!!';
var currentDate = new Date();
var spans = document.getElementsByTagName('span');
for (i = 0; i < spans.length; i++) {
if (spans[i].getAttribute('class') == 'new' ||
spans[i].getAttribute('className') == 'new') {
if (spans[i].childNodes[0]) {
time = spans[i].childNodes[0].nodeValue.split(":");
var entryDate = new Date(time[0], time[1]-1, time[2], time[3], time[4], time[5]);
var now = (entryDate.getTime() - currentDate.getTime())/(60*60*1000);
now = Math.ceil(now);
if(-now <= pass){
spans[i].innerHTML = content;
spans[i].style.display = 'inline';
}
}
}
}
//-->
</script>2.新着マークにアンカーをつけずに表示する
まず、dtree.js に下記のパッチをあてます。「パッチが分からない」とか、うまくいかない場合はこの先を読んでください。
--- dtree.js.bak Tue Jan 06 00:00:25 2009
+++ dtree.js Tue Jan 06 00:00:40 2009
@@ -22,7 +22,7 @@
// Node object
-function Node(id, pid, name, url, title, target, icon, iconOpen, open) {
+function Node(id, pid, name, url, mark, title, target, icon, iconOpen, open) {
this.id = id;
@@ -32,6 +32,8 @@
this.url = url;
+ this.mark = mark;
+
this.title = title;
this.target = target;
@@ -134,9 +136,9 @@
// Adds a new node to the node array
-dTree.prototype.add = function(id, pid, name, url, title, target, icon, iconOpen, open) {
+dTree.prototype.add = function(id, pid, name, url, mark, title, target, icon, iconOpen, open) {
- this.aNodes[this.aNodes.length] = new Node(id, pid, name, url, title, target, icon, iconOpen, open);
+ this.aNodes[this.aNodes.length] = new Node(id, pid, name, url, mark, title, target, icon, iconOpen, open);
};
@@ -285,6 +287,8 @@
str += node.name;
if (node.url || ((!this.config.folderLinks || !node.url) && node._hc)) str += '</a>';
+
+ if (node.mark) str += '<span class="new">' + node.mark + '</span>';
str += '</div>';直接 dtree.js をエディタ上で編集する場合は、下記の青色部分を追加してください。
...前略...
// Node object
function Node(id, pid, name, url, mark, title, target, icon, iconOpen, open) {
this.id = id;
this.pid = pid;
this.name = name;
this.url = url;
this.mark = mark;
this.title = title;
...中略...
// Adds a new node to the node array
dTree.prototype.add = function(id, pid, name, url, mark, title, target, icon, iconOpen, open) {
this.aNodes[this.aNodes.length] = new Node(id, pid, name, url, mark, title, target, icon, iconOpen, open);
};
...中略...
// Creates the node icon, url and text
dTree.prototype.node = function(node, nodeId) {
...中略...
str += node.name;
if (node.url || ((!this.config.folderLinks || !node.url) && node._hc)) str += '</a>';
if (node.mark) str += '<span class="new">' + node.mark + '</span>';
str += '</div>';
if (node._hc) {
...中略...そして、サブカテゴリーリストに次の内容を適用してください。これで再構築すれば新着マークが表示されます。デフォルトの設定では24時間以内の投稿に新着マークを表示します。
<script type="text/javascript">
d = new dTree('d');
d.config.useCookies=false;
d.add(0, -1,'Categories','javascript: void(0);');
<mt:setVar name="cat_number" value="1" />
<mt:setVar name="level" value="1" />
<mt:topLevelCategories>
<mt:setVar name="cat_number" op="++" />
<mt:setVar name="tree[$level]" value="$cat_number" />
<mt:if name="level" eq="1">
d.add(<mt:getVar name="cat_number" op="--" />, 0,'<mt:categoryLabel escape="html" />','<mt:if tag="CategoryCount"><mt:categoryArchiveLink /><mt:else>javascript: void(0);</mt:if>','<mt:entries lastn="1"><mt:entryDate format="%Y:%m:%d:%H:%M:%S" /></mt:entries>');
<mt:else>
d.add(<mt:getVar name="cat_number" op="--" />, <mt:setVar name="tmp" value="$level" /><mt:setVar name="tmp" op="--" /><mt:getVar name="tree[$tmp]" op="--" />,'<mt:categoryLabel escape="html" />','<mt:if tag="CategoryCount"><mt:categoryArchiveLink /><mt:else>javascript: void(0);</mt:if>','<mt:entries lastn="1"><mt:entryDate format="%Y:%m:%d:%H:%M:%S" /></mt:entries>');
</mt:if>
<mt:setVar name="level" op="++" />
<mt:subCatsRecurse />
<mt:setVar name="level" op="--" />
</mt:topLevelCategories>
document.write(d);
</script>
</div>
<p style="text-align:center"><a href="javascript: d.openAll();">open all</a> | <a href="javascript: d.closeAll();">close all</a></p>
<script type="text/javascript">
<!--
// passage time
var pass = 24;
// display content
var content = 'New!!';
var currentDate = new Date();
var spans = document.getElementsByTagName('span');
for (i = 0; i < spans.length; i++) {
if (spans[i].getAttribute('class') == 'new' ||
spans[i].getAttribute('className') == 'new') {
if (spans[i].childNodes[0]) {
time = spans[i].childNodes[0].nodeValue.split(":");
var entryDate = new Date(time[0], time[1]-1, time[2], time[3], time[4], time[5]);
var now = (entryDate.getTime() - currentDate.getTime())/(60*60*1000);
now = Math.ceil(now);
if(-now <= pass){
spans[i].innerHTML = content;
spans[i].style.display = 'inline';
}
}
}
}
//-->
</script>- Movable Typeの各リストに新着マークを表示する(jQuery編)
- 新着マークを画像に表示する
- 投稿者情報に New マークをつける
- 新着トラックバックに New マークをつける
- New マーク表示カスタマイズ改善のお知らせ
- 新着エントリーの New マークを親カテゴリーに表示する
- 新着コメントに New マークをつける
- 新着エントリーのあるカテゴリーに New マークをつける
私のわがままな要望に答えていただき、ありがとうございます。
さっそく、導入させていただきました。
わがままついでに、ひとつ質問なのですが・・・。
エントリー数を表示することは可能でしょうか?
よろしくお願いいたします。
>Zero Coolさん
こんばんは。
WordPress版の件、ご要望事項として承りました。
うまくできたらエントリーしたいと思います。
それではよろしくお願い致します。
>nobさん
こんばんは。
エントリー数表示の件、追加のご要望事項として承りました。
うまくできたら改めてエントリーしたいと思います。

