「最近のコメント」をネイティブタグのみで適正に表示する
Movable Type 4 で「最近のコメント」を、ネイティブタグだけを使ってブログ記事別に並び替えるカスタマイズです。

1.概要
これまで、「最近のコメント」をブログ記事別に正しく(=古いコメントを含まずに)表示するには、MTCollate などのプラグインの利用が必要でしたが、Movable Type 4 では、ネイティブタグのみで同様の機能が実現できるようになりました。
実現方法は色々あると思いますが、ここではハッシュ変数と配列変数を組み合わせて利用する方法を紹介します。
なお、ここで紹介するサブテンプレートは、「Movable Type 4.2 パーフェクトガイド」の 6.13 に掲載しているものとほぼ同じものです。
 | Movable Type 4.2 パーフェクトガイド 荒木 勇次郎 毎日コミュニケーションズ 2008-07-31 売り上げランキング : 60270 Amazonで詳しく見る by G-Tools |
2.「最近のコメント」用サブテンプレート
当サイトの配布テンプレートのデザインにあわせた「最近のコメント」用サブテンプレートは次の通りです。
下記のサブテンプレートをウィジェットまたは、テンプレートモジュールなどに貼り付けて再構築すれば「最近のコメント」が表示できます。
<mt:comments sort_order="descend" lastn="10">
<mt:commentEntry>
<mt:setVarBlock name="entry_title"><a href="<mt:entryPermalink />"><mt:entryTitle /></a></mt:setVarBlock>
<mt:setVarBlock name="entry_comment">
<li><a href="<mt:entryPermalink />#c<mt:commentID />"><mt:commentAuthor default="Anonymous"></a> <mt:commentDate format="%m/%d"></li>
</mt:setVarBlock>
<mt:setVar name="comment_list{$entry_title}" value="$entry_comment" prepend="1" />
</mt:commentEntry>
<mt:setVar name="flag" value="0" />
<mt:loop name="title_list">
<mt:if name="__value__" eq="$entry_title">
<mt:setVar name="flag" value="1" />
</mt:if>
</mt:loop>
<mt:unless name="flag">
<mt:setVar name="push(title_list)" value="$entry_title" />
</mt:unless>
</mt:comments>
<dt class="sidetitle">
Recent Comments
</dt>
<dd class="side">
<ul>
<mt:loop name="title_list">
<li>
<mt:getVar name="__value__" />
<ul>
<mt:getVar name="comment_list{$__value__}" />
</ul>
</li>
</mt:loop>
</ul>
</dd>1行目の「10」を変更すれば、表示するコメント数を変更できます。また、dt 要素・dd 要素やclass 属性値を変更すれば他のテンプレートのデザインにあわせることができます。
3.サブテンプレートの解説
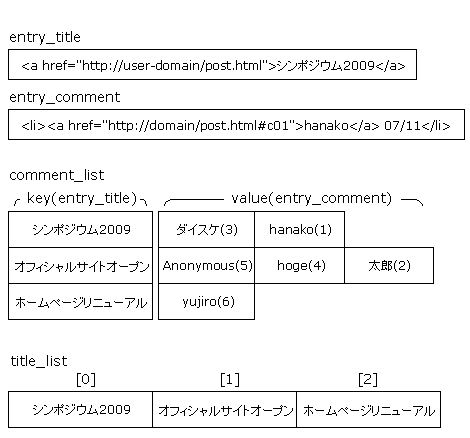
下の図は、冒頭の「最近のコメント」に対応させた、処理で用いている各変数の対応を示しています。以下の解説と照らし合わせて、理解の補助にしてください(画像をクリックすればドラッグすることができます。もう一度クリックすると元の位置に戻ります)。
サブテンプレートでは、まず、Commentsタグと CommentEntry タグを組み合わせて、ブログ記事タイトルとパーマリンクを変数 entry_titleに、コメント情報(コメント投稿者、コメント投稿日、コメントへのフラグメントつきのパーマリンク)を変数 entry_comment に保持します。
<mt:setVarBlock name="entry_title"><a href="<mt:entryPermalink />"><mt:entryTitle /></a></mt:setVarBlock>
<mt:setVarBlock name="entry_comment">
<li><a href="<mt:entryPermalink />#c<mt:commentID />"><mt:commentAuthor default="Anonymous"></a> <mt:commentDate format="%m/%d"></li>
</mt:setVarBlock>この2つの変数の値を、ハッシュ変数 comment_list に設定します。ハッシュのキーには変数 entry_title、ハッシュの値には変数 entry_comment を設定します。
値を設定するときには prepend モディファイアを利用し、2回目以降のハッシュ変数への設定で、同じキー(=ブログ記事タイトル)の値は上書きせず、先に設定した値の先頭に追加していきます。この繰り返しで、ハッシュのキーにブログ記事タイトルの一覧、ハッシュの値に、ブログ記事に属するコメントの一覧ができあがります(図のカッコ内は設定順序を示しています)。
<mt:setVar name="comment_list{$entry_title}" value="$entry_comment" prepend="1" />ただし、このハッシュは、ブログ記事タイトルの表示順序を保持していないので、配列変数 title_list に対し、ブログ記事タイトルを出現順に設定していきます。
また、一度出現したブログ記事タイトルは重複して書きこまないよう、MTLoop タグで、配列変数を読み出し、同じブログ記事タイトルがある場合は変数 flag に1を設定します。変数 flag の値が0のときだけ、配列変数 title_list に設定します。
<mt:setVar name="flag" value="0" />
<mt:loop name="title_list">
<mt:if name="__value__" eq="$entry_title">
<mt:setVar name="flag" value="1" />
</mt:if>
</mt:loop>
<mt:unless name="flag">
<mt:setVar name="push(title_list)" value="$entry_title" />
</mt:unless>最後に MTLoop タグで配列変数 title_list を読み出し、特殊変数 __value__ で、ブログ記事タイトルを出力し、ハッシュ変数 comment_list のキーに、特殊変数 __value__ を用いて、コメントの一覧を出力します。
<mt:loop name="title_list">
<li>
<mt:getVar name="__value__" />
<ul>
<mt:getVar name="comment_list{$__value__}" />
</ul>
</li>
</mt:loop>4.コメントを降順に出力する
コメントの順序を昇順から降順に入れ替えるには prepend モディファイアを append モディファイアにします。
<mt:setVar name="comment_list{$entry_title}" value="$comment" prepend="1" /><mt:setVar name="comment_list{$entry_title}" value="$comment" append="1" />5.ブログ記事タイトルをを昇順に出力する
ブログ記事の表示順序を降順から昇順に入れ替えるには、push 関数を unshift 関数にします。
<mt:setVar name="push(title_list)" value="$entry_title" /><mt:setVar name="unshift(title_list)" value="$entry_title" />上記の方法は、ブログ内に同じブログ記事タイトルがないことが前提です。もし、同じブログ記事タイトルが存在するならば、ブログ記事IDを組み合わせると良いでしょう。
2010.09.28
MT5で正常に動作するよう、MTCommentsタグに「sort_order="descend"」を追加しました。
- Movable Typeのコメント完了ページの内容を記事ごとに振り分ける方法
- Movable Typeで特定カテゴリのコメントを表示する方法
- Movable TypeでreCaptchaを利用する
- Movable Typeでカテゴリ別+ブログ記事別に新着コメントを表示する
- Movable Type 5でコメント投稿フォームをポップアップする
- Movable TypeのコメントでFacebookアカウント認証を有効にする
- Yahoo! JAPAN OpenID を省略表示する(その2)
- コメントにHTMLタグ挿入ボタンをつける(MT4/MT5版)
- コメント投稿にTwitterのOAuth認証を導入
- Movable Type 5でのMTCommentsタグの動作
- ブログ記事とコメントをひとつのフィードで配信する
- Movable Typeのコメント一覧からウェブページのコメントを除外して表示する
- Movable Typeのコメントにimg要素を許容する
- Movable Type(MT)のコメント投稿者の承認と禁止について
- Movable Type 5(MT5)のコメントのページ分割機能(その2:カスタマイズ)