Movable Type 4 におけるアイテムのアップロード動作(その1)
Movable Type 4.x での、アイテムのアップロードについて簡単にまとめました。ひとつのエントリーで色々書こうと思いましたが、書く暇がなかったため小出しでエントリーします。
1.ファイルのアップロード
「新規作成」→「ファイルアップロード」で、ファイルをアップロードすると、指定したディレクトリにアップロードされます。「アップロード」をクリックするとアップロードが開始します。
2.プルダウンメニューでアップロード先の指定
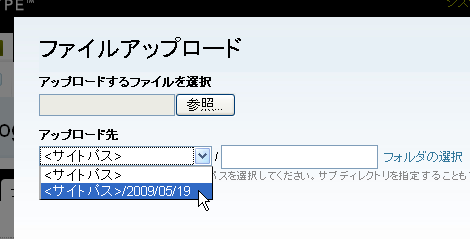
アーカイブパスを利用していない場合、アップロード先を選択するプルダウンメニューには「サイトパス」と「サイトパス+日付」が選択できます(下)。

アーカイブパスを利用しているい場合、アップロード先を選択するプルダウンメニューには「サイトパス」、「アーカイブパス」、「アーカイブパス+日付」が選択できます(下)。

デフォルトの状態では、プルダウンメニューにはこれ以外の選択肢はないようです(見落としていたらすいません)。
3.フォルダによるアップロード先の指定
アップロード先のフォルダを予め作成しておき、ファイルアップロード画面にある「フォルダの選択」をクリックすることで、フォルダ機能を使ったアップロード先の選択ができます(下)。

フォルダ名の編集で「フォルダの名前」を日本語にすれば、上のように日本語を表示できます(実際のフォルダ名は半角英数です)。
4.プラグインによるアップロード先の選択
アップロードするファイルの拡張子によって、アップロード先を振り分ける便利なプラグインもあります。
- Movable Typeで特定の拡張子のファイルをアップロードする方法
- 特定のアイテムのみをブログ記事に表示する
- Movable Typeのブログ記事で未使用のアイテム一覧を表示する(本文未挿入版)
- Movable Typeの管理サイトでFTPが使えないときにファイルをアップロードする裏ワザ
- Movable Typeのブログ記事で未使用のアイテム一覧を表示する
- サムネイルリストから不要な右マージンを除去する
- Movable Type 5 でスライドショーを実現する(その2:応用)
- MTAssetThumbnailLinkタグとMTAssetThumbnailURLタグのsquareモディファイアの動作
- Movable Type のブログ記事に表示する画像のサイズを制御する
- Movable Type + Windows で日本語ファイル名を扱う方法
- Movable Type 4 におけるアイテムのアップロード動作(その2)
- ブログ記事に挿入したアイテムだけのサムネイル画像一覧を表示する(その2)
- ブログ記事に挿入したアイテムだけのサムネイル画像一覧を表示する
いつもブログ拝見させていただいてます!
画像を一気に20枚くらいまとめてアップする方法とかないですか?「アップロードするファイルを選択」のところで複数選択できたらいいんですけどね。。
>zさん
こんばんは。
ご質問の件ですが、「Better File Uploader プラグイン」がありますよ。
ちょうどエントリーしたところです。
http://www.koikikukan.com/archives/2009/05/21-011717.php

