Movable Type 4 におけるアイテムのアップロード動作(その2)
「Movable Type 4 におけるアイテムのアップロード動作(その1)」に続いて、画像アップロード時などにサムネイルを作成するときの動作を紹介します。
1.基本動作
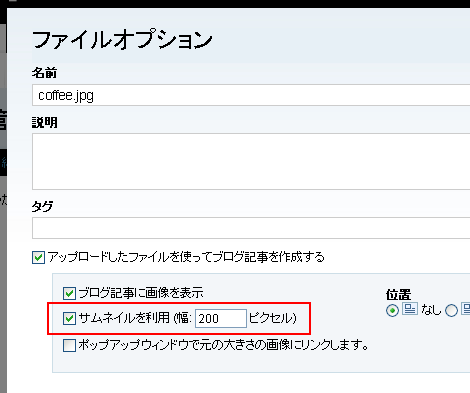
ご存知の方も多いと思いますが、Movable Type 4.x では画像のアップロード時の「ファイルオプション」画面で、サムネイルを同時に作成することができます(下)。

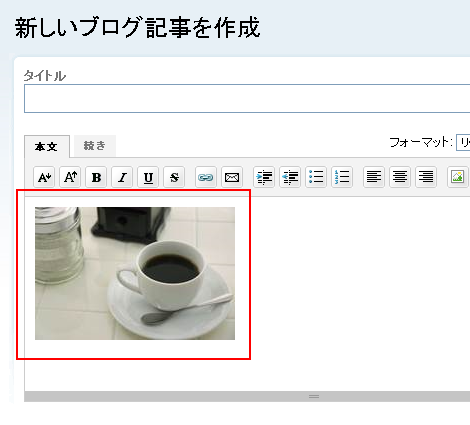
オプション画面でサムネイル作成を指定すると、アップロード後、ブログ記事の作成画面に移動し、本文フィールドにサムネイルが表示されます。

なお、サムネイルを作成するには、ImageMagick などの画像作成用ソフトと、それに対応する Perl モジュールがインストールされている必要があります。
2.サムネイルのパスとファイル名
1項で作成したサムネイルは、オプション画面の「完了」クリック時に、
- ブログディレクトリ/assets_c/yyyy/mm
配下にサムネイルファイルが生成されます。サムネイルのファイル名付与規則は次のようになっています。
[画像ファイル名(拡張子を除く)]-thumb-[サムネイルサイズ(幅*高さ)]-[asset-id].[拡張子]例えば、2009年5月20日に、coffee.jpg というファイルで、200px 幅(高さは自動計算で 133px)のサムネイルを指定してアップロードを行なうと、サムネイルファイルのパスとファイル名は、
- ブログディレクトリ/assets_c/2009/05/coffee-thumb-200x133-1.jpg
という風になります。
3.ポップアップ指定時のファイル
サムネイル作成時にポップアップを指定すると、2項と同じディレクトリにポップアップ用のHTMLが生成されます。ポップアップ用のHTMLのファイル名付与規則は次のようになっています。
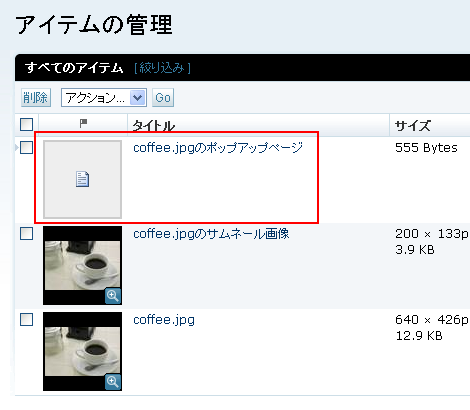
[画像ファイル名(拡張子を除く)]-[asset-id].htmlアイテムの一覧には次のように「××のポップアップページ」が表示されます。

4.サムネイルを後でブログ記事などに使いたい時
テンプレートタグを使わずに、サムネイルをページに表示させたい時は、アイテム一覧に、元画像と一緒にサムネイルも表示されるので、画像のリンクまたは「~のサムネール画像」をクリックします。

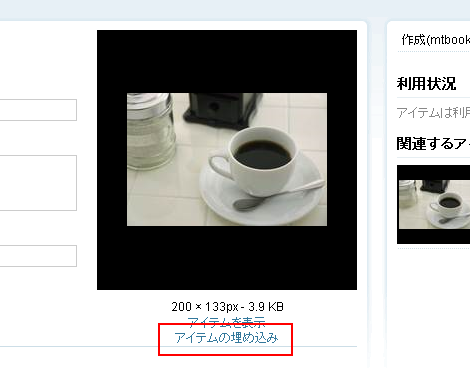
アイテムの編集画面の「アイテムの埋め込み」をクリックします。

このようにアイテムのURLが表示されるので、それを利用すると良いでしょう。

元画像やポップアップページの URL も、同じ方法で取得できます。
5.管理画面で利用されるサムネイル
管理画面のアイテムの一覧を表示すると、アップロードした画像のサムネイルの有無にかかわらず、
- ブログディレクトリ/assets_c/yyyy/mm
に次のサムネイルが作成されます。これはアイテム一覧に表示するためのサムネイルで、ここでは便宜上、「管理画面サムネイル」と呼びます。
管理画面に「管理画面サムネイル」を表示する日付が変わっても、最初に表示したときに生成した管理画面サムネイルが使われるので、冗長に作成されることはありません。
管理画面サムネイルのファイル名付与規則は次のようになっています。
| 対象 | ファイル名 | 用途 | |
|---|---|---|---|
| 元の画像ファイル | [画像ファイル名(拡張子を除く)]-thumb-75x75-[asset-id].[拡張子] | アイテム一覧表示用 | ① |
| [画像ファイル名(拡張子を除く)]-thumb-240x240-[asset-id].[拡張子] | アイテム一覧の画像の右下にある虫眼鏡アイコンをクリックしたときやアイテム編集画面で表示 | ② | |
| サムネイル | [画像ファイル名(拡張子を除く)]-thumb-[サムネイルサイズ]-[元ファイルのasset-id]-thumb-75x75-[asset-id].[拡張子] | アイテム一覧表示用 | ③ |
| [画像ファイル名(拡張子を除く)]-thumb-[サムネイルサイズ]-[元ファイルのasset-id]-thumb-240x240-[asset-id].[拡張子] | アイテム一覧の画像の右下にある虫眼鏡アイコンをクリックしたときやアイテム編集画面で表示 | ④ | |
つまり、ある画像ファイルについて、サムネイルを作成してアップロードした後、アイテム一覧を表示すると、asset_c ディレクトリに計5つの画像ファイルが生成されることになります。例えば、coffee.jpg のサムネイル(幅200px)を作成した場合、次のようなファイルが生成されます。
- coffee-thumb-75x75-1.jpg(①)
- coffee-thumb-200x133-1.jpg(サムネイル)
- coffee-thumb-200x133-1-thumb-75x75-2.jpg(③)
- coffee-thumb-200x133-1-thumb-240x240-2.jpg(④)
- coffee-thumb-240x240-1.jpg(②)
4.アイテムの削除
元の画像ファイルをアイテム一覧から削除すれば、サムネイルや管理画面サムネイルも自動的に削除されます。
- Movable Typeで特定の拡張子のファイルをアップロードする方法
- 特定のアイテムのみをブログ記事に表示する
- Movable Typeのブログ記事で未使用のアイテム一覧を表示する(本文未挿入版)
- Movable Typeの管理サイトでFTPが使えないときにファイルをアップロードする裏ワザ
- Movable Typeのブログ記事で未使用のアイテム一覧を表示する
- サムネイルリストから不要な右マージンを除去する
- Movable Type 5 でスライドショーを実現する(その2:応用)
- MTAssetThumbnailLinkタグとMTAssetThumbnailURLタグのsquareモディファイアの動作
- Movable Type のブログ記事に表示する画像のサイズを制御する
- Movable Type + Windows で日本語ファイル名を扱う方法
- Movable Type 4 におけるアイテムのアップロード動作(その1)
- ブログ記事に挿入したアイテムだけのサムネイル画像一覧を表示する(その2)
- ブログ記事に挿入したアイテムだけのサムネイル画像一覧を表示する
>oscarさん
こんばんは。
心を読まれてますね(笑)。
はじめまして。いつもサイト覗かせて頂いています。
以前まで自分のブログをMT3で運用していましたが、サーバーのデータが消失してしまったのを機に、MT4をインストールしました。
MT4で過去記事の一部を画像を含め一部手動で再度投稿する必要が出てきました。
そこで気がつきましたが、サムネイル画像が、
ブログディレクトリ/assets_c/yyyy/mmに作成される為、
元画像と同じ、
ブログディレクトリ/archives/images/yyyy/mm
に作成されるようにまでは出来たのですが、
サムネイル画像は、
ブログディレクトリ/archives/images/2009/10のように、投稿した月のディレクトリーに作成されているようです。
つまり元画像は、
ブログディレクトリ/archives/images/2008/05にあるのに、
そのサムネイル画像は、
ブログディレクトリ/archives/images/2009/10に作成されているようです。
サムネイル画像を元画像と同じフォルダーに作成するにはどのようなカスタマイズが必要でしょうか?
ネット上を検索してはいるのですが、なかなか見つかっていません。
本エントリーの内容から外れるかも知れませんが、質問させていただきました。
宜しくお願い致します。
>Hiroさん
こんばんは。
ご質問の件ですが、サムネイル画像はMTのプログラムで自動生成するので、assets_cというディレクトリ配下(の作成月)に置かれるようになっています。
カスタマイズするには、プログラムの変更が必要と思われますが、ちょっと今、確認できる時間がありません。
とり急ぎご連絡まで。
<youjiro様、
早速のご返事恐縮です。
そうですか、プログラムを変更しないとだめなようですね。
サムネイル画像の扱い方がMT3までに比べて複雑になっているようですね。不必要なサムネイル画像を作る事も含め、ユーザーが選択できるようになっていればいいのですけど。

