Movable Type 4 の再構築負荷を軽減する8つのTips
Movable Type 4 の再構築負荷を軽減する方法をまとめました。Movable Type を運用していて、「再構築に時間がかかるな」と思い始めたときに参考になれば幸いです。
1.SSIによるモジュール化
サイドバーの「最近のブログ記事」「最近のコメント」「カテゴリーリスト」「月別アーカイブリスト」「タグクラウド」などは、メインページや各アーカイブページ・ブログ記事ページの各テンプレートから呼び出され、必要なページ分再構築を繰り返します。
例えば、あるブログに100のブログ記事が投稿されていると仮定すると、ブログ記事ページは100ページあり、ブログ記事ページの再構築を行なった場合、サイドバーの情報も(同じ内容を出力する場合でも)100回再構築を繰り返すことになります。テンプレートタグを使っているリスト類が多いほど、再構築の負荷が大きくなります。
サイドバーのリスト類の再構築の負荷を軽減するには「モジュール化」がよく行なわれる手法です。モジュール化とは、サイドバーのリスト類をSSI(サーバーサイドインクルード)で呼び出すことです。
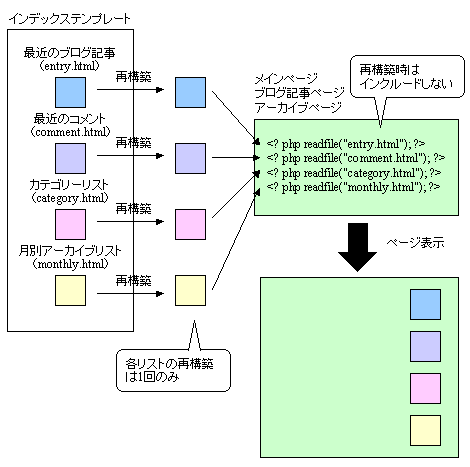
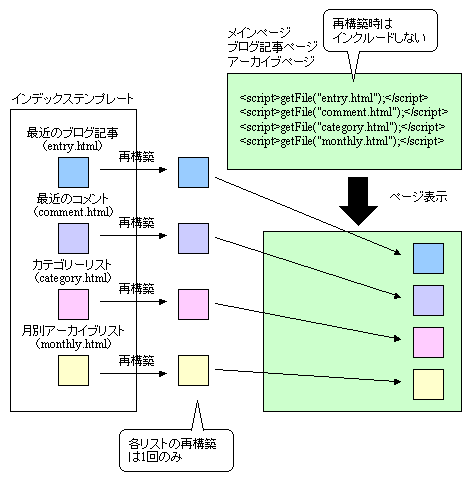
具体的には、各リストをテンプレートモジュールやウィジェットではなく、インデックステンプレートとして登録し、メインページや各アーカイブページ・ブログ記事ページから、そのインデックステンプレートをSSIで読み込みます。当ブログではPHPによるSSIを行なっています(下図)。

こうすることで、リスト類はインデックステンプレートの再構築1回だけで済み、負荷が大きく軽減されます。
関連記事:
Movable Type の PHP モジュール化の仕組みについて(その3:変更方法)
なお、SSI の設定はMovable Type 4 のデフォルト機能で行なうことも可能です。
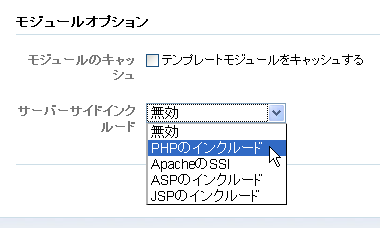
ブログ管理画面の「設定」→「公開」

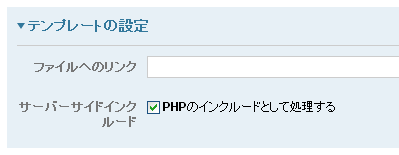
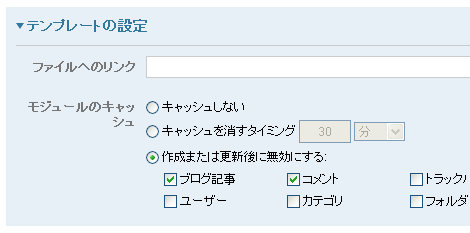
テンプレートモジュール/ウィジェット編集画面の「テンプレートの設定」

ただし、リスト類はテンプレートモジュールまたはウィジェットのまま、最初に再構築したテンプレートと一緒に出力(その後は出力しない)するのですが、リスト類の表示内容は最初に再構築したテンプレートに依存する可能性があるため、期待しない内容が表示される可能性があります(参考:アーカイブページのリストの表示内容が異なる理由)。
そのため、単純に「どのページもメインページと同じ表示内容にしたい」という場合は、本項のモジュール化の方がよいでしょう。
2.CSIによるモジュール化
考え方や、リスト類をインデックステンプレートにする方法は1項と同じですが、Ajax によるCSI(クライアントサイドインクルード)を行なうことで再構築の負荷を軽減します。
この方法であれば、SSI のように、ページをPHPなどに変更する必要はありません。当ブログはこの方法でリスト類の再構築負荷の軽減を図っています。

関連記事:
Ajax によるモジュール化
3.モジュールキャッシングする
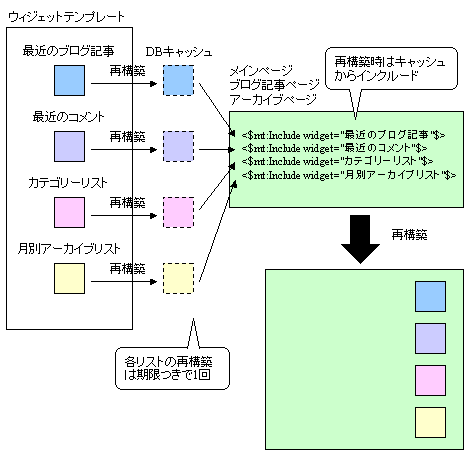
Movable Type 4 にはモジュールキャッシング機能があります。これは再構築時にテンプレートモジュールやウィジェットの内容をDBにキャッシュし、以降の再構築はキャッシュを利用することで再構築の負荷を軽減します。

ブログ管理画面の「設定」→「公開」

テンプレートモジュール/ウィジェット編集画面の「テンプレートの設定」

1項で解説したデフォルト機能のSSIと同様、期待しない内容が表示されるケースがありますが、モジュールキャッシングは設定により適正に表示させる方法があります。
関連記事:
The blog of H.Fujimoto - テンプレートモジュールのキャッシュとその効果
The blog of H.Fujimoto - 複雑なキャッシュとその効果
4.インデックステンプレートの再構築トリガを制限する
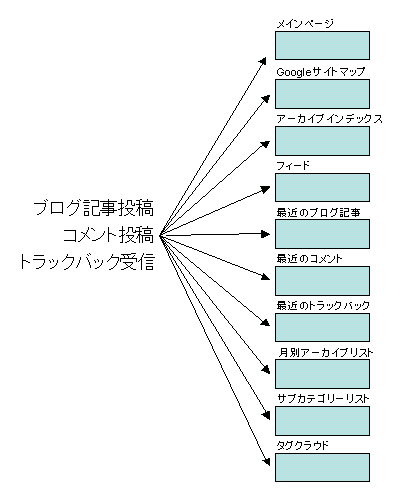
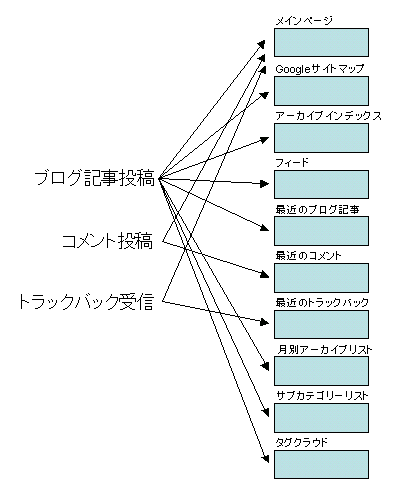
Movable Type のインデックステンプレートを再構築するトリガは、再構築画面からの再構築以外に、ブログ記事の投稿やコメント投稿・トラックバック受信があります。
例えば、インデックステンプレートに、Google サイトマップや全ブログ記事タイトルを表示するアーカイブインデックスなどの再構築に時間のかかるページに加え、1項のモジュール化したリスト類がある状態でブログ記事の投稿やコメント投稿を行なうと、ブログ記事やコメントとは関係のないインデックステンプレートすべてが再構築されてしまいます(内容に変化がなければファイルとしては出力されません)。
図にすると下のようなイメージになります。

つまり、インデックステンプレートによって再構築するイベントを決めておくことで、イベントと関係のないインデックステンプレートの再構築を避け、ブログ記事投稿やコメント投稿、トラックバック受信処理時の再構築負荷を軽減することができます。

当サイトでは、以前、コメント投稿から完了までに30秒ほどかかり、500エラーが多発していましたが、再構築イベントを絞り込んだところ、コメント投稿時間が10秒前後で完了するようになり、劇的に改善しました。
この対策を行なうには、RebuildIndexFilterプラグインを利用します。
関連記事:
RebuildIndexFilter プラグイン
5.バックグラウンドで再構築する
スタティックパブリッシングで、リアルタイムに再構築する必要がない場合、バックグラウンドパブリッシングをお勧めします。
ブログ管理画面の「デザイン」→「テンプレート」→「公開プロファイルを設定」

なお、バックグラウンドで再構築するにはスケジュールタスクの設定が必要です。
6.ページのアクセスがあったときに再構築する
動的生成のページに対して、最初にそのページへのアクセスがあった時に再構築(静的HTMLファイルを生成)を行います。
この対策を行なうには、RebuildAt1stView プラグインを利用します。詳細はプラグインのページをごらんください。
関連記事:
Junnama Online (Mirror) - RebuildAt1stView(Beta)
Junnama Online (Mirror) - Greg Packer's Publishingその後。
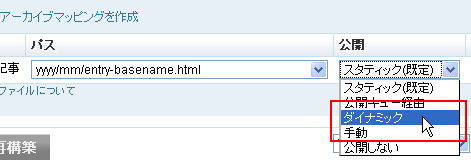
7.ダイナミックパブリッシングに移行する
再構築はスタティックパブリッシングで必要な作業であるため、ダイナミックパブリッシングに移行することで再構築の手間から開放されます。MT3ではディレクトリを手動で作成するなどの設定がやや面倒でしたが、MT4では管理画面の設定のみでダイナミックパブリッシングに移行できます。
ブログ管理画面の「デザイン」→「テンプレート」→「公開プロファイルを設定」

また、ダイナミックパブリッシングは、上記の公開プロファイルによる一律設定の他、テンプレート別に設定することも可能です。
ブログ管理画面の「デザイン」→「テンプレート」→「任意のインデックステンプレート/アーカイブテンプレート」→「テンプレートの設定」

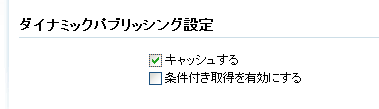
さらに、「キャッシュ」や「条件付き取得」の設定も可能です。
ブログ管理画面の「設定」→「公開」(ダイナミックパブリッシングの設定を行なうと表示されます)

8.定期的に再構築する
記事の主旨からやや外れますが、バックグラウンドで定期的に再構築するには mt-rebuild プラグインを利用します。
関連記事:
mt-rebuild
プラグインの利用にはスケジュールタスクの設定が必要です。
- 環境変数EntriesPerRebuildでMovable Typeの再構築時間を短縮する
- Movable Type で特定の範囲のブログ記事を再構築する
- Movable Typeの再構築の出力制御について
こんにちは。
自分なりにネット上で情報を集めたのですが、かえって混乱していたので、とても参考になりました。
MTはいろいろ勉強できるし、ブログもできるので、大好きなのですが、再構築に時間がかかることだけがストレスを感じてしまいます。
バージョンアップで一時期再構築の高速化を体感しましたが、最近また遅くなってしまったので、記事を参考にして対策をしてみようと思います。
ありがとうございます。
>jupiさん
こんにちは。
コメントありがとうございます。
1項のモジュール化は情報が古いので、MT4版に直したものを改めてエントリーしたいと思います。
それではよろしくお願い致します。