Movable Type 4.3 でスライドショーを実現する(その1:基本動作)
Movable Type 4.3 ではブログ記事やウェブページでのスライドショーが簡単に実現できるようになりました。
下記の画像をクリックすればサンプルページに移動します。移動先のページの画像のすぐ下にある「Previous」または「Next」のリンクをクリックすれば、画像が切り替わります。
以下、「MovableType.org - Features of 4.3: Entry Asset Manager」にもとづいた設定方法を紹介します。日本語化していない場合は管理画面の項目を適宜読み替えてください。
1.テンプレートの設定
ブログ管理画面の「デザイン」→「テンプレート」→「ブログ記事」をクリックして、 body の終了タグの直前に下記の内容を追加します。
<script type="text/javascript">
//<![CDATA[
var entryAssets = new Array(<mt:EntryAssets>'<mt:AssetThumbnailURL width="500">'<mt:Unless name="__last__">,</mt:Unless></mt:EntryAssets>);
if ( entryAssets.length != 0) {
var entrySlideshow = document.getElementById('entry-gallery');
var imgIndex = 0
function viewImage(direc) {
if (direc == 'next') imgIndex++;
if (direc == 'prev') imgIndex--;
if (imgIndex >= entryAssets.length) imgIndex = 0;
if (imgIndex < 0 ) imgIndex = (entryAssets.length - 1);
slideshowImage.setAttribute('src',entryAssets[imgIndex]);
return false;
}
var slideshowImage = document.createElement('img');
slideshowImage.setAttribute('src',entryAssets[imgIndex]);
slideshowImage.setAttribute('alt','Slideshow Image');
entrySlideshow.appendChild(slideshowImage);
var slideshowNav = document.createElement('p');
var slideshowPrev = document.createElement('a');
slideshowPrev.setAttribute('id','slideshow-prev');
slideshowPrev.innerHTML = '« Previous';
slideshowPrev.setAttribute('href','#');
slideshowPrev.setAttribute('onclick','viewImage("prev")');
slideshowNav.appendChild(slideshowPrev);
var slideshowNext = document.createElement('a');
slideshowNext.setAttribute('id','slideshow-next');
slideshowNext.setAttribute('href','#');
slideshowNext.innerHTML = 'Next »';
slideshowNext.setAttribute('onclick','viewImage("next")');
slideshowNav.appendChild(slideshowNext);
entrySlideshow.appendChild(slideshowNav);
}
//]]>
</script>この JavaScript にあるアイテム関連のテンプレートタグで、ブログ記事に関連付けられた画像を読み込み、配列に設定しています。
2.ブログ記事の投稿
ブログ記事本文に下記のマークアップを追加します。追加前に、フォーマットは「なし」または「改行を変換」を選択しておきます。
<div id="entry-gallery"></div>設定後はこんな感じになります。

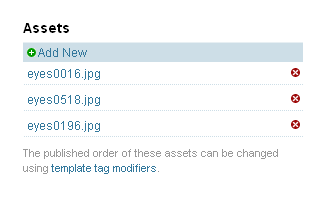
そして、ブログ編集画面右下のアイテム管理フィールドの「Add New 」をクリックして、好みの画像をアップロード(またはアップロード済の画像をブログ記事に関連付け)します。

設定後はこのようになります。

関連付けた画像をブログ記事本文フィールドに挿入する必要がないのが、このカスタマイズのキモです。サンプルのブログ記事編集画面の設定完了後の状態は次のようになります。
これで元記事のカスタマイズは設定完了ですが、メインページやアーカイブページでは id 属性が重複するので、その点を踏まえたカスタマイズについては別途エントリーしたいと思います。
- Movable Type 4.3 リリース
- Movable Type 4.3 の新機能(コンテンツなしのブログ複製)
- Movable Type 4.3 の新機能(スタティックページのページ分割)
- Movable Type 4.3 α版レポート
- Movable Type 4.3 α版リリース
このエントリーを読んでMT5でスライドショーを作ってみましたが、IEでは動作しないようでした。IEで動作ができれば、そのまま実装したいと思っておりますが、その辺りの情報があればおしえていただけますでしょうか?
よろしくお願いします。
>石山さん
こんばんは。
ご返事遅くなってすいません。
申し訳ありませんが今のところIEで動作する情報はありません。
それではよろしくお願い致します。



