Movable Type 4.2 のダイナミックパブリッシングでプロフィール画像関連のテンプレートタグが動作しない不具合について
Movable Type 4.2(動作確認は4.261)でダイナミックパブリッシングを使用している場合、プロフィール画像関連のテンプレートタグが正常に動作しないケースがあります。
ご質問を頂きましたので、本エントリーにて情報展開致します。
1.事象
例えば、プロフィール画像を登録しているユーザーがコミュニティブログに記事を投稿した場合、スタティックパブリッシングではメインページで次のようにプロフィール画像が表示されます。
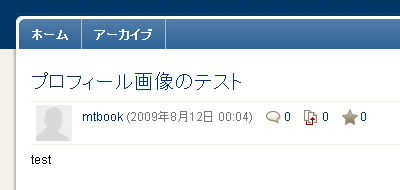
スタティックパブリッシング

このページをダイナミックパブリッシングにするとデフォルトの画像になります。
ダイナミックパブリッシング

なお、いくつかのテンプレートタグを試したところ、以下のテンプレートタグから正常な出力を得られませんでした。
- MTAuthorUserpic
- MTAuthorUserpicURL
- MTEntryAuthorUserpic
- MTEntryAuthorUserpicURL
2.原因
php のソースをトレースしたところ、上記の各テンプレートタグの処理で php/lib/MTUtil.php の userpic_url という関数を起動しています。この関数はプロフィール画像のURLを返却するもので、その中で次の処理がありました。
if (!$thumb->get_thumbnail($dest, $thumb_w, $thumb_h, $asset['asset_id'], $scale, $thumb_name, 'png', true)) {
return '';
}赤字の部分が示すように、png 画像に限定した処理になっています。テストしたプロフィール画像は jpg だったため、この処理でエラーとなり、テンプレートタグで何も表示されなかったようです。最初に png 画像で実験していたら、この原因には気がつかなかったと思います。
ちなみに、冒頭に示した画像がデフォルトのプロフィール画像になるのは、次のように MTIf タグで MTEntryAuthorUserpicURL タグを判定しているためです(分かりやすくするため改行しています)。
<img src="
<mt:If tag="EntryAuthorUserpicURL">
<$mt:EntryAuthorUserpicURL$>
<mt:Else>
<$mt:StaticWebPath$>images/default-userpic-90.jpg
</mt:If>
" width="<$mt:Var name="userpic_size"$>" height="<$mt:Var name="userpic_size"$>" alt="user-pic" />3.対処
根本的な解決ではありませんが、とりあえずプロフィール画像に png を利用すれば、ダイナミックパブリッシングでも正常に画像が表示されます。
4.Windows での挙動
Windows(XPなので公式のインストール環境ではありません)では、パスのセパレータが「¥」になるのですが、png 画像を利用しても、次のようにプロフィール画像のパスに「/」と「¥」が混在してしまって正常に画像が表示できないようです。
/mt-static/support/assets_c¥userpics/userpic-1-100x100.pngとりあえず、php/lib/MTUtil.php の userpic_url の処理を一部書き換えると正常に表示できるようになりました。赤字を削除して青字の内容に書き換えます。
...前略...
function userpic_url($asset, $blog, $author) {
global $mt;
$format = $mt->translate('userpic-[_1]-%wx%h%x', array($author['author_id']));
$max_dim = $mt->config('UserpicThumbnailSize');
# generate thumbnail
$src_file = asset_path($asset['asset_file_path'], $blog);
$cache_path = $mt->config('AssetCacheDir');
$image_path = $cache_path . DIRECTORY_SEPARATOR . 'userpics';
$image_path = $cache_path . '/' . 'userpics';
$static_file_path = static_file_path().'support';
...後略...- MovableTypeプラグインの独自CGIをNginxに対応させる方法
- Movable Type 5で「Got an error: Can't use 'defined(%hash)' (Maybe you should just omit the defined()?)」というエラーになる場合の対処
- 旧バージョンのMTでPerl5.26(Perl5.24以降)に対応する方法
- MT6.2のファイルアップロードで「Undefined subroutine &POSIX::strftime」になる問題の対処
- Movable Typeのファイルアップロードで「アップロードしたファイルは大きすぎます。」というエラーになる場合の対処
- Movable Typeのパスワード変更で「URLが不正です。」というエラーなる件についての対処
- Movable Typeで「Cannot find column 'blogs' for class 'MT::Blog'」となる場合の対処
- Movable TypeでMTPageNextタグが効かなくなる不具合について
- Movable Typeの復元で「Request-URI Too Large」になるときの対処
- サーバ故障と「Connection error: Too many connections」エラーおよびMySQLテーブル破損について
- Movable Typeでエラー発生箇所を特定する方法
- IE9でMovable Typeを利用する方法
- MTIfタグにtagモディファイアを利用する場合の注意事項
- Movable Type 5のブログの設定で「Can't call method &quot;label&quot; on unblessed reference」が発生する問題について
- Movable Type 5.03へのアップグレードで再構築時に「Script Error」が発生する件について(つづき)
≫ Movable Type ダイナミックパブリッシングでのプロフィール画像表示に関する不具合 from ブロッけんJr
MT4.2で、ダイナミックパブリッシングに設定後、プロフィール画像がデフォルト画... [続きを読む]

