Movable Type の記事投稿画面フィールドの表示・非表示を制御する「EditFieldControllerプラグイン」
Movable Type のブログ記事編集画面・ウェブページ編集画面のフィールドの表示・非表示を制御する、EditFieldController プラグインを公開します。
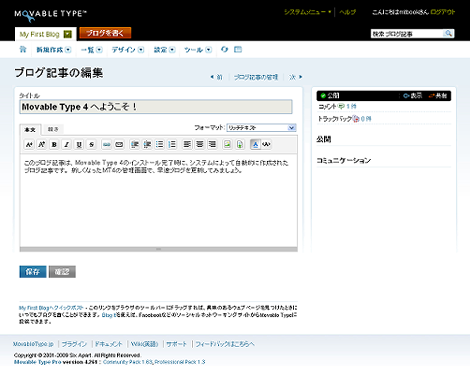
下の画像は、特定のユーザーがブログ記事を編集する場合に、タイトルフィールドを書き込み禁止にし、本文以外のフィールドを非表示にした例です。
デフォルト機能でもユーザー自身がフィールドの表示・非表示を変更できますが、このプラグインではシステム管理者がログインユーザー名でフィールドの表示・非表示を制御できる点が異なります。
つまり記事編集者が誤って別のフィールドを編集する行為を防止することを目的としたプラグインです。機能としてはまだまだ未完成なので、「こういう制御を行ないたい」という希望がありましたらご要望ください。今後はロール名でも制御できるようにする予定です。
1.機能
指定ユーザーに対し、以下のフィールドの表示(書込み禁止)や非表示が可能です。また、指定ユーザー以外のユーザーに適用することも可能です。
- タイトル
- 概要
- タグ
- キーワード
- 公開状態
- 公開日
- 出力ファイル名
- カテゴリ
- フォルダ
- 受信設定
- トラックバック送信先URL
- 削除ボタン
- 表示オプション
2.価格
本プラグインの価格は次の通りです。
11,000円/1インストールMT(税込み、購入前に必ず動作確認してください)
3.プラグインのダウンロード
下記のリンクからプラグインアーカイブをダウンロードし、任意のフォルダに保存してください。
変更履歴
2009.09.01 初版 2009.09.10 ロール名による制御の追加・システム管理者スキップ機能の追加
4.インストール
プラグインアーカイブを解凍し、中にある EditFieldController フォルダを plugins ディレクトリにアップロードしてください。
ブログ管理画面より「システム」→「プラグイン」でプラグイン一覧を表示し、次のように表示されればOKです。

5.プラグインの設定
ブログ管理画面(システム管理画面ではありません)の「ツール」→「プラグイン」でプラグイン一覧画面を表示し、「EditFieldController」→「設定」をクリックして、プラグインの設定を行ないます。
- システム管理者
- チェックすれば、システム管理者を処理対象外にします。
- 対象ユーザー名
- 処理対象(あるいは処理対象外)のユーザー名(ユーザーの表示名ではありません)を設定します。複数設定する場合は半角カンマで区切って記述します。
- 対象ロール名
- 処理対象(あるいは処理対象外)のロール名を設定します。複数設定する場合は半角カンマで区切って記述します。
- 処理方法
- 指定したユーザーを処理対象にする・しないを設定します。
- タイトル
- タイトルフィールドの表示を制御します
- 概要
- 概要フィールドの表示・非表示を制御します
- タグ
- タグフィールドの表示・非表示を制御します
- キーワード
- キーワードフィールドの表示・非表示を制御します
- 公開状態
- 公開状態の表示・非表示を制御します
- 公開日
- 公開日の表示・非表示を制御します
- 出力ファイル名
- 出力ファイル名の表示・非表示を制御します
- カテゴリ
- カテゴリフィールドの表示・非表示を制御します
- フォルダ
- フォルダフィールドの表示・非表示を制御します
- 受信設定
- 受信設定の表示・非表示を制御します
- トラックバック送信先URL
- トラックバック送信先URLの表示・非表示を制御します
- 削除ボタン
- 編集画面の「削除」ボタンの表示・非表示を制御します
- 表示オプション
- 「表示オプション」リンクの表示・非表示を制御します
- 小粋空間プラグインのMovable Type8対応状況
- 2013年にリリースしたMovable Type(MT)プラグイン一覧
- 2012年にリリースしたMovable Type(MT)プラグイン一覧
- Movable Typeの記事データをCSV形式でエクスポート・インポートできる「CSVDataImExporterプラグイン」
- 2011年作成のMovable Type(MT)プラグイン一覧
- Movable Typeでブログ権限付与時に親ウェブサイト名を表示する「AssociationBlogDiscriminatorプラグイン」
- Movable Typeで使っているスタイルを表示する「CurrentStyleプラグイン」
- Movable Type 5でお気に入りリストが作れる「Linklistプラグイン」
- Movable Typeのコミュニティ機能などを使ったユーザー登録時、同一メールアドレスのユーザー有無をチェックする「UserEmailCheckerプラグイン」
- ブログ記事削除後の遷移画面を指定できる「ReturnArgsChangerプラグイン」
- Movable Typeの「ユーザー」ロールにコメントの公開権限を与える「ApproveCommentPermissionプラグイン」
- Movable Typeのカスタムフィールドで入力したデータの重複チェックを行う「CustomFieldDataCheckerプラグイン」
- Movable Typeのカスタムフィールドを一覧に表示する「ListingCustomFieldプラグイン」
- CommentAuthorIdentityプラグイン
- 2010年作成のMovable Type(MT)プラグイン一覧