Google マップの埋め込み HTML でふきだしを消してマーカーを残す方法
Google マップをブログなどに埋め込むときの HTMLコードに含まれるふきだしだけを消し、マーカーを残す方法です。

1.問題点
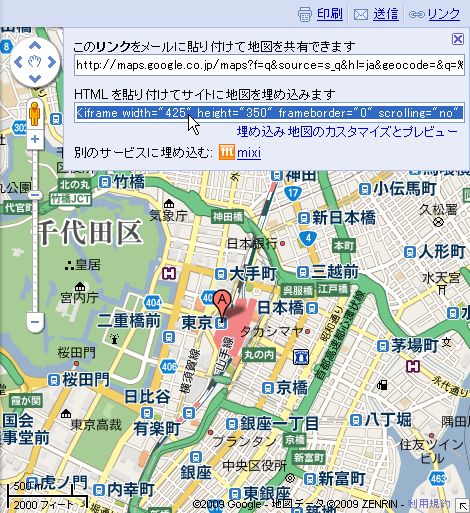
Google マップから検索などで特定の地域を表示させて、HTMLコードを取得して、ブログに埋め込むと、検索したときの情報がふきだしとして含まれてしまいます(下)。

「Google マップの埋め込み HTML でふきだしを消す方法(新)」では、ふきだしとマーカーを消す方法を紹介しましたが、「ふきだしを消してマーカーは残したい」というご質問を頂きましたので、本エントリーにて紹介致します。
なお、この方法は適正な方法であるかどうかは定かでありません。また、全てのブラウザで期待通りの結果になるかどうかも不明です(Firefox 3 では確認しました)。
2.解消方法
Google マップで検索結果が表示されます。ここでは「東京駅」で検索した結果を表示しています。

噴出しの×印をクリックして、ふきだしを消します。

この状態で、右上にある「このページのリンク」をクリックします。

HTMLコード(反転部分)を取得します。

取得したHTMLコードに「&iwloc=B」を追加します(青色部分)。
<iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.co.jp/maps?f=q&source=s_q&hl=ja&geocode=&q=%E6%9D%B1%E4%BA%AC%E9%A7%85&sll=35.681248,139.766521&sspn=0.018684,0.020213&date=09%2F09%2F20&time=03:03&ttype=dep&noexp=0&noal=0&sort=time&tline=&ie=UTF8&ll=35.6893,139.770298&spn=0.033881,0.040426&z=14&start=0&output=embed&iwloc=B"></iframe><br /><small><a href="http://maps.google.co.jp/maps?f=q&source=embed&hl=ja&geocode=&q=%E6%9D%B1%E4%BA%AC%E9%A7%85&sll=35.681248,139.766521&sspn=0.018684,0.020213&date=09%2F09%2F20&time=03:03&ttype=dep&noexp=0&noal=0&sort=time&tline=&ie=UTF8&ll=35.6893,139.770298&spn=0.033881,0.040426&z=14&start=0" style="color:#0000FF;text-align:left">大きな地図で見る</a></small>取得したHTMLコードをご自身のブログに貼り付ければ、ふきだしは表示されなくなります。マーカーの表示位置はコードを取得する前に、地図をドラッグして適宜補正してください。

以上です。
余談ですが、埋め込みHTMLのマークアップを object 要素に変更したい方は「Google マップの貼り付け用 HTML を valid にする」スクリプトをご利用ください。
- PDFやWordをGoogleで翻訳する方法
- reCAPTCHAでコメントスパムや検索スパムを撃退する
- Googleカレンダーをウェブサイトやブログに表示する方法
- AdsenseのURLやドメインを調べて自己クリックやブロックする方法
- Google+ APIのOAuth認証によるログイン方法のまとめ
- GoogleリーダーからOPMLファイルをエクスポートする方法
- Googleトレンドの使い方
- Google検索結果に著者情報を表示する(完全版)
- ページ読み込みが早いとGoogle検索順位が本当に上がるのか試してみた
- ウェブサイトのパフォーマンス測定サービス「WebPageTest」
- Googleのスマホ最適化支援サービス「GoMo」でサイト診断
- Google+1(プラスワン)でJavaScriptエラーが発生する件について
- Android端末のWiFi接続にGoogle Public DNSを設定する
- iPhoneとAndroidの違いを絵に描いてみた
- 「8.8.8.8,8.8.4.4」より速い「129.250.35.250」
≫ [WEB制作]Google マップの埋め込み HTML でふきだしを消してマーカーを残す方法 from 名古屋のWebシステム屋さん
Googleマップは便利でサイトにもよく掲載しますが、Googleマップが生成するリンクはデフォルトで噴出しが表示されてしまうので、これを非表示にできな... [続きを読む]
≫ Google マップの埋め込み HTML でふきだしを消す方法 from IT化をサポートします
クライアント様からGoogle マップのふきだしを消す方法を尋ねられた。
そこでググってみるとエントリーを発見
Google マップの埋め込み HTM... [続きを読む]
≫ Googleマップの埋め込みでふきだしを消す from helog - Webに悩む人のネタ帳
Googleマップをサイトに埋め込む事が多々ありますが、デザイン、レイアウトの都合上、マップのエリアが狭い場合に、吹き出しが邪魔な時があります。どうにかし... [続きを読む]
いつも有益な情報参考にさせていただいてます。
このエントリーもとても役に立ちました。
うまくふきだしを消すことができました。
ありがとうございます!
>心酔さん
こんばんは。
ご利用ありがとうございます。
お役に立てたようで何よりです。
ではでは!

