jQuery ベースのドロップダウンメニュー「Superfish」
Superfish は jQuery ベースでドロップダウンメニューを実現するためのライブラリです。

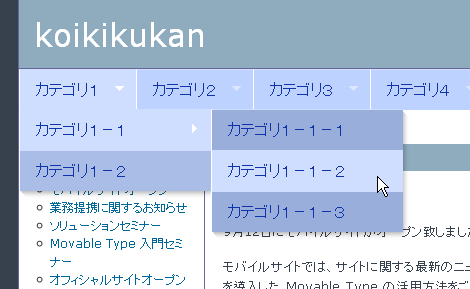
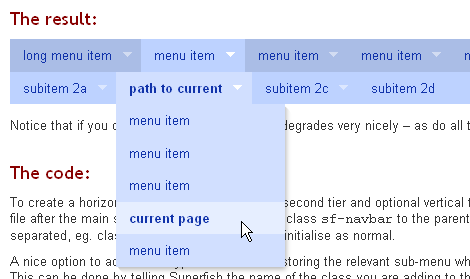
サンプルを用意しましたので動作をご確認してください。
ここでは、Superfish + Movable Type(配布テンプレート)によるグローバルナビゲーションを設定方法を紹介します。
なお、配布サイトのサンプルを試しましたが、書かれている通りに実行しないものがいくつかありました。ここではサンプルの「with Supersubs」を選びました。理由は、サンプルの設定通りに動いてくれたことと、メニューの幅を変更でき、使いやすそうだったためです。
また、Superfish では、本エントリーで紹介するサンプル以外にも、以下のようなことができます。
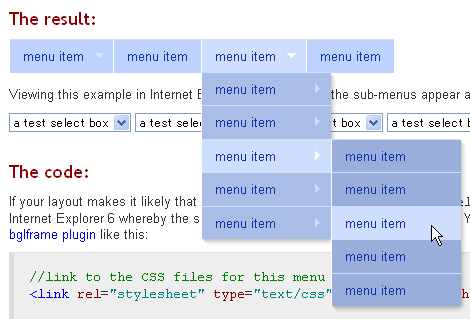
IEでプルダウンに重なっても表示

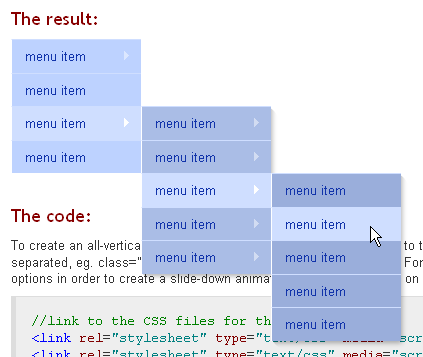
縦型メニュー

2段目のサブメニューを水平表示

1.Superfish のダウンロード
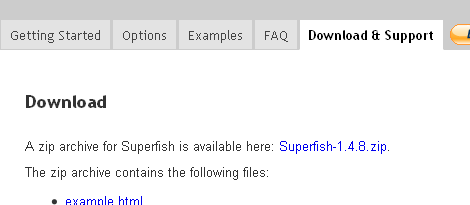
Superfish のサイトにアクセス。
タブの「Download & Support」をクリックし、「Superfish-1.4.8.zip(2009年9月時点のバージョン)」のリンクをクリックしてアーカイブをダウンロード。

2.Superfish のアップロード
アーカイブを展開し、superfish-1.4.8 のフォルダ名を superfish にリネームして、フォルダごとブログディレクトリにアップロード。
3.head 要素の修正
head 要素のあるテンプレートに下記を追加します。MT4の既定のブログであれば、「HTMLヘッダー」テンプレートモジュール、当サイト配布のテンプレートであれば「ヘッダー」テンプレートモジュールが該当します。
<link rel="stylesheet" type="text/css" media="screen" href="<mt:BlogURL />superfish/css/superfish.css" />
<script type="text/javascript" src="<mt:BlogURL />superfish/js/jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="<mt:BlogURL />superfish/js/hoverIntent.js"></script>
<script type="text/javascript" src="<mt:BlogURL />superfish/js/superfish.js"></script>
<script type="text/javascript" src="<mt:BlogURL />superfish/js/supersubs.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("ul.sf-menu").supersubs({
minWidth: 12, // minimum width of sub-menus in em units
maxWidth: 27, // maximum width of sub-menus in em units
extraWidth: 1 // extra width can ensure lines don't sometimes turn over
// due to slight rounding differences and font-family
}).superfish(); // call supersubs first, then superfish, so that subs are
// not display:none when measuring. Call before initialising
// containing tabs for same reason.
});
</script>script 要素内の「ul.sf-menu」が、3項の一番外側の ul 要素の class 属性値になります。また、
- minWidth:サブメニューの最小幅のem値
- maxWidth:サブメニューの最大幅のem値
- extraWidth:折りかえらないための設定(詳細は未確認)
となっています。
3.ドロップダウンメニューの追加
サブカテゴリリストを利用したドロップダウンメニュー(青色)を、ブログヘッダーの下に設定します。以下はサンプルで設定したものと同じものです。当サイト配布のテンプレートであれば「ヘッダー」テンプレートモジュールに設定します。
<div id="header">
<h1 id="blog-name"><a href="<mt:blogURL />" accesskey="1"><mt:blogName encode_html="1" /></a></h1>
<mt:if tag="BlogDescription"><p class="blog-description"><mt:blogDescription encode_html="1" /></p></mt:if>
</div>
<mt:ifArchiveTypeEnabled archive_type="Category">
<mt:topLevelCategories>
<mt:subCatIsFirst>
<ul<mt:hasNoParentCategory> id="navi" class="sf-menu" style="width:800px"</mt:hasNoParentCategory>>
</mt:subCatIsFirst>
<mt:if tag="CategoryCount">
<li><a href="<mt:categoryArchiveLink />" title="<mt:categoryDescription />"><mt:categoryLabel /></a>
<mt:else>
<li><a href="#"><mt:categoryLabel /></a>
</mt:if>
<mt:subCatsRecurse />
</li>
<mt:subCatIsLast>
</ul>
</mt:subCatIsLast>
</mt:topLevelCategories>
</mt:ifArchiveTypeEnabled>グローバルナビゲーションを手動で設定する場合は、一番外側の ul 要素に以下の class 要素を付与してください。配下の要素には何も設定する必要はありません。
<ul class="sf-menu">- 複数のsubmitボタンをonsubmitで判定する方法
- JavaScriptの時間を0パディングする方法
- JavaScriptでJSONデータを作る方法
- JavaScriptやjQueryで設定されたイベントの定義場所を調べる方法
- javascript:void(0)のまとめ
- setTimeout()やsetInterval()で引数を渡す方法
- JavaScriptのFormDataの使い方
- JavaScriptメールアドレスチェッカー
- PCのブラウザでiPhoneやAndroidのようなパスワードフォームを実現するJavaScriptライブラリ「FormTools」
- JavaScriptでフォーカスのあたっている要素を取得する「document.activeElement」
- 入力フォームの全角・半角を勝手に変換してくれるJavaScript
- JavaScriptエラーを表示・確認する方法のまとめ
- ソーシャルボタンのJavaScriptでfunctionの前に「!」がついている理由
- JavaScriptでCSSの擬似クラスを設定する方法
- JavaScriptの正規表現で文字列を抜き出す「グループ化」
縦型メニューのサンプルをおいてある所はありませんか?
横型のをカスタマイズすることができないので・・・
>nobs1970さん
こんばんは。
ご返事遅くなってすいません。
以下のURLで縦型のカスタマイズについてエントリーしましたので、参考になれば幸いです。
http://www.koikikukan.com/archives/2010/08/09-235555.php
それではよろしくお願い致します。