Movabel Type の検索結果フィードを利用する
当サイトのブログ検索(またはタグ検索)結果画面に、検索結果フィードのリンクを追加しました。
このリンクの利用方法は次の通りです。
- ブログの検索フォームから検索、またはタグ検索
- 検索結果の右上に表示された「<検索文字列>の検索結果を購読する」のリンクをコピー
- コピーしたリンクをフィードに登録
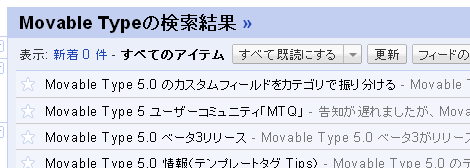
上記の設定を行なうことで、そのブログで検索文字列に関連した記事が投稿されると、フィードからその記事だけを購読することができるようになります(下は設定後の購読例)。特定の話題に関する記事だけを読みたいときに大変便利です。

検索結果フィードのリンクはデフォルトテンプレートで用意されているので改めて設定する必要はないと思いますが、当サイトの公開テンプレートでは提供していないので、以下に掲載しておきます。
<mt:If name="search_results">
<mt:If tag="SearchString">
<div class="side">
<img src="<$mt:StaticWebPath$>images/status_icons/feed.gif" alt="購読する" width="9" height="9" /> <a href="<$mt:CGIPath$><$mt:SearchScript$>?<mt:IfTagSearch>tag<mt:else>search</mt:IfTagSearch>=<$mt:SearchString encode_url="1"$>&Template=feed&IncludeBlogs=<$mt:SearchIncludeBlogs$>&limit=<$mt:SearchMaxResults$>" title="<mt:IfTagSearch>「<$mt:SearchString$>」の検索結果を購読<mt:Else>タグ「<$mt:SearchString$>」を購読</mt:IfTagSearch>"><mt:IfTagSearch>タグ「<$mt:SearchString$>」の検索結果を購読する<mt:Else>「<$mt:SearchString$>」の検索結果を購読する</mt:IfTagSearch></a>
</div>
</mt:If>
</mt:If>Posted by yujiro このページの先頭に戻る
- Movable Type検索でURL改ざんによるブログ検索をできないようにする方法
- Movable Typeの検索オプション徹底解説
- Movable Type 5.1の検索で「blog_idパラメータが不正です。」となる不具合の対処
- Movable Type 5.1の検索で検索結果テンプレートを指定する方法
- Movable Type検索結果のブログ記事タイトルからアーカイブページへリンクする方法
- Movable Type で複数ブログを検索する
- タグ検索を絞り込む(その2:カスタマイズ)
- タグ検索を絞り込む(その1)
- Movable Type 検索の全角スペースを半角スペースと同じ振る舞いにする(MT4版)
- Movable Type 4.2 検索結果ページのカスタマイズ:ページナビゲーションをプルダウンメニューにする
- Movable Type 4.2 検索結果ページのカスタマイズ:ナビゲーションを検索結果の上下に表示する
- Movable Type 4.2 検索結果ページのカスタマイズ:検索結果が1ページだけのときに「1」という表示をなくす
- Movable Type 4.2 検索結果ページのカスタマイズ:検索結果の見出しに(現在のページ/総ページ数)を表示する
- Movable Type 4.2 検索結果ページのカスタマイズ:1ページに表示する件数を変更する
- システムテンプレートとその他のテンプレートを振り分ける
トラックバックURL
コメントする
greeting


