Movable Type でカテゴリ別にブログ記事の背景画像を切り替える
Movable Type 4 以降のバージョンで、カテゴリ別にブログ記事の背景画像を切り替えるカスタマイズを紹介します。
この記事は、Twitter 上で immovabletype さんのつぶやきに対してお伝えした内容をまとめたものです。
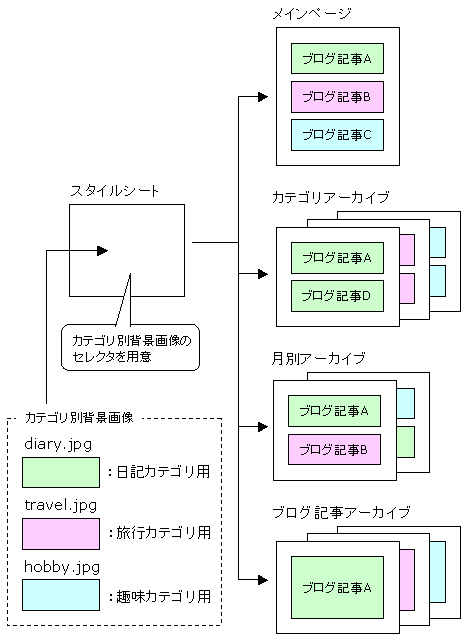
まず、カテゴリ別に背景画像を適用するイメージを図に示します。

図の説明ですが、まずカテゴリ別の背景画像を用意します。ここでは「日記」「旅行」「趣味」の3つのカテゴリの背景画像を想定します。次に各背景画像を、カテゴリ別のセレクタとしてスタイルシートに設定します。そして、各ページのブログ記事の背景画像として適用します。例えば、「日記」カテゴリに属するブログ記事Aには、緑色の背景画像を適用します。
また、カテゴリの増減に対応できるよう、スタイルシートや各テンプレートにはテンプレートタグを利用して、再構築するだけで自動的に背景画像を適用できるようにします。手動で用意するのは背景画像のみです。
背景画像の設定にはカテゴリのカスタムフィールドを利用する手もありますが、ここでは MTOS でも利用可能な設定方法を紹介します。カスタムフィールドを用いた方法は別途エントリーしたいと思います。
1.背景画像のアップロード
背景画像にしたいカテゴリ別の画像を、メインページと同じディレクトリにアップロードします。
2.「カテゴリの説明」の設定
各カテゴリの「カテゴリの説明」欄に、背景画像のファイル名を設定します(拡張子は除く)。冒頭の例では、次のような設定になります。
| カテゴリ | カテゴリの説明 |
|---|---|
| 日記 | diary |
| 旅行 | travel |
| 趣味 | hobby |
カテゴリ名を背景画像のファイル名に使ってもよいのですが、カテゴリ名に全角を使っているとCSSのセレクタに使用できないので、「カテゴリの説明」欄を使用しています。
3.スタイルシートの修正
スタイルシートに以下の内容を追加します。
<mt:Categories>
.img_<$MTCategoryDescription$> {
background: url(<$MTBlogURL$><$MTCategoryDescription$>.jpg) no-repeat left top;
}
</mt:Categories>追加後、スタイルシートの再構築を行ないます。これでカテゴリ別の背景画像用のセレクタが出来上がります。冒頭の例では次のようになります。
.img_diary {
background: url(http://user-domain/diary.jpg) no-repeat left top;
}
.img_travel {
background: url(http://user-domain/travel.jpg) no-repeat left top;
}
.img_hobby {
background: url(http://user-domain/hobby.jpg) no-repeat left top;
}4.テンプレートの修正
3項で設定した背景画像用のセレクタを、各テンプレートのブログ記事部分に出力する設定を行ないます。設定内容はテンプレートによって微妙に異なるため、やや分かりにくいかもしれませんが次の表を参考にしてください。
| メインページ | カテゴリ アーカイブ | 月別 アーカイブ | ブログ記事 アーカイブ | |
|---|---|---|---|---|
| デフォルトテンプレート | ① | ① | ① | ② |
| 小粋空間テンプレート | ① | ① | ① | ③ |
| その他 (テンプレート別に設定) | ④ | ⑤ | ⑥ | ⑦ |
- ①「ブログ記事の概要」テンプレートモジュールを修正
- ②「ブログ記事」アーカイブテンンプレートを修正
- ③「ブログ記事の詳細」テンプレートモジュールを修正
- ④「メインページ」インデックステンプレートを修正
- ⑤カテゴリアーカイブテンプレートを修正
- ⑥月別アーカイブテンプレートを修正
- ⑦ブログ記事アーカイブテンプレートを修正
表の見方は、例えば、「既定のブログ」を使っていて、メインページ・カテゴリアーカイブ・月別アーカイブのブログ記事の背景画像を変更したい場合は、「ブログ記事の概要」テンプレートモジュールを修正する(=①の修正を行う)、という具合になります。
以下、①~⑦の番号別に修正内容を示します。
①:「ブログ記事の概要」テンプレートモジュールの修正
メインページ・カテゴリアーカイブ・月別アーカイブで、ブログ記事の表示に「ブログ記事の概要」テンプレートモジュールを利用している場合、ページによって処理を振り分ける必要があるため、次のサブテンプレートを使用します。このサブテンプレートは「ブログ記事の概要」テンプレートモジュールの背景画像を表示したい div 要素の開始タグに適用してください(改行はすべて除去してください)。
<div
<mt:if name="category_archive">
<mt:if tag="CategoryDescription">
class="img_<mt:CategoryDescription />"
</mt:if>
<mt:else>
<mt:setVar name="flag" value="0" />
<mt:EntryCategories><mt:unless name="flag">
<mt:if tag="CategoryDescription"> class="img_<$MTCategoryDescription$>"</mt:if>
<mt:setVar name="flag" value="1" />
</mt:unless>
</mt:EntryCategories>
</mt:if>>最初の MTIf タグブロック内でカテゴリアーカイブの場合の処理を記述し、MTElse タグブロック内でカテゴリアーカイブ以外の処理を記述しています。
MTIf タグブロック内、つまりカテゴリアーカイブでは、表示するカテゴリが決まっているので、MTCategoryDescription タグをそのまま class 属性値に適用しています。なお、2つめのMTIf タグは tag モディファイアで MTCategoryDescription を判定し、カテゴリの説明が設定されている場合のみ、MTCategoryDescription タグを出力するようにしています。
MTElse タグブロック内、つまりメインページや月別アーカイブ・ブログ記事アーカイブでは、まず MTEntryCategories タグでブログ記事のカテゴリ一覧を処理し、一番最初に処理されるカテゴリ(メインカテゴリ)について MTCategoryDescription タグを class 属性値に適用しています。
なお、ブログ記事に複数のカテゴリを設定していると、class 属性値に複数のMTCategoryDescription タグの内容を設定してしまうため、変数 flag を使用し、変数flag の値が0のときだけ、MTCategoryDescription タグを出力するようにしています。
①で div 要素に既存の class 属性値を設定している場合
①で、適用したい div 要素に他の class 属性(ここでは hoge)をすでに設定している場合は、次の内容に書き換えます。hoge の部分は設定している値に書き換えてください。
<div class="hoge
<mt:if name="category_archive">
<mt:if tag="CategoryDescription">
img_<mt:CategoryDescription />
</mt:if>
<mt:else>
<mt:setVar name="flag" value="0" />
<mt:EntryCategories><mt:unless name="flag">
<mt:if tag="CategoryDescription"> img_<$MTCategoryDescription$></mt:if>
<mt:setVar name="flag" value="1" />
</mt:unless>
</mt:EntryCategories>
</mt:if>">②③④⑥⑦の場合の修正
②③④⑥⑦は、①のように処理を振り分ける必要がないケースです。表に示したテンプレートにある div 要素の開始タグを、次の内容に入れ替えてください。改行はすべて除去してください。
<mt:setVar name="flag" value="0" />
<div
<mt:EntryCategories>
<mt:unless name="flag">
<mt:if tag="CategoryDescription"> class="img_<mt:CategoryDescription />"</mt:if>
<mt:setVar name="flag" value="1" />
</mt:unless>
</mt:EntryCategories>>処理の内容は、①の MTElse タグブロックと同じです。
②③④⑥⑦で div 要素に既存の class 属性値を設定している場合
②③④⑥⑦で、適用したい div 要素に他の class 属性(ここでは hoge)をすでに設定している場合は、次の内容に書き換えます。hoge の部分は設定している値に書き換えてください。
<mt:setVar name="flag" value="0" />
<div class="hoge
<mt:EntryCategories>
<mt:unless name="flag">
<mt:if tag="CategoryDescription"> img_<mt:CategoryDescription /></mt:if>
<mt:setVar name="flag" value="1" />
</mt:unless>
</mt:EntryCategories>">⑤:カテゴリアーカイブテンプレートの修正
カテゴリアーカイブテンプレートを直接修正する場合、選ばれるカテゴリが一意に決まっているので、修正内容は一番シンプルです。
<div<mt:if tag="CategoryDescription"> class="img_<mt:CategoryDescription />"</mt:if>>
</div>処理の内容は、①の MTIf タグブロックと同じです。
⑤で div 要素に既存の class 属性値を設定している場合
適用したい div 要素に他の class 属性(ここでは hoge)をすでに設定している場合は、次の内容に書き換えます。hoge の部分は設定している値に書き換えてください。
<div class="hoge<mt:if tag="CategoryDescription"> img_<mt:CategoryDescription /></mt:if>">
</div>5.設定例
4項までで、カスタマイズは完了ですが、「一体どの div 要素に設定すればいいの?」という疑問があると思うので、「既定のブログ」のメインページを例に、具体的な設定位置と、設定前後のキャプチャを掲載します。
ブログ記事の概要(変更前)
<$mt:EntryTrackbackData$>
<div id="entry-<$mt:EntryID$>" class="entry-asset asset hentry">
<div class="asset-header">
...後略...ブログ記事の概要(変更後:青色が追加部分)
<$mt:EntryTrackbackData$>
<div id="entry-<$mt:EntryID$>" class="entry-asset asset hentry<mt:if name="category_archive"><mt:if tag="CategoryDescription"> img_<mt:CategoryDescription /></mt:if><mt:else><mt:setVar name="flag" value="0" /><mt:EntryCategories><mt:unless name="flag"><mt:if tag="CategoryDescription"> img_<$MTCategoryDescription$></mt:if><mt:setVar name="flag" value="1" /></mt:unless></mt:EntryCategories></mt:if>">
<div class="asset-header">
...後略...メインページ(変更前)

メインページ(変更後)

以上です。元々の設定内容は immovabletype さんのブログでまとめられています。
2009.11.18
ファイル名およびクラス名の対応が誤っていたので修正しました。
- Movable Type6で記事のない親カテゴリのカテゴリページを出力する方法
- Movable Typeでブログ記事が属するカテゴリアーカイブのリンクをブログ記事ページに表示する
- Movable Typeで「カテゴリ+年別」の記事一覧を表示する方法
- Movable Typeで親カテゴリーアーカイブに表示した記事のメインカテゴリまでのパンくずリストを表示する
- Movable Typeのカテゴリのベースネームについて
- Movable Typeで複数ブログのブログ記事を同名のカテゴリ別に振り分ける方法
- Movable TypeのMTIfCategoryタグとMTEntryIfCategoryタグの違い
- Movable Typeのカテゴリリストで階層別に背景画像を変更する
- Movable Typeのカテゴリ・フォルダで特定の最上位階層を表示しない方法
- Movable Typeのカテゴリリストにダミーの親カテゴリを表示する
- MTEntriesタグのcategoryモディファイアに「AND」を含むカテゴリを指定する
- ブログ記事ページに自分が属するカテゴリのツリーと直属カテゴリの他のブログ記事一覧を表示する
- Movable Type 5でのMTEntriesタグのcategory/catgoriesモディファイアの動作改善について
- 親カテゴリーアーカイブにサブカテゴリーのブログ記事を表示する場合に特定のサブカテゴリーのブログ記事をフィルタリングする
- 特定のカテゴリのブログ記事を表示する
≫ Movable Type 複数ブログの新着情報でブログごとにアイコンを表示 from AirNX 開発者ブログ
MT4にはMultiBlogという大変便利なプラグインがついていて、このプラグ... [続きを読む]
お世話になっております。
この度、こちらの記事に辿りつきまして参考にさせて頂いたのですが、3点ほど、どうしてもバグではないかと思い、投稿させて頂きました。
1、まず、カテゴリー別背景画像のサンプル画像ででは、「jpg」となっておりますが、スタイルシートでは、「gif」 になっています。
どちらかに統一された方が良いと思います。
これはすぐに気付きました。
2、スタイルシートで、urlを囲む部分の「” ”」が抜けているような。。。
3、スタイルシートでは
「img」となっておりますが、テンプレートモジュールに書き込む内容では
「・・・class="image_・・・」となっており、
「.img_ 」 と、「 image_ 」 では、呼び出せないのではないでしょうか?
私のような、何も分らない人間が言うのもおこがましいのですが、もしバグなら、きっと私と同じで苦しむ人が居るのではないかと思い投稿させて頂きました。
お陰さまで、私は4時間ほど取り組んで、とりあえず動作するようになりました。
もし、私の見当違いならお許し下さい。
ありがとうございました。
>山田さん
こんにちは。
ご指摘ありがとうございました。1と3について修正致しました。
2についてはCSSの仕様上、引用符をつけるのはオプションらしいのでこのままにしたいと思います。
それではよろしくお願い致します。

