DefaultValueSetterプラグイン v0.10(Movable Type 5.0対応)
ブログ記事の入力フィールドに初期値を設定する DefaultValueSetter プラグインを Movable Type 5.0 用にバージョンアップしました。
このプラグインを利用すれば、ブログのブログ記事やウェブページの新規作成時に、
- タイトル
- 本文
- 追記
- タグ
- 概要
- キーワード
の各フィールドに任意の文字列を初期値として表示することができます。
1.ダウンロード
以下のページからダウンロードしてください。
2.使用方法
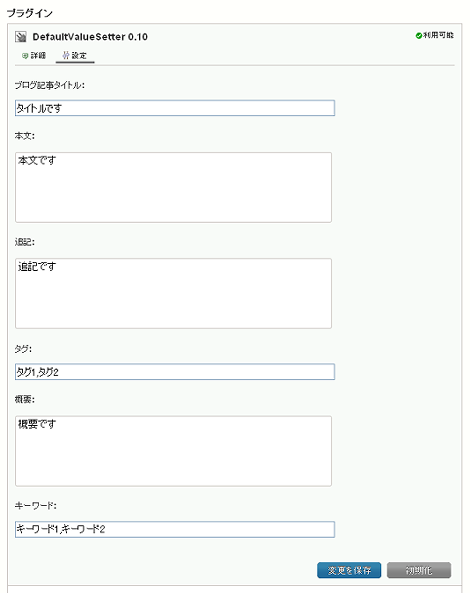
ブログ管理画面の「ツール」→「プラグイン」で「DefaultValueSetter ~」をクリックし、さらに「設定」をクリックすると次のような設定画面が表示されるので、任意の値を設定し、「変更を保存」をクリックします。
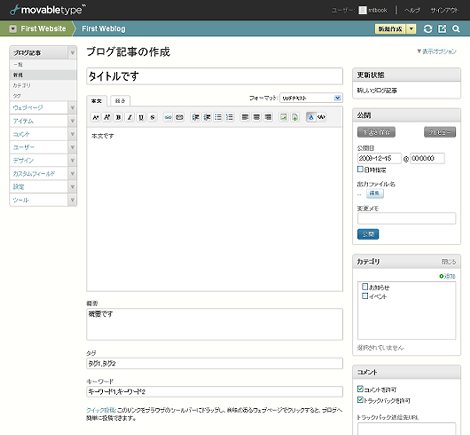
これで、ブログやウェブページの新規作成画面を開いたときに、設定した内容が反映されます。
Posted by yujiro このページの先頭に戻る
- 小粋空間プラグインのMovable Type8対応状況
- 2013年にリリースしたMovable Type(MT)プラグイン一覧
- 2012年にリリースしたMovable Type(MT)プラグイン一覧
- Movable Typeの記事データをCSV形式でエクスポート・インポートできる「CSVDataImExporterプラグイン」
- 2011年作成のMovable Type(MT)プラグイン一覧
- Movable Typeでブログ権限付与時に親ウェブサイト名を表示する「AssociationBlogDiscriminatorプラグイン」
- Movable Typeで使っているスタイルを表示する「CurrentStyleプラグイン」
- Movable Type 5でお気に入りリストが作れる「Linklistプラグイン」
- Movable Typeのコミュニティ機能などを使ったユーザー登録時、同一メールアドレスのユーザー有無をチェックする「UserEmailCheckerプラグイン」
- ブログ記事削除後の遷移画面を指定できる「ReturnArgsChangerプラグイン」
- Movable Typeの「ユーザー」ロールにコメントの公開権限を与える「ApproveCommentPermissionプラグイン」
- Movable Typeのカスタムフィールドで入力したデータの重複チェックを行う「CustomFieldDataCheckerプラグイン」
- Movable Typeのカスタムフィールドを一覧に表示する「ListingCustomFieldプラグイン」
- CommentAuthorIdentityプラグイン
- 2010年作成のMovable Type(MT)プラグイン一覧
トラックバックURL
コメントする
greeting