コミュニティのカスタムフィールドの表示順序を入れ替える
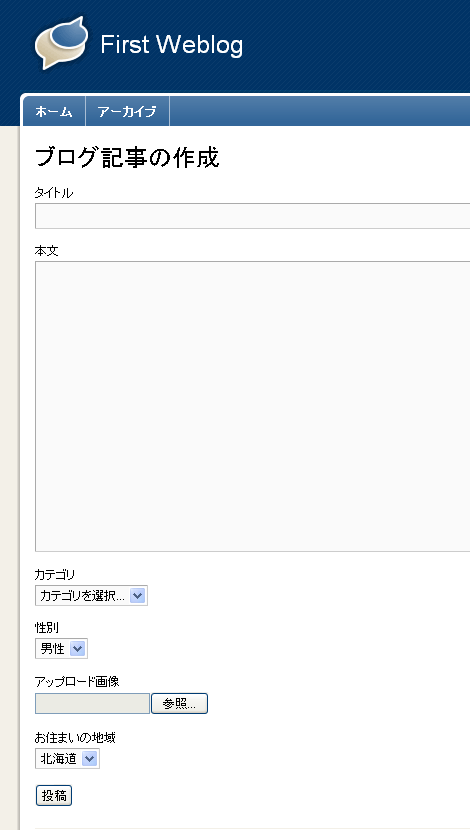
Movable Type のコミュニティブログやコミュニティ掲示板では、ユーザー登録を行なえば、メインページからブログ記事作成画面に移動でき、ブログ記事の投稿が行なえます(図)。

そのブログ記事作成画面には、予め作成したカスタムフィールドが自動的に表示することができます(図では「性別」「アップロード画像」「お住まいの地域」が該当)が、残念ながら表示順序は決められません。かといって、カスタムフィールド用のテンプレートタグを書き直してひとつずつ並べるのは面倒です。
ということで、本エントリーでは表示順序を決めるためのカスタマイズを紹介します。
1.カスタムフィールドの設定
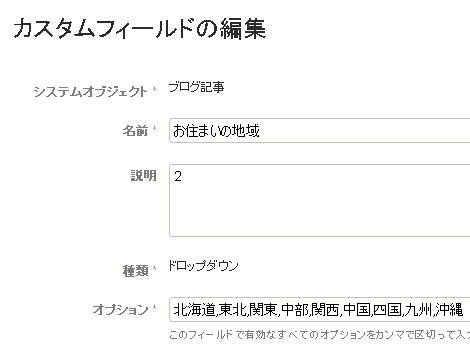
作成したカスタムフィールドの説明欄に、表示順序を決めるための数字を設定します。カスタムフィールドは昇順に並びます。

2.テンプレートの修正
「ブログ記事フォーム」テンプレートモジュールの以下の赤色部分を青色の内容に変更します。
変更前
…前略…
<mt:EntryCustomFields>
<mt:SetVarBlock name="custom_field_name"><$mt:CustomFieldName escape="html"$></mt:SetVarBlock>
<mt:SetVarBlock name="field-content"><$mt:CustomFieldHTML$></mt:SetVarBlock>
<mt:SetVarBlock name="custom_field_id">profile_<$mt:CustomFieldName dirify="1" escape="html"$></mt:SetVarBlock>
<mt:SetVarBlock name="required"><mt:CustomFieldIsRequired>1<mt:else>0</mt:CustomFieldIsRequired></mt:SetVarBlock>
<$mt:Include module="フォームフィールド" id="$custom_field_id" class="" label="$custom_field_name" required="$required"$>
</mt:EntryCustomFields>
…後略…変更後
…前略…
<mt:EntryCustomFields>
<mt:SetVarBlock name="number"><mt:EntryCustomFieldsDescription></mt:SetVarBlock>
<mt:SetVarBlock name="cfn{$number}"><mt:CustomFieldName escape="html" /></mt:SetVarBlock>
<mt:SetVarBlock name="fc{$number}"><mt:CustomFieldHTML /></mt:SetVarBlock>
<mt:SetVarBlock name="cid{$number}">profile_<$mt:CustomFieldName dirify="1" escape="html"$></mt:SetVarBlock>
<mt:SetVarBlock name="req{$number}"><mt:CustomFieldIsRequired>1<mt:else>0</mt:CustomFieldIsRequired></mt:SetVarBlock>
</mt:EntryCustomFields>
<mt:Loop name="cfn" sort_by="key numeric">
<mt:GetVar name="__value__" setvar="custom_field_name" />
<mt:GetVar name="fc{$__key__}" setvar="field-content" />
<mt:GetVar name="cid{$__key__}" setvar="custom_field_id" />
<mt:GetVar name="req{$__key__}" setvar="required" />
<$mt:Include module="フォームフィールド" id="$custom_field_id" class="" label="$custom_field_name" required="$required"$>
</mt:Loop>
…後略…以上です。
再構築してカスタムフィールドの内容が入れ替わっていることを確認してください。

Posted by yujiro このページの先頭に戻る
- Movable Typeの記事をお気に入り順に並べて表示する方法
- Movable Typeのコミュニティ機能で投票できない不具合を解消する
- Movable Typeのコミュニティ機能でCKEditorを利用する
- コミュニティ機能のテンプレートのインクルード関係図
- Movable Typeでコミュニティ機能のプロフィールページにタブを追加する方法
- コミュニティソリューションのプロフィールページに関する Tips
- Movable Type 4 のコミュニティ機能(その2:サインアップユーザーの権限自動付与とロールのカスタマイズ)
- Movable Type 4 のコミュニティ機能(その1:プロフィール画面)
トラックバックURL
コメントする
greeting

