Movabld Type 5(MT5)テーマ機能の「ファイル」について
Movabld Type 5(MT5)では「テーマ」という機能が新たに追加され、テンプレートセットだけでなく、オプションとして、カテゴリやカスタムフィールドをテーマの部品として用意できるようになりました。
つまり、あるテーマに切り替えると、そのテーマに予め設定されているカテゴリやカスタムフィールドを、適用したブログ(またはウェブサイト)に設定した状態にすることができます。
さて、設定できるオプションには「ファイル」という種類がありますが、設定方法がやや分かりずらいように思われます。
ということで、本エントリーでは、テーマのエクスポート時にオプション設定する「ファイル」について説明します。

1.オプションの「ファイル」の概要
テーマには外部ファイル(画像やCSS、JavaScript など)を部品として加えることができます。
テーマを作成にあたっては「テーマのエクスポート」を利用すると思いますが、テーマのエクスポート時に、オプションの「ファイル」をクリックし、次の画面で、ファイルが保存されているパス(ディレクトリ)を設定することで、画像やCSS、JavaScript などの外部ファイルをテーマとして保存することができます。

2.パスの設定方法
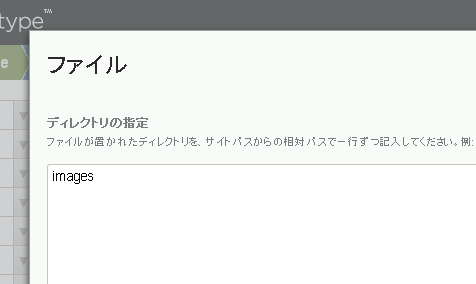
設定できるパスは、ウェブサイトパスまたはブログパス直下にあるディレクトリです。1項の設定例では、ウェブサイトパスまたはブログパス直下に images というディレクトリがあり、その配下に画像ファイルなどがアップロードされていることを示しています。
設定画面の説明では、パスは「サイトパスからの相対パスで」となっています。ただし、「../」などは使えませんでした。
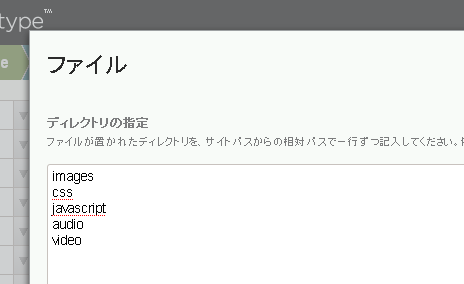
また、パスを複数設定する場合は、次のように1行ずつ記述します。

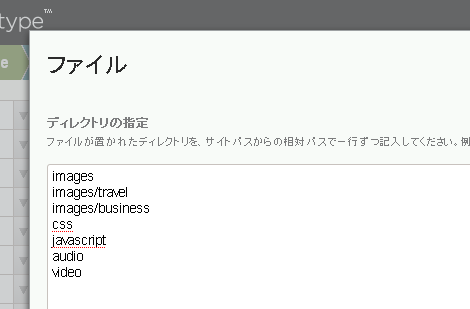
指定したパス配下にサブディレクトリがある場合は、それらも適用対象になります。ただしサブディレクトリを以下のように直接指定することはできないようです。

3.テーマとして適用可能なファイル
パスを指定した配下にあるファイルで、テーマとして含むことができるファイルの種類(拡張子)は以下です。
- .jpg
- .jpeg
- .gif
- .png
- .js
- .css
- .ico
- .flv
- .swf
他のファイル(.txt など)はテーマ用のファイルとしては収集されません。ただし、環境変数 ThemeStaticFileExtensions を指定すると、エクスポートするファイルの種類を追加できるようです。
4.エクスポート時のファイル出力先
指定したパスやパス配下のファイルは、テーマのエクスポート時に、blog_static フォルダ配下に出力されます。サブディレクトリがある場合も構造を維持したまま出力されます。
指定したディレクトリやファイルのエクスポート状況は、blog_static フォルダを参照するとよいでしょう。
5.テーマ利用時のパスの展開先
blog_static があるテーマを適用した場合、blog_static 配下のパスは、適用したウェブサイトパスまたはブログパス直下に展開されます。サブディレクトリがある場合も、その構造を維持したまま展開されます。
2009.12.31
ThemeStaticFileExtensions を追記しました。
- Movable TypeでRainerテーマのtitle要素にページ番号を表示する方法
- Movable Type(MT)5 テーマ(レスポンシブWebデザイン対応)
- Movable Typeのテーマ機能を使ってブログ記事・ウェブページを移行する
- Movable Typeテーマ「フォトログ」バージョンアップ
- フォトログテーマの画像サイズを変更する
- Movable Type(MT)5 テーマ - SEO対策版
- フォトログ v0.70
- Movable Typeテーマのバージョンチェック(MT DDC TOKYO未公開スライド)
- Movable Type フォトログテーマ(Photolog Theme)
- Movable Type(MT)5 テーマ修正(プレビュー時のエラー対処)
- Movable Type(MT)5 テーマ修正(2カラムリキッドレイアウト修正)
- Movable Type 5 テーマのインポータについて
- Movable Type(MT)5 テーマ修正(エクスポート時の不具合修正)
- Movable Type(MT)5 テーマ修正(スタイルライブラリ対応)
- Movable Type 5.0 のテーマの警告について

