Movable Typeの画像のカスタムフィールドでオプション画面を表示する「CustomFieldAssetDetailsHandlerプラグイン」v0.20
Movable Type 4.2 向けに公開していた、画像のカスタムフィールドでオプション画面を表示する「VisibleCustomFieldImage プラグイン 0.10」を、Movable Type 5対応にしました。プラグイン名も「CustomFieldAssetDetailsHandler」に変更しました。
このプラグインを用いることで、Movable Type 5のカスタムフィールドに画像を選択した場合にスキップされてしまう、アイテムの情報入力画面をハンドリングできます(下)。

なお、「ブログ記事に画像を表示」「サムネイルを利用」「ポップアップウィンドウ~」の項目は入力しても効果はありません(本文・追記のテキストエリアにカーソルをあてている状態で有効となるため)
1.価格
3300円/1インストールMT(税込み、購入前に必ず動作確認してください)
2.プラグインのダウンロード
下記のリンクをクリックしてプラグインをダウンロードします。
3.プラグインのアップロード
ダウンロードした CustomFieldAssetDetailsHandler_0_20.zip を解凍して、中にある CustomFieldAssetDetailsHandlerフォルダを plugins ディレクトリにアップロードします。システム管理画面のプラグイン一覧に「CustomFieldAssetDetailsHandler~」が表示されればOKです。

4.使い方
予め作成している、画像用カスタムフィールドの「imageを選択」をクリック。

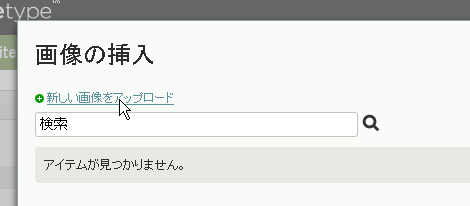
「新しい画像をアップロード」をクリック(またはアップロード済の画像を選択して「次へ」をクリック)。

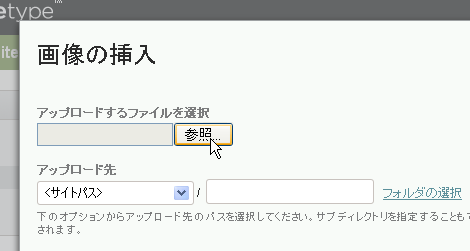
新しい画像をアップロードする場合は「参照」をクリック。

アップロードしたい画像選択後、「アップロード」をクリック。

オプション画面が表示されます(これが本プラグインの機能)。
機能はファイルアップロードのオプション画面と同じですが一応掲載しておきます。

- 名前:アイテムの名前を入力します。
- 説明:アイテムの説明を入力します。
- タグ:アイテムのタグを入力します。
「完了」をクリックすると、Movable Type の標準機能でサムネイル画像が管理画面に表示されます。なお、「ブログ記事に画像を表示」「サムネイルを利用」「ポップアップウィンドウ~」の項目は入力しても効果はありません(本文・追記のテキストエリアにカーソルをあてている状態で有効となるため)。

ブログ記事を投稿すると、予めテンプレートに設定していたカスタムフィールドのテンプレートタグ部分にサムネイル画像が表示されます。

5.注意事項
オプション画面下の「画像を記事/ページに表示」をチェックして「サムネイルを利用」や「ポップアップ~」にチェックをつけると、サムネイル画像やポップアップが生成されて、アイテムとして管理対象になります。
ただし、これらを表示するための(X)HTMLマークアップが本文・追記フィールドに埋め込まれていないため、これらのアイテムは基本的に利用できません。

利用したい場合は、本文に次のような(X)HTMLマークアップを埋め込んでください。次の例はサムネイルとポップアップファイルを組み合わせたものです。
<a href="http://user-domain/assets_c/yyyy/mm/finename-asset_id.html"
onclick="window.open('http://user-domain/assets_c/yyyy/mm/finename-asset_id.html','popup','width=asset_width,height=asset_height,scrollbars=no,resizable=no,toolbar=no,directories=no,location=no,menubar=no,status=no,left=0,top=0'); return false">
<img src="http://user-domain/assets_c/yyyy/mm/thumbnail" width="thumbnail_width" height="thumbnail_height" alt="asset_label" class="mt-image-none" style="" />
</a>赤色部分は次の内容に書き換えてください。
- user-domain:サイトURL
- yyyy:アイテムをアップロードした年
- mm:アイテムをアップロードした月
- asset_id:アイテムID
- finename:アイテムのファイル名(拡張子なし)
- thumbnail:アイテムのサムネイルファイル名
- asset_width:アイテムの幅
- asset_height:アイテムの高さ
- asset_label:アイテムの名前
- thumbnail_width:サムネイルの幅
- thumbnail_height:サムネイルの高さ
- 小粋空間プラグインのMovable Type8対応状況
- 2013年にリリースしたMovable Type(MT)プラグイン一覧
- 2012年にリリースしたMovable Type(MT)プラグイン一覧
- Movable Typeの記事データをCSV形式でエクスポート・インポートできる「CSVDataImExporterプラグイン」
- 2011年作成のMovable Type(MT)プラグイン一覧
- Movable Typeでブログ権限付与時に親ウェブサイト名を表示する「AssociationBlogDiscriminatorプラグイン」
- Movable Typeで使っているスタイルを表示する「CurrentStyleプラグイン」
- Movable Type 5でお気に入りリストが作れる「Linklistプラグイン」
- Movable Typeのコミュニティ機能などを使ったユーザー登録時、同一メールアドレスのユーザー有無をチェックする「UserEmailCheckerプラグイン」
- ブログ記事削除後の遷移画面を指定できる「ReturnArgsChangerプラグイン」
- Movable Typeの「ユーザー」ロールにコメントの公開権限を与える「ApproveCommentPermissionプラグイン」
- Movable Typeのカスタムフィールドで入力したデータの重複チェックを行う「CustomFieldDataCheckerプラグイン」
- Movable Typeのカスタムフィールドを一覧に表示する「ListingCustomFieldプラグイン」
- CommentAuthorIdentityプラグイン
- 2010年作成のMovable Type(MT)プラグイン一覧
先日、お金を入金いたしました。
ご確認できましたでしょうか?
さて、
CustomFieldAssetDetailsHandlerで
お聞きしたいのですが。
プラグインを所定の場所にインストールしたのですが。
表示されるブログ、表示されないブログがあります。
コードは同じなのですが、
原因が解かりません
アドバイスを頂ければ幸いです。
>菊地司和さん
こんばんは。
入金確認致しました。ありがとうございました。
ご質問の件ですが、オプション画面が表示されない場合があるということで理解しました。別途確認したいと思います。
MTのバージョンは5.0xでしょうか。
それではよろしくお願い致します。
ありがとうございます
>MTのバージョンは5.0xでしょうか。
5.04です。
現状、お手上げ状態です。
ウエブサイトのメインページ、ブログサイトのメインページには表示されます。しかし、ブログ記事は表示されないようです。
対策法があれがよろしくです。
>菊地司和さん
こんにちは。
私の[2]のコメントで、問題内容は「オプション画面が表示されない場合がある」との確認をさせていただきましたが、菊池さんの[3]のコメントでは「ブログ記事は表示されない」ということですので、問題は以下の内容で認識合いますでしょうか。
「ブログ記事ページにカスタムフィールド(+CustomFieldAssetDetailsHandlerプラグイン)で挿入した画像が表示されない。」
であれば、ブログ記事ページ用のテンプレートにカスタムフィールドの画像を表示するテンプレートタグを追加することで解決可能と思われますので、ご確認いただけますでしょうか。
問題内容が異なるようであれば、お手数ですが改めて具体的な内容をお知らせください。
それではよろしくお願い致します。
いつもお世話になっています。
いつからかは定かではないのですが、MT6.0にアップグレードする4か月前までは正常に動作していましたので多分MT6.0の関係かと疑っているのですが。
Page編集画面でカスタムフィールドに画像をアップロードして「次へ」のボタンを押下しても、オプション画面に飛んでくれません。
CustomFieldAssetDetailsHandler0.20
MT6.0.3
オプション画面にはAssetInsertionを利用しています。
カスタムフィールド以外での画像挿入では問題ありません。
お忙しい中恐れ入りますが、考えられる問題点等がありましたらご教授ください。

