親カテゴリページにサブカテゴリページのリンクを表示する
親カテゴリページにサブカテゴリページのリンクを表示するカスタマイズを紹介します。ご質問をいただいたので、パターンをいくつか揃えてみました。
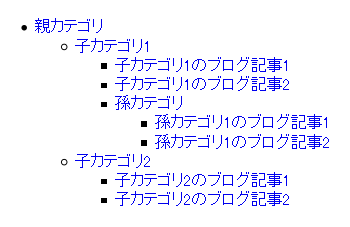
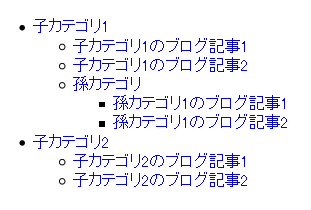
ここでは、次のようなカテゴリとブログ記事の構成をサンプルにします。

1.基本
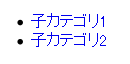
親カテゴリ直下のサブカテゴリ名を表示します。サブカテゴリ名にはカテゴリアーカイブページへのリンクを設定します。
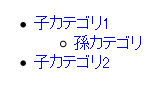
親カテゴリアーカイブページの表示

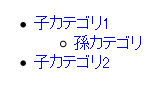
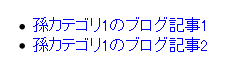
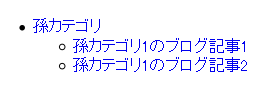
子カテゴリ1アーカイブページの表示
![]()
<mt:SubCategories>
<mt:SubCatIsFirst>
<ul>
</mt:SubCatIsFirst>
<li><a href="<mt:CategoryArchiveLink />"><mt:CategoryLabel /></a></li>
<mt:SubCatIsLast>
</ul>
</mt:SubCatIsLast>
</mt:SubCategories>サイドバーのカテゴリリストはMTTopLevelCategoriesタグを用いますが、カテゴリアーカイブページでカテゴリの階層関係を制御する場合は、MTSubCategoriesタグを利用します。
2.基本(階層表示)
親カテゴリに含まれるサブカテゴリを階層表示する場合は、1項のサブテンプレートに、MTSubCatsRecurseタグを追加します。
親カテゴリアーカイブページの表示

<mt:SubCategories>
<mt:SubCatIsFirst>
<ul>
</mt:SubCatIsFirst>
<li><a href="<mt:CategoryArchiveLink />"><mt:CategoryLabel /></a>
<mt:SubCatsRecurse />
</li>
<mt:SubCatIsLast>
</ul>
</mt:SubCatIsLast>
</mt:SubCategories>3.サブカテゴリページにブログ記事タイトルを表示する
親カテゴリページには直下のサブカテゴリのカテゴリ名のみを表示し、最下層のサブカテゴリページはブログ記事タイトルのみを表示します。
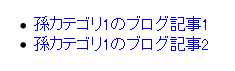
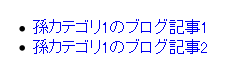
孫カテゴリアーカイブページの表示

<mt:hasSubCategories>
<mt:SubCategories>
<mt:SubCatIsFirst>
<ul>
</mt:SubCatIsFirst>
<li><a href="<mt:CategoryArchiveLink />"><mt:CategoryLabel /></a></li>
<mt:SubCatIsLast>
</ul>
</mt:SubCatIsLast>
</mt:SubCategories>
<mt:else>
<mt:Entries>
<mt:EntriesHeader>
<ul>
</mt:EntriesHeader>
<li><a href="<mt:EntryLink />"><mt:EntryTitle /></a></li>
<mt:EntriesFooter>
</ul>
</mt:EntriesFooter>
</mt:Entries>
</mt:hasSubCategories>MTHasSubCategoriesタグでサブカテゴリの有無を判定し、サブカテゴリがあれば、サブカテゴリ名のみを表示します。サブカテゴリがなければ最下層のカテゴリとみなし、ブログ記事タイトルを表示します。
4.サブカテゴリページにブログ記事タイトルを表示する(階層表示)
サブカテゴリを階層表示する場合は、3項のサブテンプレートに、MTSubCatsRecurseタグを追加します。
親カテゴリアーカイブページの表示

<mt:hasSubCategories>
<mt:SubCategories>
<mt:SubCatIsFirst>
<ul>
</mt:SubCatIsFirst>
<li><a href="<mt:CategoryArchiveLink />"><mt:CategoryLabel /></a>
<mt:SubCatsRecurse />
</li>
<mt:SubCatIsLast>
</ul>
</mt:SubCatIsLast>
</mt:SubCategories>
<mt:else>
<mt:Entries>
<mt:EntriesHeader>
<ul>
</mt:EntriesHeader>
<li><a href="<mt:EntryLink />"><mt:EntryTitle /></a></li>
<mt:EntriesFooter>
</ul>
</mt:EntriesFooter>
</mt:Entries>
</mt:hasSubCategories>5.サブカテゴリ名とブログ記事タイトルをあわせて表示する
親カテゴリページには直下のサブカテゴリのカテゴリ名と、サブカテゴリに属するブログ記事タイトルを表示し、最下層のサブカテゴリページはブログ記事タイトルのみを表示します。
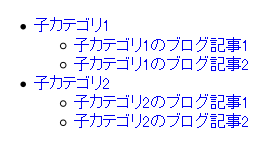
親カテゴリアーカイブページの表示

子カテゴリ1アーカイブページの表示

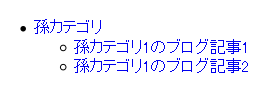
孫カテゴリアーカイブページの表示

<mt:hasSubCategories>
<mt:SubCategories>
<mt:SubCatIsFirst>
<ul>
</mt:SubCatIsFirst>
<li><a href="<mt:CategoryArchiveLink />"><mt:CategoryLabel /></a>
<mt:Entries>
<mt:EntriesHeader>
<ul>
</mt:EntriesHeader>
<li><a href="<mt:EntryLink />"><mt:EntryTitle /></a></li>
<mt:EntriesFooter>
</ul>
</mt:EntriesFooter>
</mt:Entries>
</li>
<mt:SubCatIsLast>
</ul>
</mt:SubCatIsLast>
</mt:SubCategories>
<mt:else>
<mt:Entries>
<mt:EntriesHeader>
<ul>
</mt:EntriesHeader>
<li><a href="<mt:EntryLink />"><mt:EntryTitle /></a></li>
<mt:EntriesFooter>
</ul>
</mt:EntriesFooter>
</mt:Entries>
</mt:hasSubCategories>最下層のカテゴリでブログ記事タイトルを表示しない場合は次のようにします。
<mt:hasSubCategories>
<mt:SubCategories>
<mt:SubCatIsFirst>
<ul>
</mt:SubCatIsFirst>
<li><a href="<mt:CategoryArchiveLink />"><mt:CategoryLabel /></a>
<mt:Entries>
<mt:EntriesHeader>
<ul>
</mt:EntriesHeader>
<li><a href="<mt:EntryLink />"><mt:EntryTitle /></a></li>
<mt:EntriesFooter>
</ul>
</mt:EntriesFooter>
</mt:Entries>
</li>
<mt:SubCatIsLast>
</ul>
</mt:SubCatIsLast>
</mt:SubCategories>
</mt:hasSubCategories>6.サブカテゴリ名とブログ記事タイトルをあわせて表示する(階層表示)
サブカテゴリを階層表示する場合は、5項のサブテンプレートに、MTSubCatsRecurseタグを追加します。
親カテゴリアーカイブページの表示

子カテゴリ1アーカイブページの表示

孫カテゴリアーカイブページの表示

<mt:hasSubCategories>
<mt:SubCategories>
<mt:SubCatIsFirst>
<ul>
</mt:SubCatIsFirst>
<li><a href="<mt:CategoryArchiveLink />"><mt:CategoryLabel /></a>
<mt:Entries>
<mt:EntriesHeader>
<ul>
</mt:EntriesHeader>
<li><a href="<mt:EntryLink />"><mt:EntryTitle /></a></li>
<mt:EntriesFooter>
</ul>
</mt:EntriesFooter>
</mt:Entries>
<mt:SubCatsRecurse />
</li>
<mt:SubCatIsLast>
</ul>
</mt:SubCatIsLast>
</mt:SubCategories>
<mt:else>
<mt:Entries>
<mt:EntriesHeader>
<ul>
</mt:EntriesHeader>
<li><a href="<mt:EntryLink />"><mt:EntryTitle /></a></li>
<mt:EntriesFooter>
</ul>
</mt:EntriesFooter>
</mt:Entries>
</mt:hasSubCategories>- Movable Type6で記事のない親カテゴリのカテゴリページを出力する方法
- Movable Typeでブログ記事が属するカテゴリアーカイブのリンクをブログ記事ページに表示する
- Movable Typeで「カテゴリ+年別」の記事一覧を表示する方法
- Movable Typeで親カテゴリーアーカイブに表示した記事のメインカテゴリまでのパンくずリストを表示する
- Movable Typeのカテゴリのベースネームについて
- Movable Typeで複数ブログのブログ記事を同名のカテゴリ別に振り分ける方法
- Movable TypeのMTIfCategoryタグとMTEntryIfCategoryタグの違い
- Movable Typeのカテゴリリストで階層別に背景画像を変更する
- Movable Typeのカテゴリ・フォルダで特定の最上位階層を表示しない方法
- Movable Typeのカテゴリリストにダミーの親カテゴリを表示する
- MTEntriesタグのcategoryモディファイアに「AND」を含むカテゴリを指定する
- ブログ記事ページに自分が属するカテゴリのツリーと直属カテゴリの他のブログ記事一覧を表示する
- Movable Type 5でのMTEntriesタグのcategory/catgoriesモディファイアの動作改善について
- 親カテゴリーアーカイブにサブカテゴリーのブログ記事を表示する場合に特定のサブカテゴリーのブログ記事をフィルタリングする
- 特定のカテゴリのブログ記事を表示する

