jQuery ベースのドロップダウンメニュー「Superfish」(縦メニュー)
Superfish は jQuery ベースでドロップダウンメニューを実現するためのライブラリです。

このエントリーは「jQuery ベースのドロップダウンメニュー「Superfish」」の縦型メニュー版の設定方法です。質問を頂きましたので本エントリーで紹介致します。
サンプルを用意しましたので動作をご確認してください。
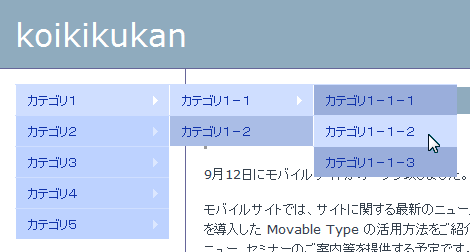
ここでは、Superfish + Movable Type(配布テンプレート)による、冒頭の画像ような、サイドバーにカテゴリメニューを設定する方法を紹介します。
1.Superfish のダウンロード
Superfish のサイトにアクセス。
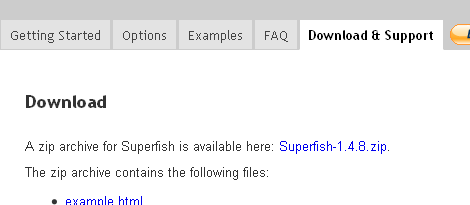
タブの「Download & Support」をクリックし、「Superfish-1.4.8.zip(2009年9月時点のバージョン)」のリンクをクリックしてアーカイブをダウンロード。

2.Superfish のアップロード
アーカイブを展開し、superfish-1.4.8 のフォルダ名を superfish にリネームして、フォルダごとブログディレクトリにアップロード。
3.head 要素の修正
head 要素のあるテンプレートに下記を追加します。MT5のクラシックブログやクラシックウェブサイトであれば、「HTMLヘッダー」テンプレートモジュール、当サイト配布のテンプレートであれば「ヘッダー」テンプレートモジュールが該当します。
<link rel="stylesheet" type="text/css" media="screen" href="<mt:BlogURL />superfish/css/superfish.css" />
<link rel="stylesheet" type="text/css" media="screen" href="<mt:BlogURL />superfish/css/superfish-vertical.css" />
<script type="text/javascript" src="<mt:BlogURL />superfish/js/jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="<mt:BlogURL />superfish/js/hoverIntent.js"></script>
<script type="text/javascript" src="<mt:BlogURL />superfish/js/superfish.js"></script>
<script type="text/javascript" src="<mt:BlogURL />superfish/js/supersubs.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("ul.sf-menu").superfish({
animation: {height:'show'}, // slide-down effect without fade-in
delay: 1200 // 1.2 second delay on mouseout
});
});
</script>script 要素内の「ul.sf-menu」が、3項の一番外側の ul 要素の class 属性値になります。また、
- animation:アニメーション表示
- delay:マウスアウト後の表示期間(ms指定)
となっています。
3.ドロップダウンメニューの追加
サブカテゴリリストを利用したドロップダウンメニュー(青色)を、サイドメニューに設定します。以下はサンプルで設定したものと同じものです。当サイト配布のテンプレートであれば「サイドバー」テンプレートモジュールまたは任意のウィジェットを作成して、そこに設定します。
それ以外のテンプレートであれば、サブテンプレートの最初と最後の方にあるdd要素の開始タグと終了タグを削除してください。
青色で示すclass属性値が、superfishで利用するクラス名になります。
<mt:ifArchiveTypeEnabled archive_type="Category">
<dd class="clearfix">
<mt:topLevelCategories>
<mt:subCatIsFirst>
<ul<mt:hasNoParentCategory> class="sf-menu sf-vertical"</mt:hasNoParentCategory>>
</mt:subCatIsFirst>
<mt:if tag="CategoryCount">
<li><a href="<mt:categoryArchiveLink />" title="<mt:categoryDescription />"><mt:categoryLabel /></a>
<mt:else>
<li><a href="#"><mt:categoryLabel /></a>
</mt:if>
<mt:subCatsRecurse />
</li>
<mt:subCatIsLast>
</ul>
</mt:subCatIsLast>
</mt:topLevelCategories>
</dd>
</mt:ifArchiveTypeEnabled>4.メニュー幅の修正
メニュー幅はsuperfish-vertical.cssにある、widthプロパティとleftプロパティ(赤色部分)をそれぞれ修正します。ダウンロード時のデフォルト値は10emになっています。サンプルでは12.8emに変更しています。
.sf-vertical, .sf-vertical li {
width: 10em;
}
/* this lacks ul at the start of the selector, so the styles from the main CSS file override it where needed */
.sf-vertical li:hover ul,
.sf-vertical li.sfHover ul {
left: 10em; /* match ul width */
top: 0;
}- 複数のsubmitボタンをonsubmitで判定する方法
- JavaScriptの時間を0パディングする方法
- JavaScriptでJSONデータを作る方法
- JavaScriptやjQueryで設定されたイベントの定義場所を調べる方法
- javascript:void(0)のまとめ
- setTimeout()やsetInterval()で引数を渡す方法
- JavaScriptのFormDataの使い方
- JavaScriptメールアドレスチェッカー
- PCのブラウザでiPhoneやAndroidのようなパスワードフォームを実現するJavaScriptライブラリ「FormTools」
- JavaScriptでフォーカスのあたっている要素を取得する「document.activeElement」
- 入力フォームの全角・半角を勝手に変換してくれるJavaScript
- JavaScriptエラーを表示・確認する方法のまとめ
- ソーシャルボタンのJavaScriptでfunctionの前に「!」がついている理由
- JavaScriptでCSSの擬似クラスを設定する方法
- JavaScriptの正規表現で文字列を抜き出す「グループ化」