ブログ記事の本文編集エリアを拡張する
Movable Type 5のブログ記事/ウェブページにある、本文編集エリアの縦幅を拡張する方法です。
編集エリアのスタイルは、mt-static/css/editor/editor.cssの以下のセレクタで設定しています。
.edit-entry #editor-content-enclosure {
height: 350px;
}
.edit-entry #editor-content-textarea {
height: 355px;
border: 0 ! important;
}編集エリアの縦幅を550pxに変更したい場合、以下のように修正します。
.edit-entry #editor-content-enclosure {
height:550px;
}
.edit-entry #editor-content-textarea {
height:550px;
border: 0 ! important;
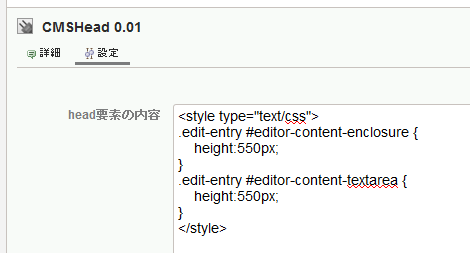
}上記のように、直接editor.cssを編集しなくても、CMSHeadプラグインを利用して次のように設定すれば、サイズを簡単に変更することができます。

編集エリアの横幅は、ブラウザの横幅を広げれば拡張されます。
Posted by yujiro このページの先頭に戻る
- Movable TypeにGoogle Analyticsの情報を設定する方法
- Movable Typeのブログ選択メニューをカスタマイズする
- Movable Type 5.1のリスティングフレームワークで独自管理画面を作る(その1)
- Movable Typeのインポート・エクスポートでカスタムフィールドを扱う
- テンプレート一覧のアクションに「テンプレートの再構築」を追加する
- Movable Type の管理画面用テンプレートファイル名を管理画面に表示する
- Movable Type で簡単に valid な XHTML 文書を作る
- アップロードしたファイルをブログ記事に挿入する
- カスタムフィールドのラジオボタンを横並びにする
- Movable Type でメールマガジンを作る(メールアドレスの解除)
- Movable Type 4 のブログ記事投稿画面のカテゴリー選択エリアを拡張する
- カスタムフィールドによるアップロード画像をサムネイルで表示するプラグイン 0.02
- CORESERVER / XREA にcron ジョブ(Movable Type 4 の run-periodic-tasks)を設定する
- Movable Type のスケジュール・タスク実行(Windows 編)
- インデックステンプレートにパスを設定する
トラックバックURL
コメントする
コメントするにはまずサインインしてください。